原文链接 : https://www.zcool.com.cn/article/ZMTIwOTkxMg==.html
感谢作者 : 草莓设计说 卷首语 : 涵盖业内90%App所用到的设计方法论,与大家一起探讨。
前言
古人言: “前人栽树,后人乘凉”。在探索设计的路上,设计师们所乘的凉就是「设
计方法论」。
时常有人把艺术和设计混为一谈,然而实际上艺术更多是表达自我,设计则是运用
科学去解决问题。艺术更加感性,而设计则更加理性富有逻辑。
原研哉曾说: “设计不是一种技能,而是捕捉食物本质的感觉能力和洞察能力”。科
学理性的方法论可以在进行不同设计需求时,从理论和方法上提供实际性意见。合
理运用方法论可以帮助设计师更好的实现设计赋能。
本文整合了日常工作中常用的方法论,从框架流程、用户体验、设计策略三个大方
面来与大家聊一聊设计方法论。

3.设计策略
格式塔原理
人们的审美对整体与和谐具有基本的要求。学会利用距离、风格、动效来进行不同组虞划分。让设计的内容更加清听。
格式塔学习理论可谓是现代认知主义学习理论的先驱,所谓格式塔,是德语Gestalt的音译,意为“完形”。格式堪学派重视知觉组织和解决问题的过程已经创遗性思维。这些都为现代认知心理学奠定了基础。
格式塔理论建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。