原文链接 : https://www.zcool.com.cn/article/ZMTIwOTkxMg==.html 感谢作者 : 草莓设计说 卷首语 : 涵盖业内90%App所用到的设计方法论,与大家一起探讨。
前言
古人言: “前人栽树,后人乘凉”。在探索设计的路上,设计师们所乘的凉就是「设
计方法论」。
时常有人把艺术和设计混为一谈,然而实际上艺术更多是表达自我,设计则是运用
科学去解决问题。艺术更加感性,而设计则更加理性富有逻辑。
原研哉曾说: “设计不是一种技能,而是捕捉食物本质的感觉能力和洞察能力”。科
学理性的方法论可以在进行不同设计需求时,从理论和方法上提供实际性意见。合
理运用方法论可以帮助设计师更好的实现设计赋能。
本文整合了日常工作中常用的方法论,从框架流程、用户体验、设计策略三个大方
面来与大家聊一聊设计方法论。
2.用户体验
故事板
用可视化的绘图故事,来梳理用户在产品中可能触发的时间与场景、情境。准确高效的进行用户分析。
故事板利用视觉讲故事,在设计中可以被广泛运用,当产品功能比较复杂,用文字难以表述清楚时,可以尝试使用图片故事板。故事板可以将头脑中的假想情境具象化,还可以使一些模糊的用户需求更有说服力,在设计沟通的过程中能发挥巨大的作用。
