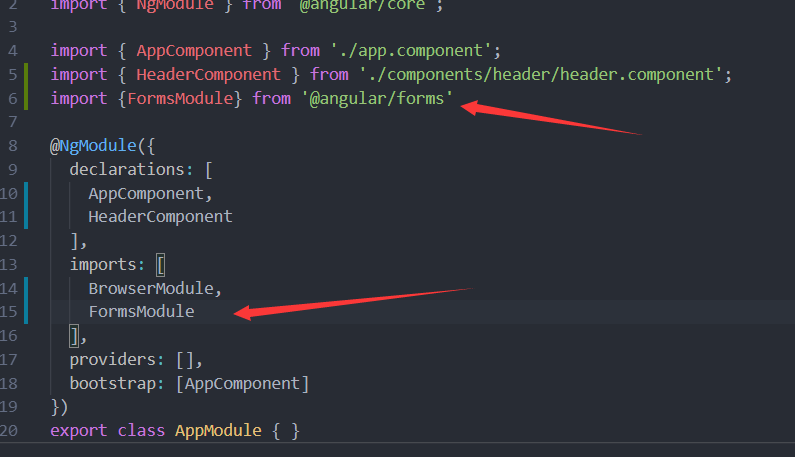
一、app.module.ts中配置
import {FormsModule} from '@angular/forms'
二、在组件中使用
header.component.html中
<input type="text" [(ngModel)]="msg"><p>{{msg}}</p>
三、(change)、(ngModelChange)
change
<input type="text"(change)="handleChange($event)"[(ngModel)]="msg">
handleChange(e){console.log(e.target)}
onModelChange
- 只要ngModel依赖的值改变的时候,就会触发
<input type="text"[(ngModel)]="msg"(ngModelChange)="handleChange()"><p>{{msg}}</p>
<input type="checkbox"[(ngModel)]="checked"(ngModelChange)="inputChange()">
四、checkbox中的双向绑定
Tip:此处有坑!
ngModel和ngModelChange顺序不能错
<input type="checkbox" [(ngModel)]="checked" (ngModelChange)="handleChange()">
export class HeaderComponent implements OnInit {public checked:boolean = trueconstructor() { }ngOnInit() {}handleChange(){console.log(this.checked)}}