2011年,在《认知与设计:理解U设计准则》一书中,将格式塔和设计原则进行结合,衍生当前最流行的版本:
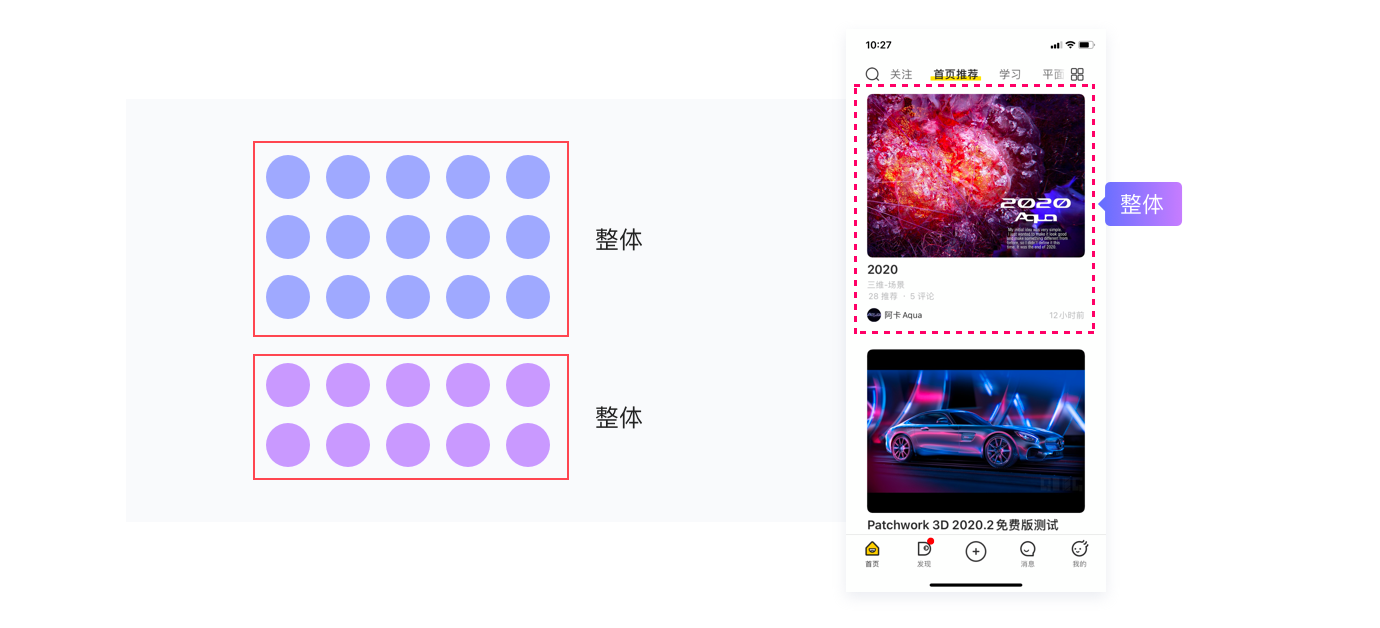
1、临近性
人类具有将事物组织和分细在一起的自然频向。我们的大脑可以轻松地将彼此靠近的对象关联起来归为一个整体。设计上来说就是相同元素要贴近。
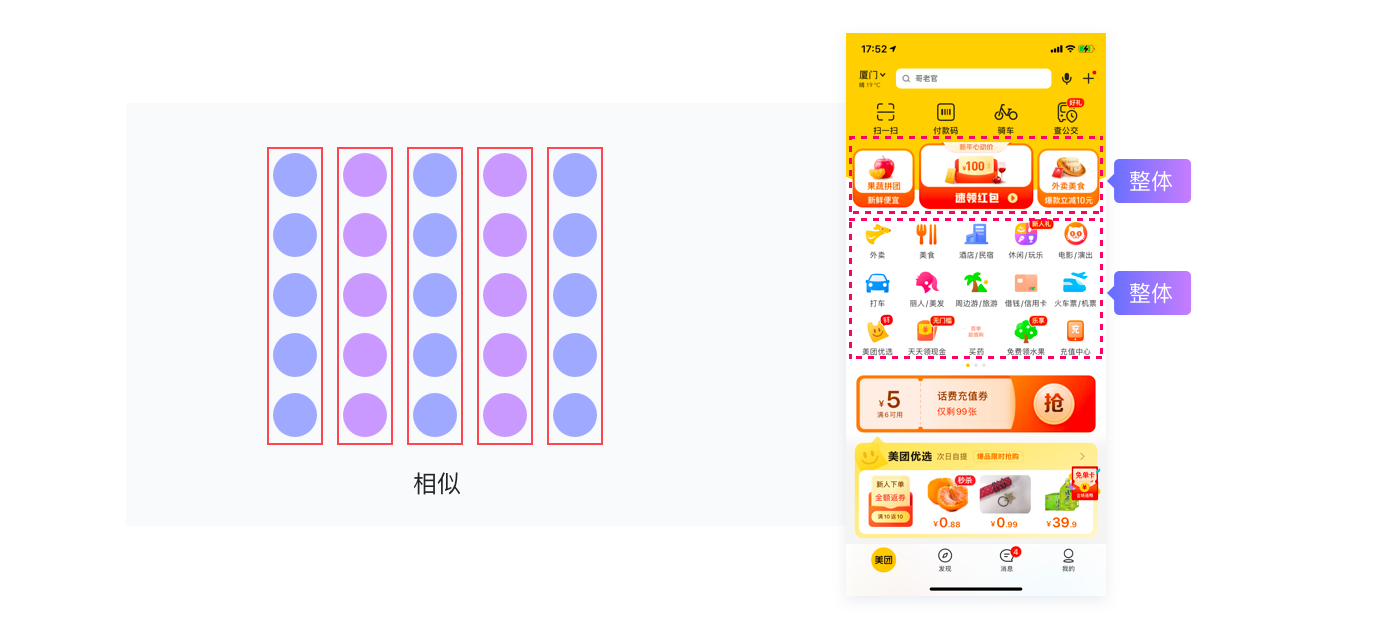
2、相似性
人们在视觉上会把具有明皇共同特征,包含形状、大小,共同运动、方向、颜色等的物象作为一个整体归为一类。
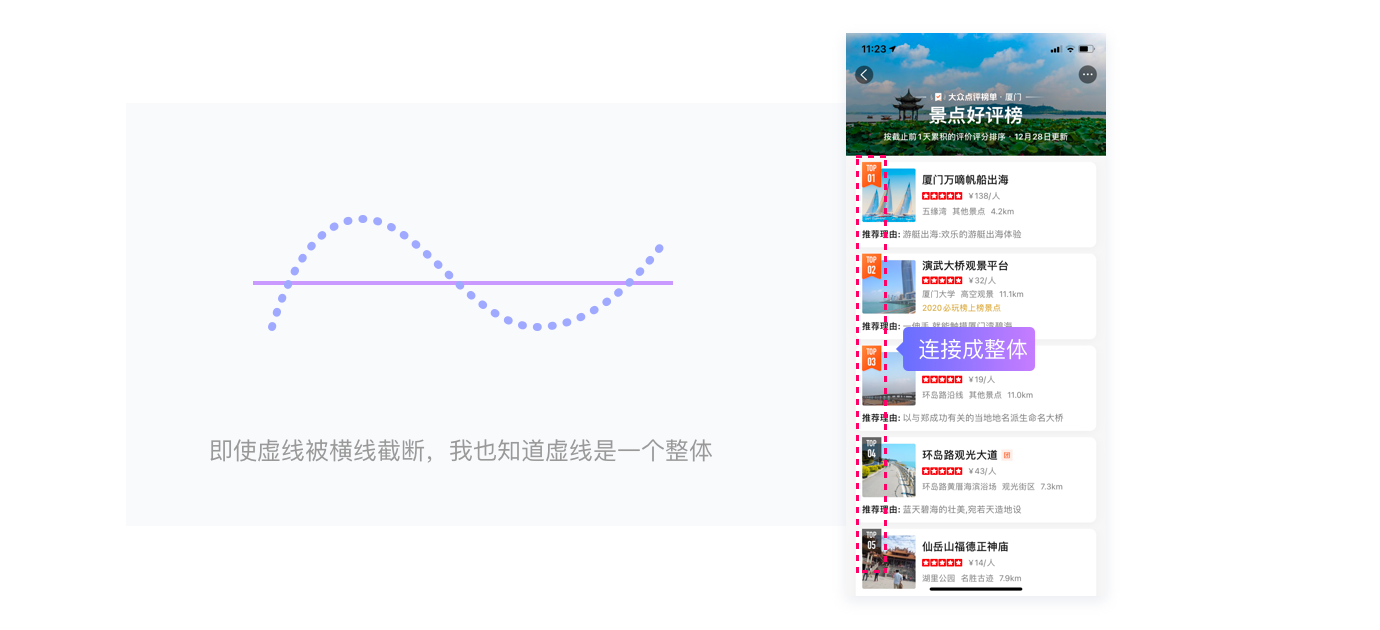