爱彼迎团队曾经制作两个故事板,一个送给客人一个给主人。我们实际运用中,无需做到如此精细,只要图形释义能够清晰传达想要表达的概念和想法即可。
故事板将问题和构建的场景生动的传达给他人,同时也可以自检,发现之前步骤忽略的细节,不断完善,做更准确高效的用户分析。
用户故事
故事即是通过叙述的方式讲一个带有寓意的事件,用户故事可以理解为叙述用户在使用应用时的过程。 用户故事组成的三要素:角色、活动、业务价值。简而言之,用户故事是用户表达需求概念的表述方式。
用户故事很简短,每个元素通常包含少于10或15个单词,通过待办事项列表,帮助设计师确定项目路径中的步骤,确保流程及最终产品满足需求。
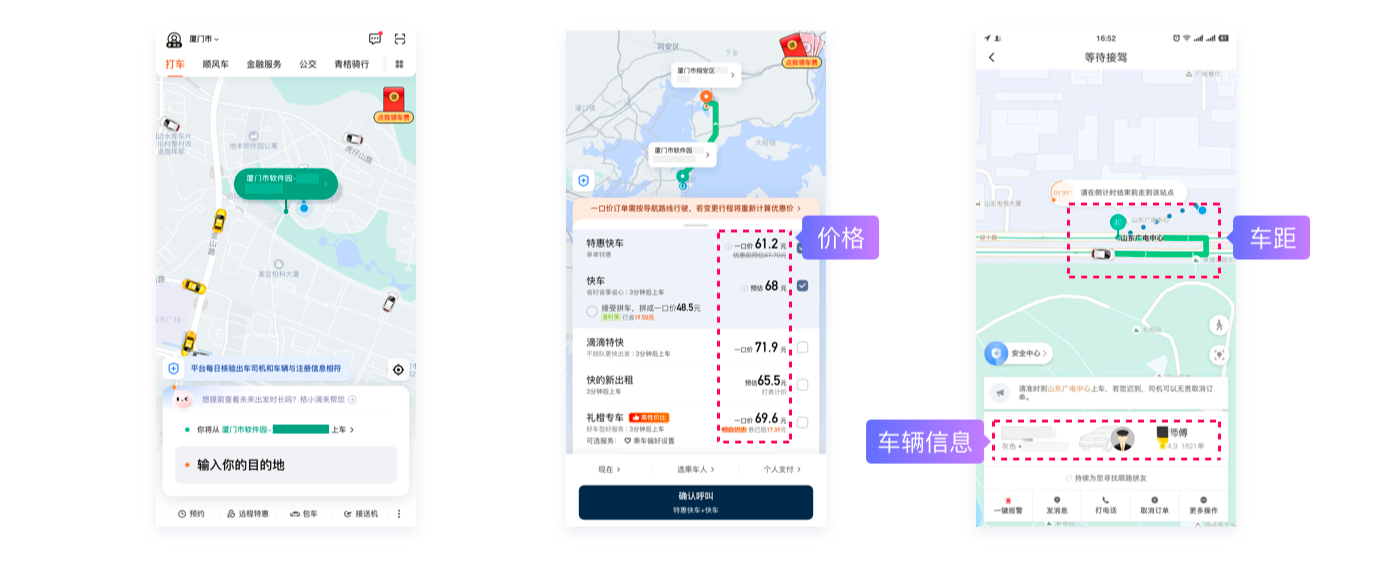
举个栗子:
我是乘客一我要打车一我希望知道价格、看到车牌号,还想知道车距离我多远。
这段用户故事衍生的就是我们平常所见的打车流程。
用户故事是需求敏捷的基石之一,同时可提高用户于开发者的沟通效果。用户故事贯穿整个产品实现过程,整个团队成员明确自己做的事能给团队和客户带来什么价值,形成内驱动。
用户体验地图
以“故事化+图形化”的方式,直观展示用户使用产品过程中的情绪曲线,从全局视角审视产品,找到用户增长的问题点,聚焦决策点。
