原文: https://pythonspot.com/flask-json-and-the-google-charts-api/
本教程将教您如何构建结合 JSON 和 Google Charts API 的 Flask 应用。 如果您在阅读 Flask 之前没有任何经验,我建议您阅读以前的教程,那么它们会很有趣!
获取 JSON 数据
要显示很棒的图表,我们首先需要一些数据。有两种常见的方法可以在 Web 应用程序中获取数据:使用 API(通常为 JSON)的服务器中的数据和数据库中的数据。 我使用 Fixer.io JSON API 来获取一些财务数据,但是任何 JSON API 都可以。 如果您不熟悉 JSON,请参阅此文章。
我们编写此脚本来获取汇率:
import jsonimport urllib2def getExchangeRates():rates = []response = urllib2.urlopen('http://api.fixer.io/latest')data = response.read()rdata = json.loads(data, parse_float=float)rates.append( rdata['rates']['USD'] )rates.append( rdata['rates']['GBP'] )rates.append( rdata['rates']['JPY'] )rates.append( rdata['rates']['AUD'] )return ratesrates = getExchangeRates()print rates
使用 Flask 的 Google Charts API
使用 Google Charts API,您可以在网站上显示实时数据。有很多很棒的图表可以轻松添加到 Flask 应用中。我们只需将通过 JSON 从服务器获取并解析的数据提供给 Google Charts API。
为目录创建带有目录/templates/的 flask 应用程序。 这是 Flask 的主要代码:
from flask import Flask, flash, redirect, render_template, request, session, abortimport osimport jsonimport urllib2tmpl_dir = os.path.join(os.path.dirname(os.path.abspath(__file__)), 'templates')app = Flask(__name__, template_folder=tmpl_dir)def getExchangeRates():rates = []response = urllib2.urlopen('http://api.fixer.io/latest')data = response.read()rdata = json.loads(data, parse_float=float)rates.append( rdata['rates']['USD'] )rates.append( rdata['rates']['GBP'] )rates.append( rdata['rates']['HKD'] )rates.append( rdata['rates']['AUD'] )return rates@app.route("/")def index():rates = getExchangeRates()return render_template('test.html',**locals())@app.route("/hello")def hello():return "Hello World!"if __name__ == "__main__":app.run()
我们有这个模板:
{% block body %}<script type="text/javascript" src="https://www.google.com/jsapi"></script><div id="chart_div" style="width: 900px; height: 300px;"><div><script type="text/javascript">//<![CDATA[google.load('visualization', '1', {packages: ['corechart', 'bar']});<br />google.setOnLoadCallback(drawBasic);</p><p>function drawBasic() {</p><p> var data = google.visualization.arrayToDataTable([<br />['Currency', 'Rate', { role: 'style' }],<br />['USD', { {rates[0]}}, 'gold'],<br />['GBP', { {rates[1]}}, 'silver'],<br />['HKD', { {rates[2]}}, 'brown'],<br />['AUD', { {rates[3]}}, 'blue']<br />]);</p><p> var options = {<br />title: 'Exchange rate overview',<br />chartArea: {width: '50%'},<br />hAxis: {<br />title: '',<br />minValue: 0<br />},<br />vAxis: {<br />title: ''<br />}<br />};</p><p> var chart = new google.visualization.BarChart(document.getElementById('chart_div'));</p><p> chart.draw(data, options);<br />}<br />//]]> </p><p></script>{% endblock %}
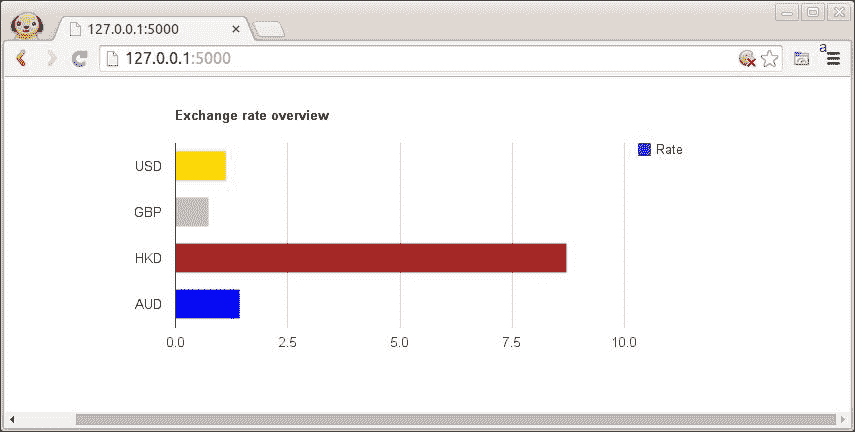
结果:

Flask App