3、连续性
非连续的物体,人们在视觉上会把找到非常微小的共性将它们连接成一个整体,成为连续的形式。
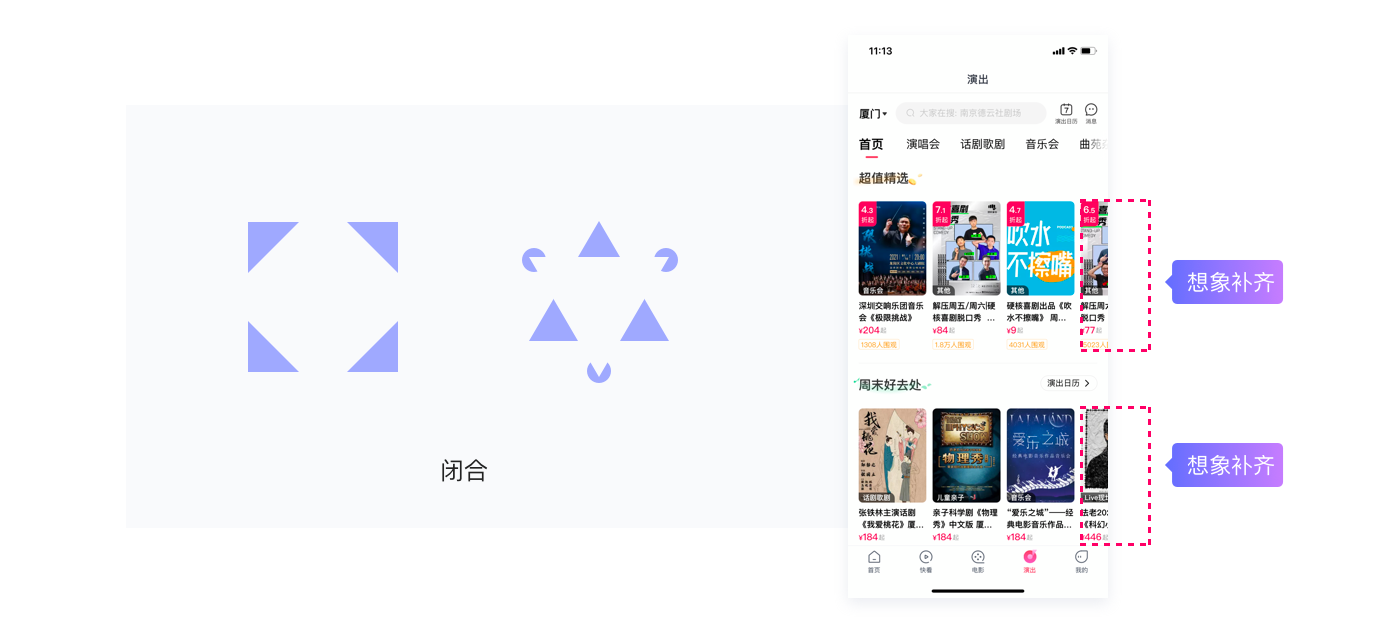
4、封闭性
人眼的视觉系统自动尝试将敬开的图形关闭起来,把空自填满形成封闭的空间
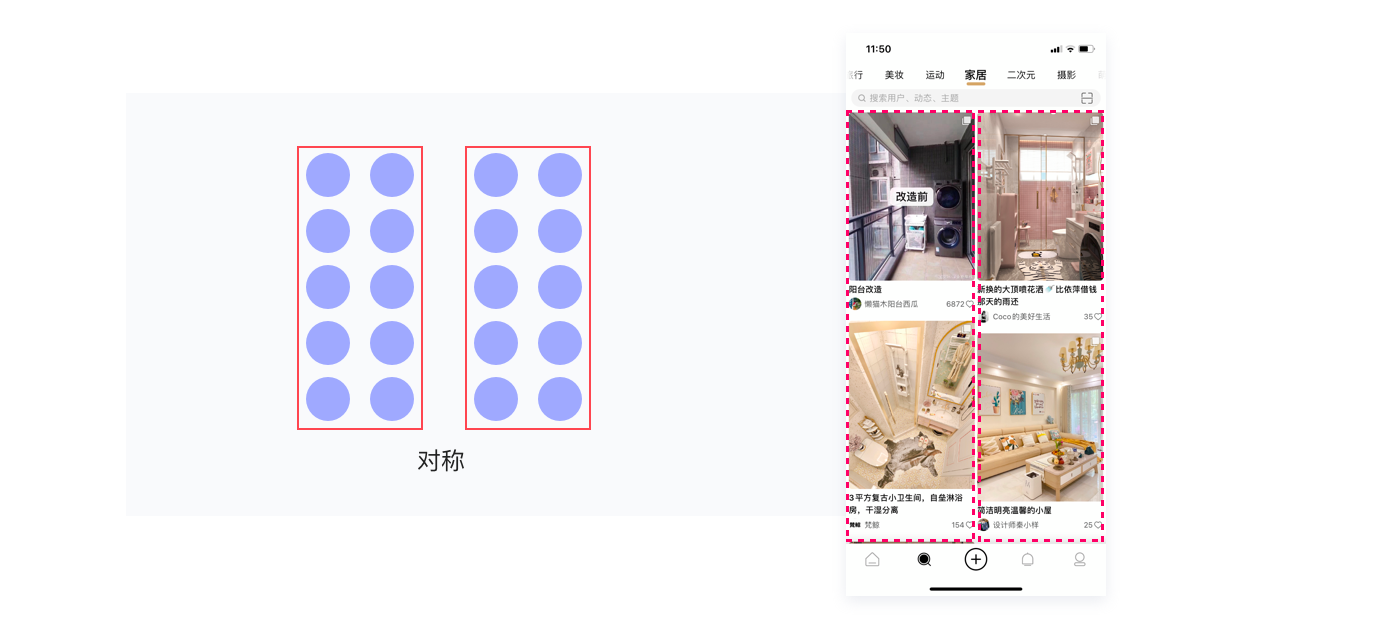
5、对称性
人的第一印象更倾向于简单而且对称的图形,因为会人类大脑会分解复杂的场景来降低复杂度。
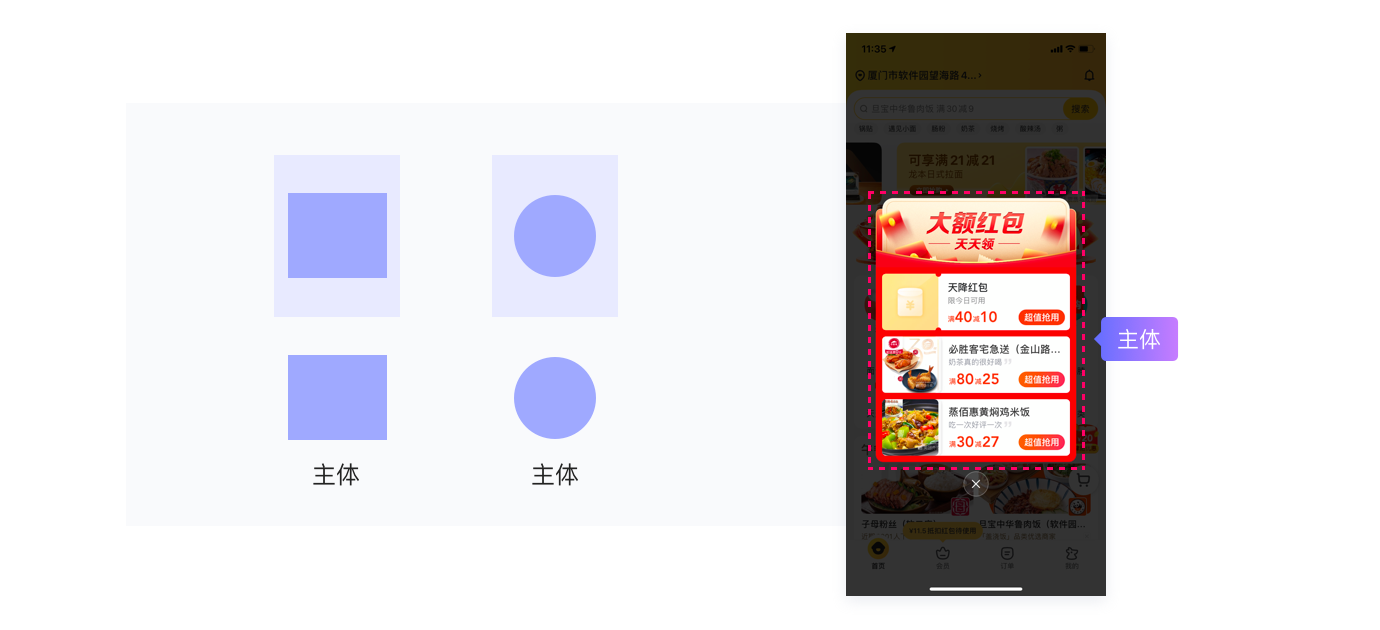
6、主体/背景