用户体验地图也被称为用户旅程地图,展示了用户在使用一款产品和服务的过程中,每个阶段的体验,包括行为、感受(痛点和满意点)、思考想法。
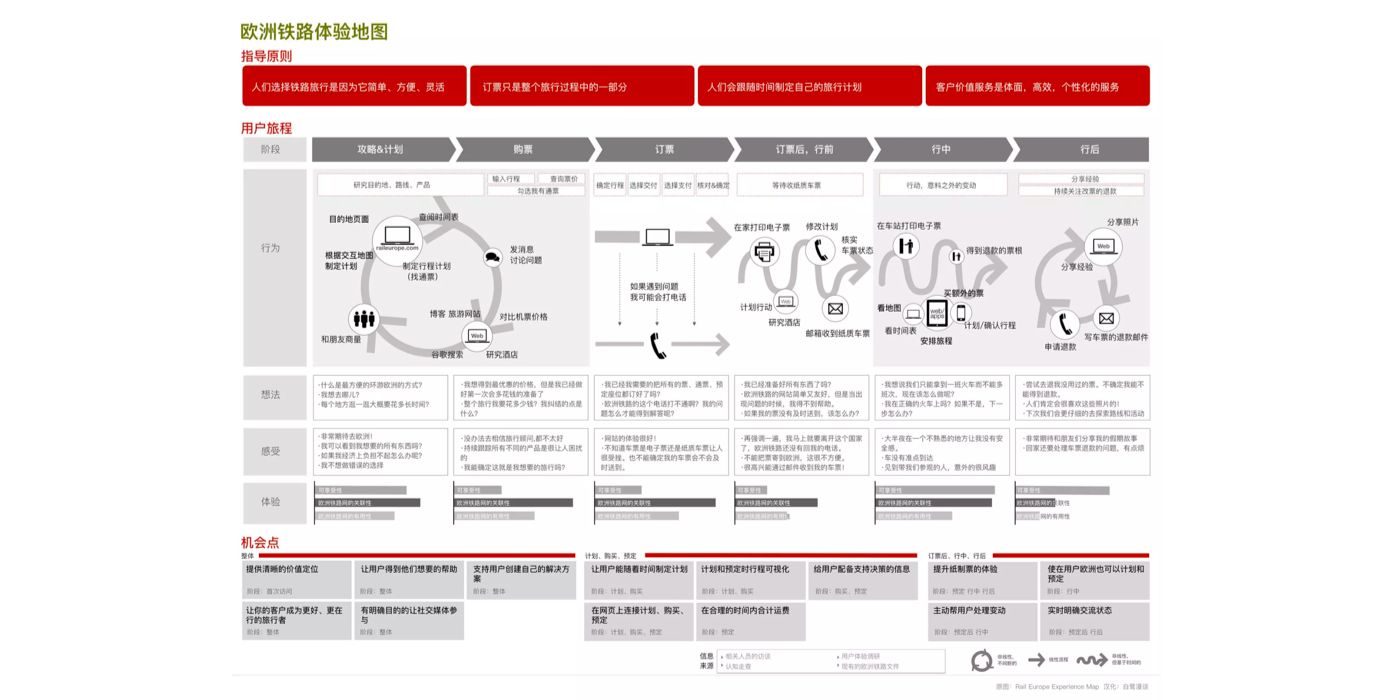
由Chris Risdon & Patrick Quattlebaum在UX Week 2012发布的《欧洲铁路购票体验地图》,是被多个公司套用模版的版本。
用户体验地图绘制步骤
用户画像一用户目标一提炼用户行为一用户想法和情绪曲线一归纳痛点和机会点一后续工作
**
体验地图无需完全按照模版,也可以根据需求进行简化。它适用于周期短、团队人员有限、分析产品业务支线的需求。
序列效应
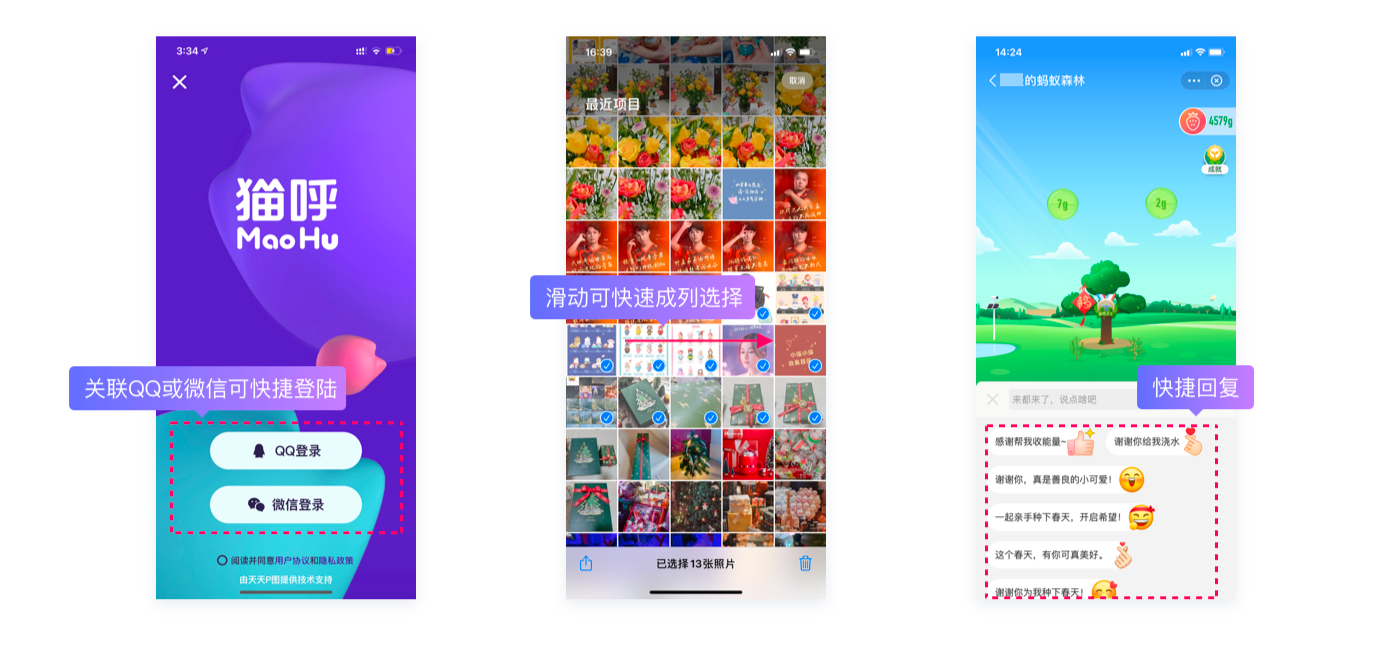
用户频向于最好记住系列中的第一项和最后一项。合理利用序列效应,可以帮助用户减轻记忆负担。
序列效应也称系列位置效应(serial-position eftect),是一种心理学现象。指人们倾向于对首先见到和最后见到的事物有更好的印象。包含首因效应和近因效应。
现在回想一下,你是不是对26个字母中的ABCRDXYZ最熟悉。
设计中常把序列效应用于app的底部导航。大多app的首位和末尾基本都是「首页」和个人中心」,系列效应很好的解释了为什么要将重要的信息放在首位和末尾。