大脑将视觉区城分为主体和背景,主体是场最中占据我们注意力的所有元素,其余是背景。
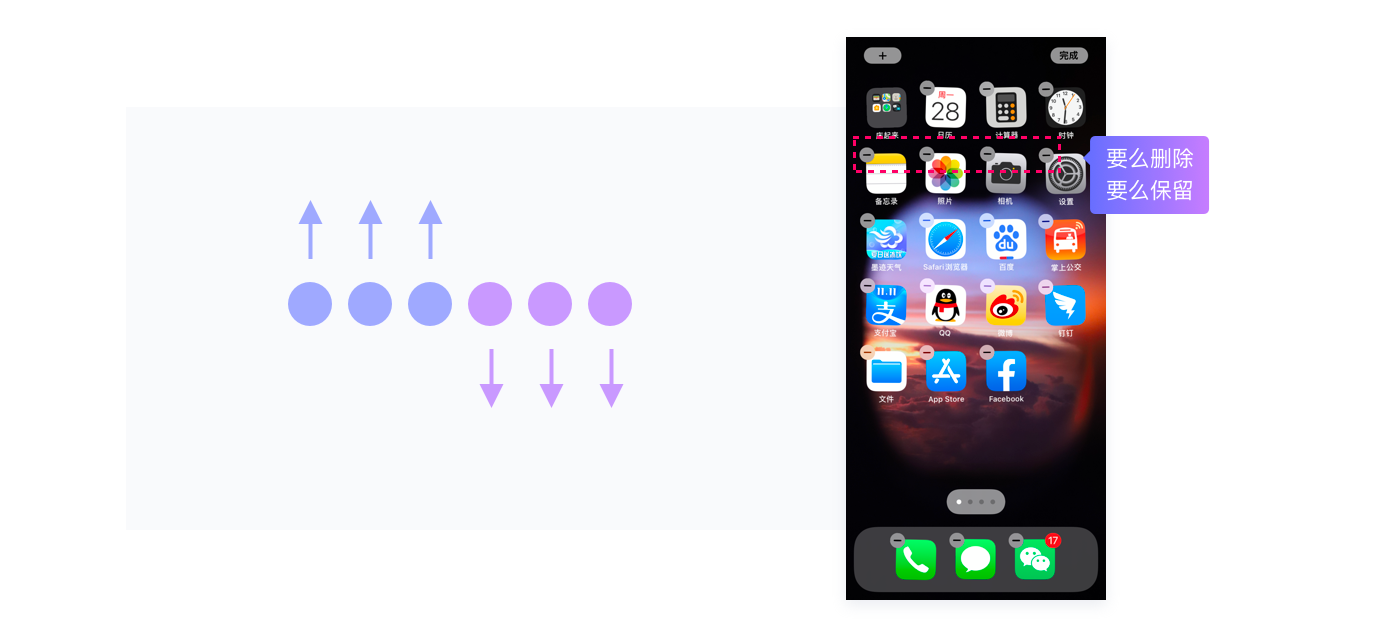
7、共同命运
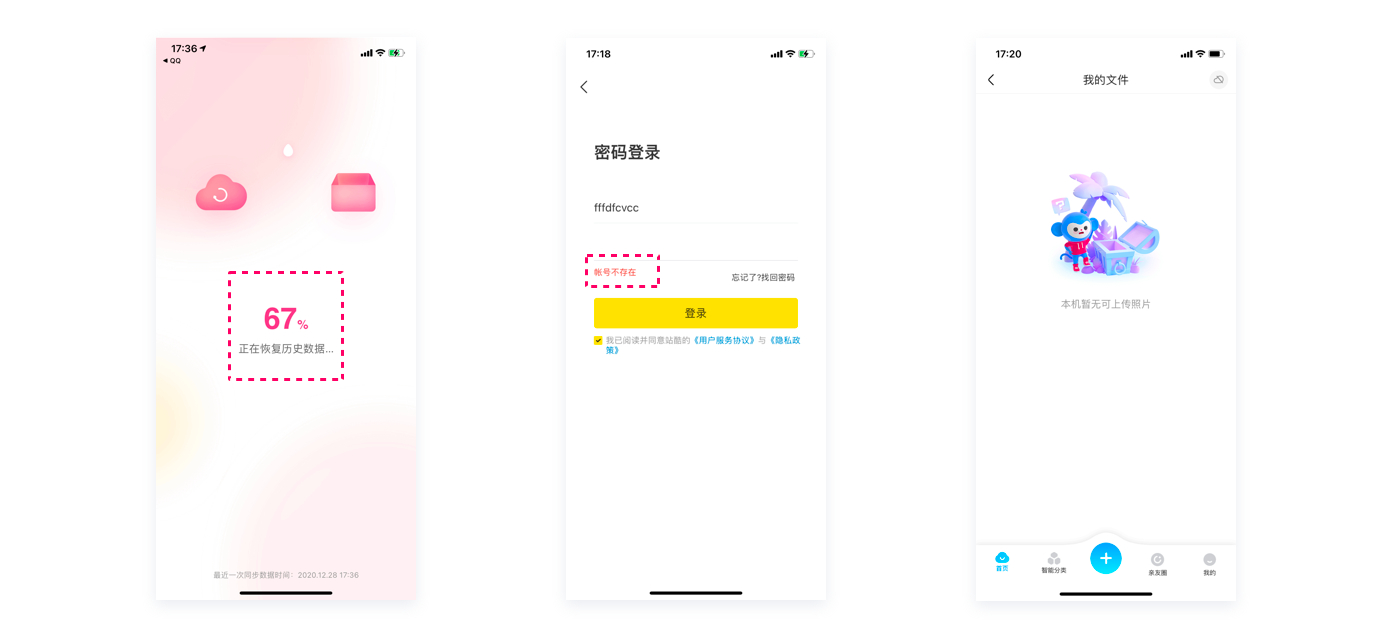
在相同方向上移动的元素被认为比固定或在不同方向上移动的元素更相关。iPhone在处理删除应用的过程中,左上角出现统一的标记,要么制除,要么保留,这就是共同命运原则。
用峡谷的语言来说,就是“射辅联动,一死一送”。
格式塔描述了每个人在视觉上如何感知物体,是视觉设计工作的基础。我们遵循的许多设计原则都源于格式塔理论。
雷斯多夫效应