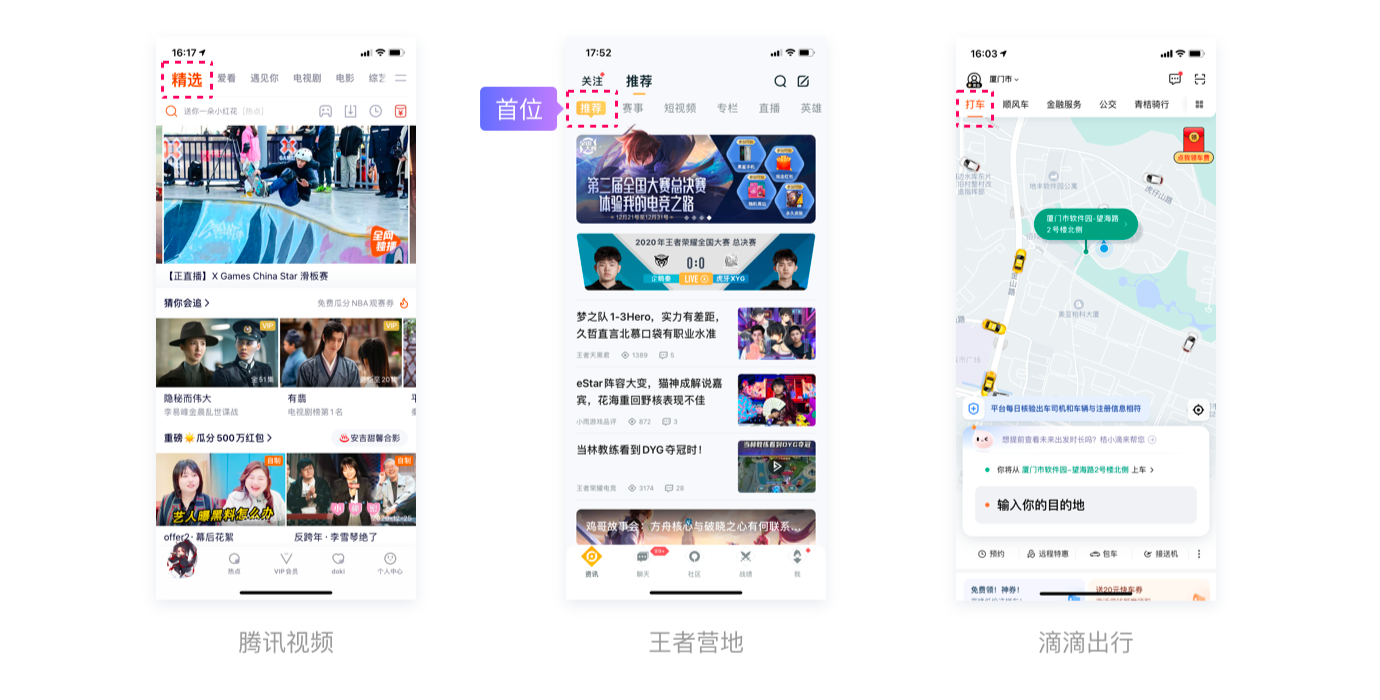
首因效应
对“第一印象“或“先入为主“所产生的心理学效应。指在行为过程中,最先接触的事物会给人留下深刻的感知或认知,影响人对事物的感知和判断。
把重要性高的内容放在第一位置。在设计中,首因效应常用于分段控件与筛选着的设计。我们常常都会记住“精选”、“推得”,因为它们通常位于首位,也是app中的主要内容。
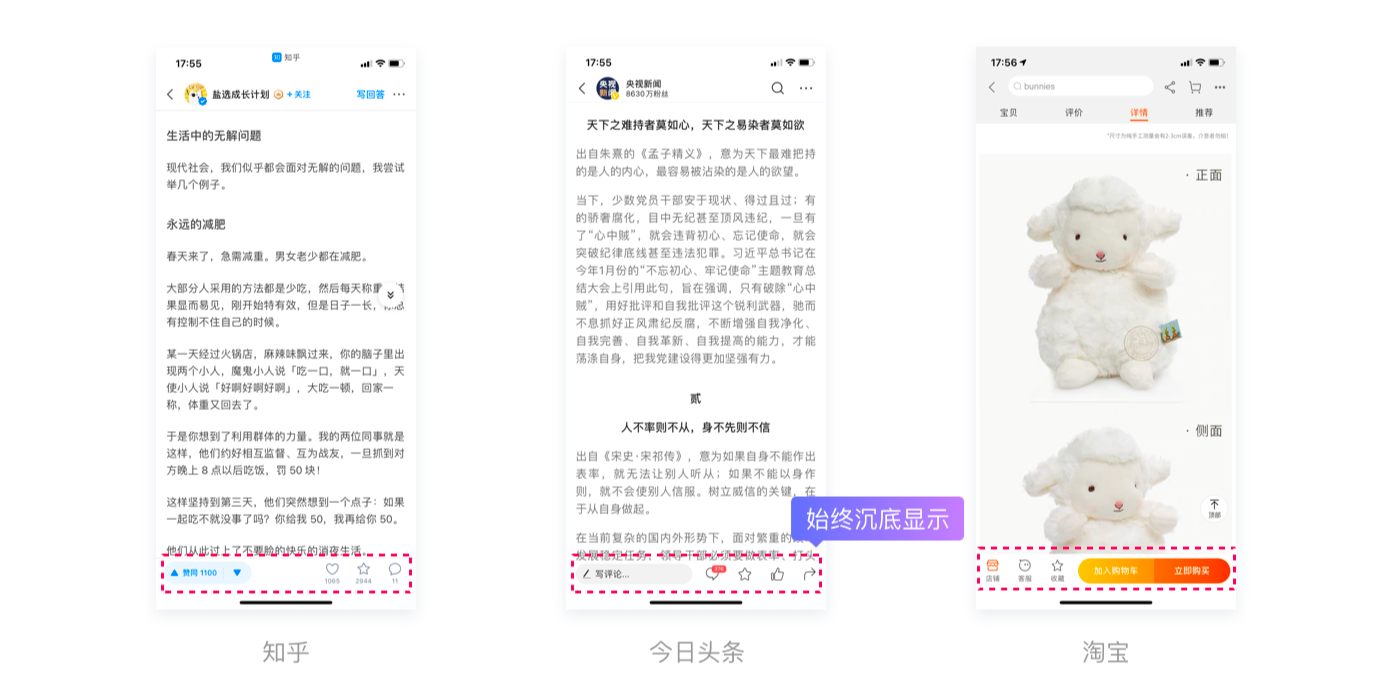
近因效应
在行为过程中,对事物的最近一次接触给人留下深刻的感知或认知,能对首因效应所形成的心理作用起到巩固、维持、否定、修改或调整等作用,
设计中常用于及时操作的设计界面中。如评论、点赞、购买等功能。
设计应通过了解用户短期记忆的局限性来减轻对用户的压力。列举项目时,把重要信息放在最前面或最后面,以达到最大的想象效果。请把必须决定的项目故到最后,以便增加获选概率。
复杂度守恒定律
看似简单的事物,从来就不是简单的,是由简单-直杂-简单化而演变的,简单的本质其实是转移复杂性,
1984年,拉里-特斯勒提出复杂度守恒定律。指出每个应用都具有其内在的、无法简化的复杂度。无论产品开发环节还是用户与产品的交互环节,困有的复杂度都无法依照我们的意思去脉,只能设法调整、平衡,
复杂的世界从未变过,只是看起来简单了。在绝大多是事情中,都有一些复杂的组成部分是无法被消除的。
如:古人从城市A到城市B,需要步行、借助牛车或者马车;现代人们可以拥有更多的选择完成空间上的迁徒。
看起来变简单了,然而复杂的出行过程,空间移动所付出的努力,只是转嫁给更先进的科挂时代下的产物,它们承相了出行本身的复杂度,客观来说,它是无法被忽略的。“便捷“仅仅只是使用者的主观感受。
用户每个操作过程都会有其国有的复杂性,并且存在着临界点,超过这个临界点就不能再简化了,只能将国有的复杂性从一个地方移动到另一个地方。
复杂度守恒定律的价值源自于它本身涉及到的方法策略,可以帮助设计师更加深入看待诸多设计问题,做出真正合理的设计策略,
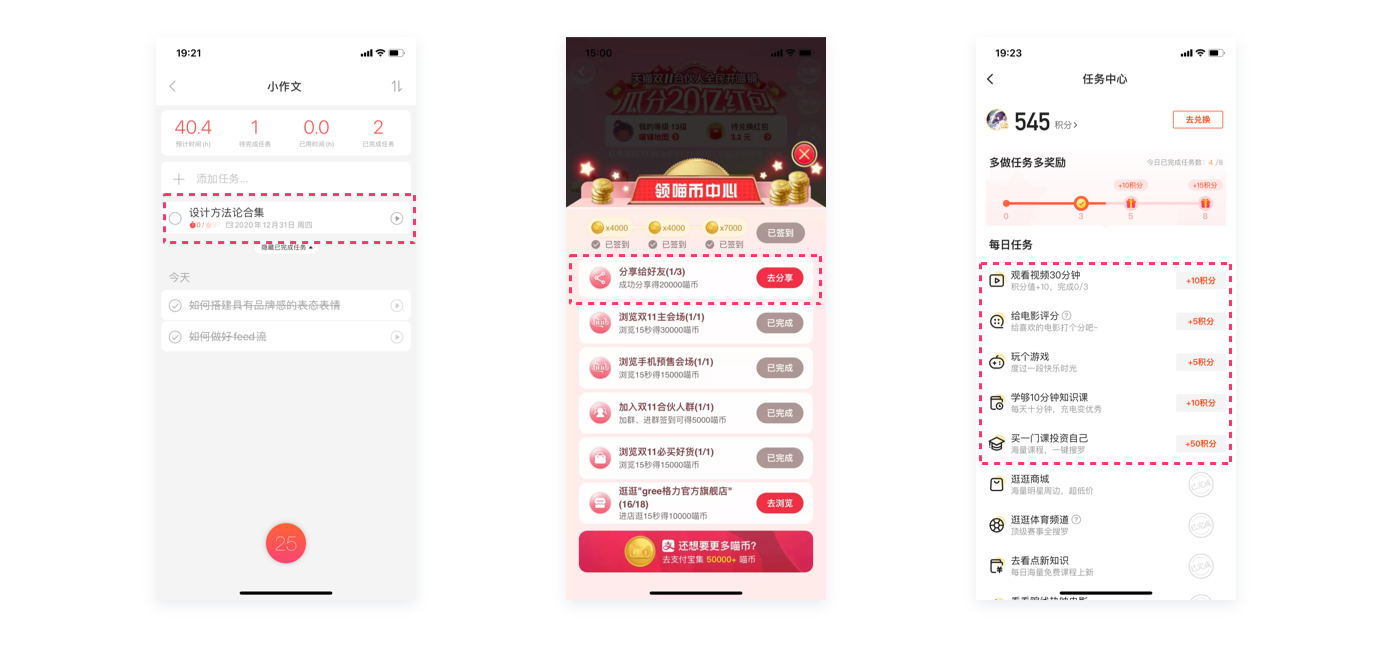
蔡格尼效应
相较于已经完成的工作,人们比较容易记住来完成的。或是破打断的工作。
蔡格尼效应也称蔡氏效应,得名于苏联心理学家布尔玛-蔡格尼克。
效应指出,人们天生就有一种办事有始有终的内驱力,人们之所以会忘记已完成的工作,是因为已完成的动机已经得到满是;如果工作尚未完成,这一动机便会促使他对此留下深刻的印象。