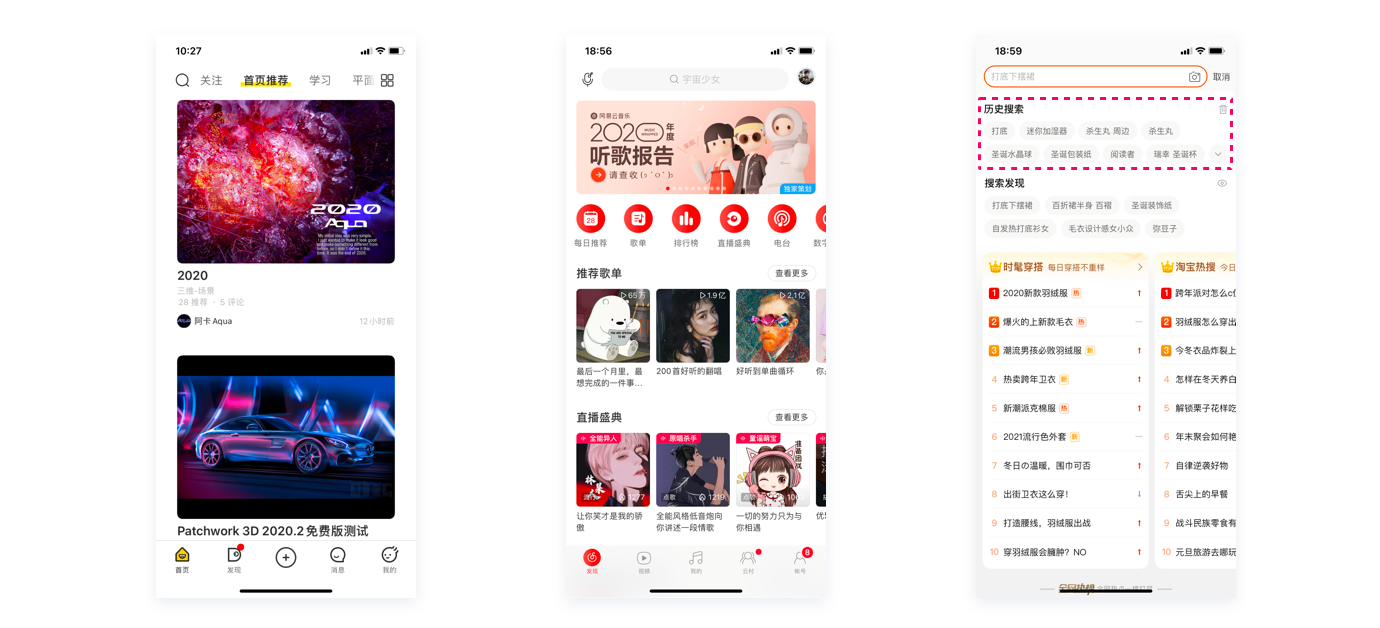
通过大小、颜色,明睛的对比,进行重点元素的提取,
雷斯多夹效应又称”藁斯托夹效应”,指容易记住最特障的提象。
这种效应也被叫孤立效应,即当面对不同前景的选项中进行选择的问题时候,他们会意视所有前景所共有的部分。现立效应合导致当一个前景的描述方法合改资个人决策者决策的变化。
举个例子:书题中重要的信息,以不同部色或特殊的字体标示,就是利用需斯多夹效应加深读者的印象。

当某个元素和其余元素明显不同,那么这个内容更加容易被选择。通常可以用来影响或引导用户的选择。
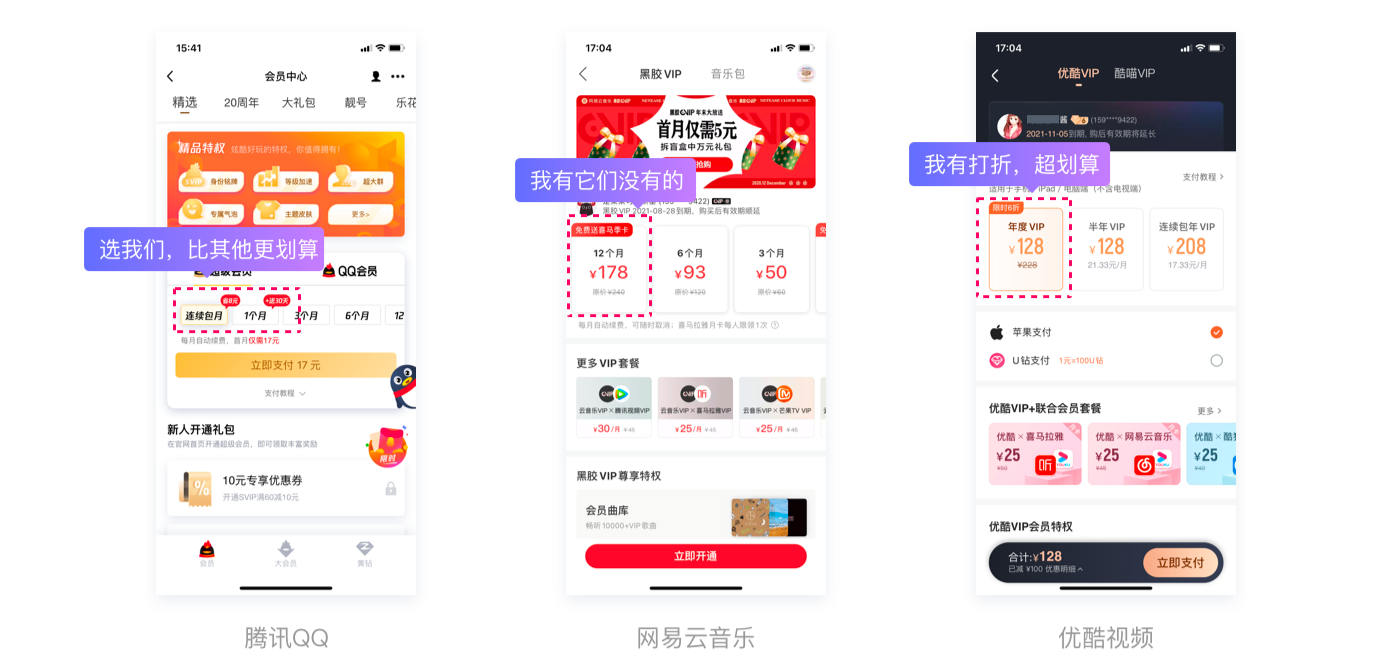