增加时间倒数、给予用户回情等可以在一定程度上加剧完成欲的产生。
没有完成的任务使得没有解决的张力系统一直存在。设计上可明是区别于已完成的任务。结合帕金森定理可以更好的促使用户完成未完成的任务。
帕金森定律
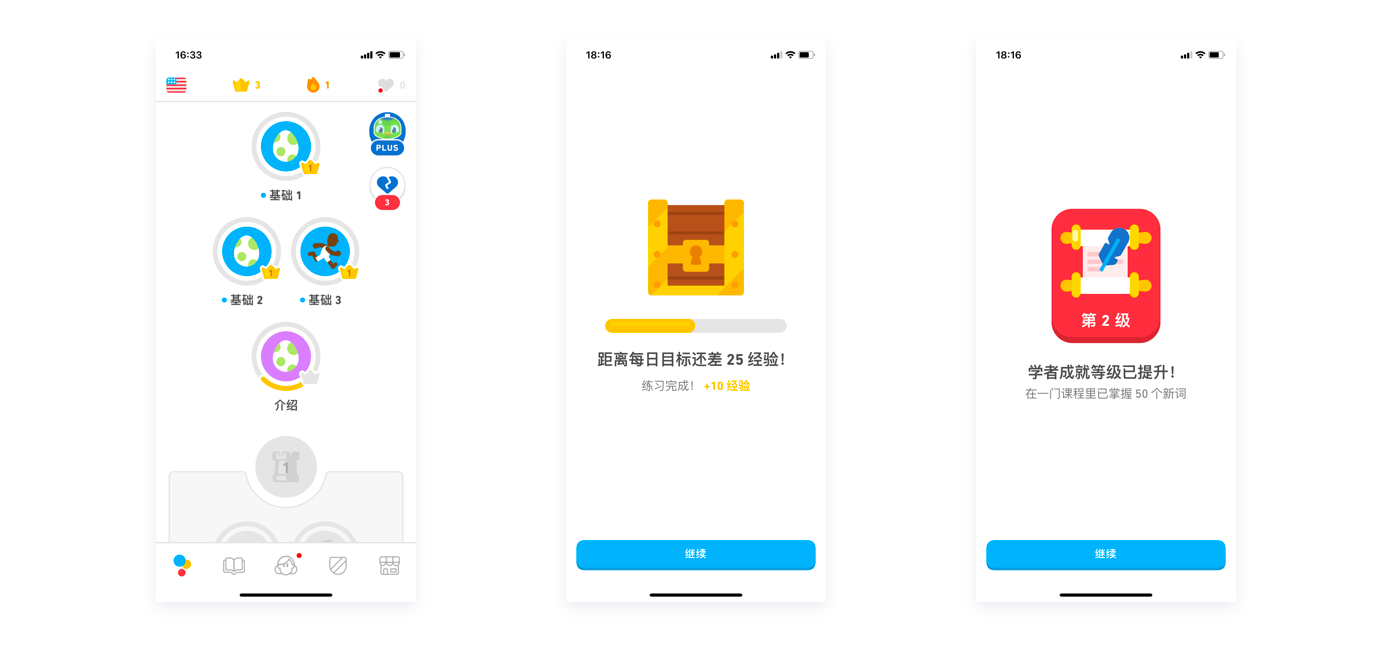
任何任务都会拖延,直到所有可用时间都用完为止。分解任务步理,让用户每一步晚费少时间、少情历去完成。
1955年,西里尔.诺斯古德-帕金森在《经济学人》中的喜默短文中说:在工作能够完成的时限内,工作量会一直增加,直到所有可用时间都被填充为止。
“Deadine是第一生产力”一互联网世界是这么形容帕金森定理的,一个任务需要处理的时间如果非常长,步理非常多,那么需要拆解步理,将任务分多个小段分别垣时间完成,这样更容易被用户接受。**
多邻国很好的把任务进行了拆解,让每个任务都更容易完成。
细分任务能够更加有效的控制每个任务所要花费的时间,不仅能把帕金森定理的负面影响降到最低,也能激应用户完成最终的目标。
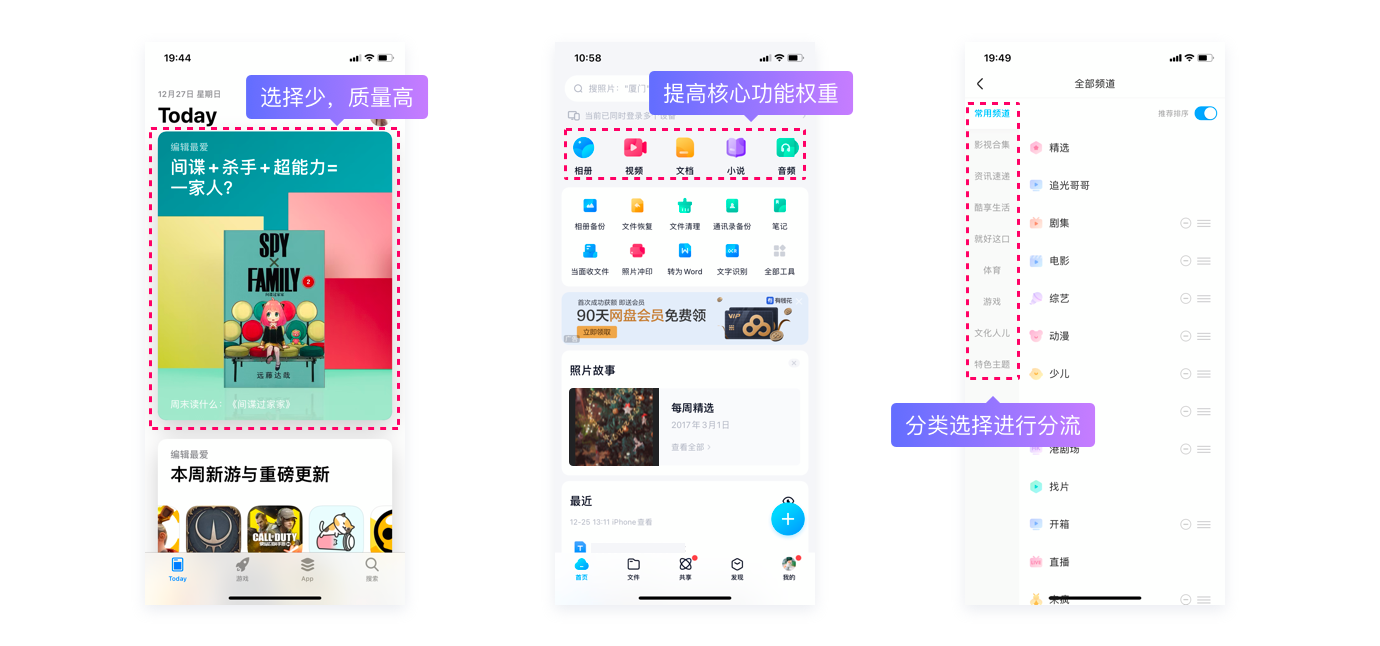
希克定律
决策所需的时间陆着选择的数量和复杂性而增加。为用户现供更简单的选播,帮助用户等透、细化选项、引导用户做产品明望的决定。
希克定律以O理学家Willam Edmund Hick和Ray Hyman的名字命名,也称希克-海曼定律。
当增加选项时,下决定的时间也增加;当有多重选择时,需要更多时间才能做出决定。可能产生的结果是:用户在使用产品时需要做出大量选择而感到不愉快。甚至想直接离开。
用户在某一情景下选择的反应时间取决三个因素:完成动作的平均时间、选择的数量、处理速度。
- 减少用户的选择,提开选项的质量
- 必须多个选项时,核心功能的权重应当最大
- 当内容过多时,分类进行选择

设计师在设计中不会单独使用希克定律,结合其他设计原则使其有效的工作。使用希克定律可以帮助我们简化用户的决策过程,从而降低复杂性。
着克定律透用于简单判断的情景,对需要大量阅读和思考的情景并不透用。
婴儿鸭综合症
用户习惯熟思的设计,对断的操作方式合感到不好服暖不习情。必须找到自己题日的方式来使用新产品。
在人机交互中,要儿鸭综合症表现和心理学的印刻现象 (mpintig)相似。
户在学会了第一个系统后,再学习新的系统时,会优先通过第一个学习系统的相似性作为判断,就像刚出生的鸭子第一眼见到的人会被认作“母亲”。
也代表用户通常喜欢使用他们习惯的、已学会的系统,而不喜欢不熟悉的系统,也就是常说的“遵从用户习惯”。
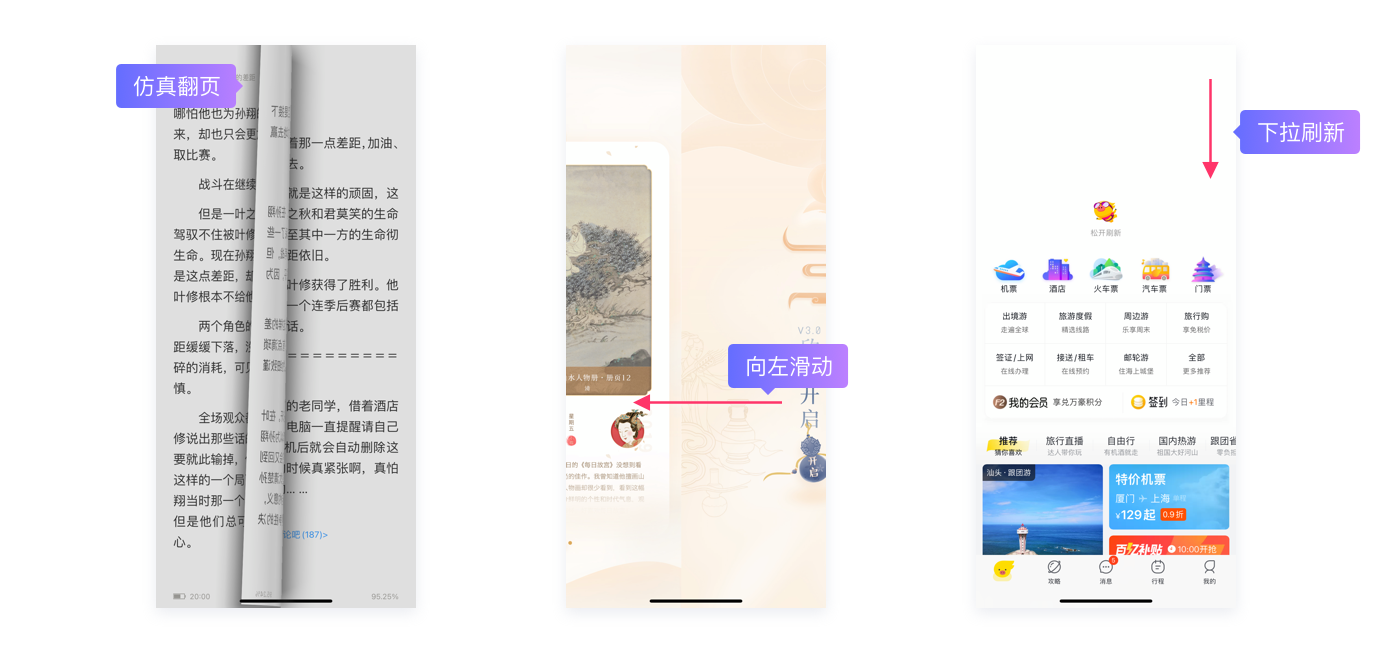
- 福仿日常书林的翻页效果,更沉浸式体验
- 引导页的滑动,我们一般更习惯于左滑
- 源于用Facobook等社交网站的使用习惯,我们习惯使用下拉手势进行内容更新

遵从用户使用习惯,降低学习成本,不要推翻用户已有的习惯。切记不要为了设计而设计,所有的优化更新都应当建立在更好的体验之上。
费茨法则
触须目标应足够大,以使用户既可以分辨出目标又可以难确选择目标,
1954年Pau Morris Fitts检查了人类的运动系统。发现移至目标所需的时间取决于与目标的距离,但与目标的大小成反比。由于速度精度的折衷,快速移动和小的目标导致更高的错误率。
用户在完成、找到、点击某个目标时所需要花费的时间,由目标的大小,目标距离用户的远近来决定。我们通常将从开始到完成的过程称为用户行为路径,路径越短,体验越好。
- 底部劃除按钮足够大,增加用户操作效丰和精准度
- 往相应角度滑动即可触发操作,不一定要在按钮上
- 打卡按钮足够大。路径足够短,操作快捷

按钮越大越易与点击。按钮距离开始点更近更容易点击。操作区域无需局限在按钮上,合理使用费茨法则可以提供更好的交互体验。