7+2法则
移动端选項卡不要超过5个:过多的内容通过拆分、对比区别开。
19世纪。科学家通过大量实验发现,对于无序的数字,物体等。人们能够记住的最大数量约为7个。如艾露活斯的遭忘曲线也表示,人们在阅读一次后,可记住的字母均为7个。
1956年,心理学家事乔治发表了:人们在短期记忆中所能记住的物伴的数量是7z2个。也就是5~9个之间。人们记忆信息时,超过3条信息时,记忆效果就会下降:4~6操信息时,就会有20%的误差。
2020年短信平台数据显示,4位触证输入的正确事比6位触证码的正确事高20%
同一空间内,不要同时存在太多重要信息。如果必须多个选项。可参照希克定律中提高核心功能的权重,或进行内容分类。
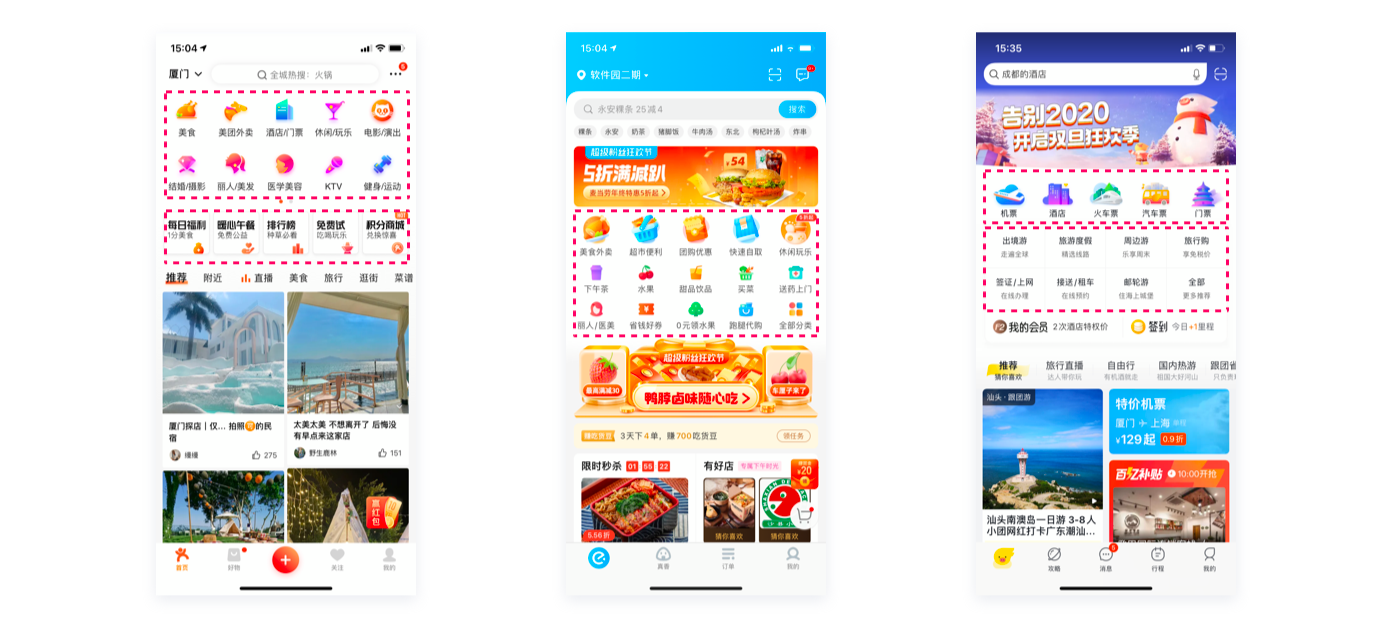
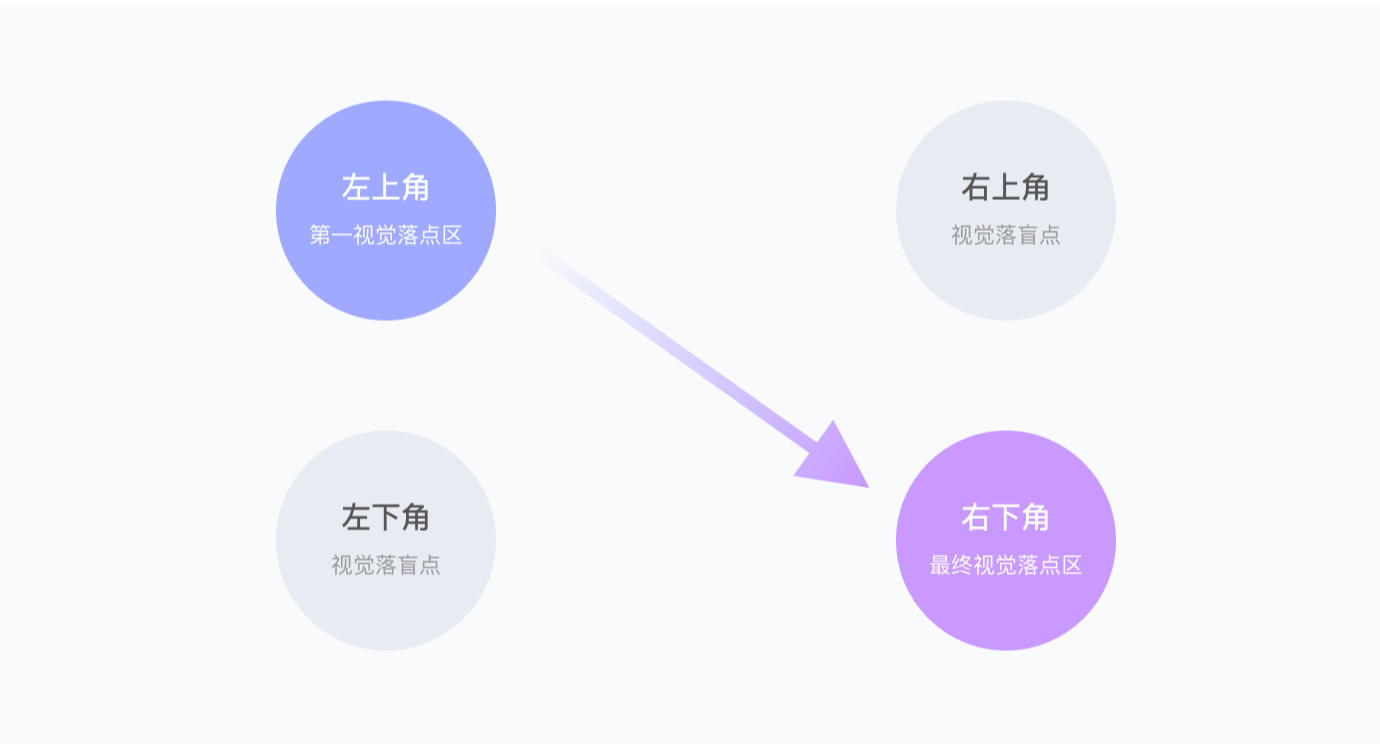
古腾堡图表
当四个对角线均有元素的情况下,「中区偏见」则会更明显,即视觉优先看中心。
古腾堡图表据说是1950年由6dmund Amold提出的。即阅读重力。用户在阅读内容时合使用”Z”字形态,因此也被称作Z形模式。
古腾堡围表描述了人的阅读执进规律,即在左上角为第一视觉落点。右下角为最结视觉笔点。与之相对。右上角和左下角则是视觉盲点。因此,采用对角线平街通常是设计师遵从用户习惯性的眼动规律。
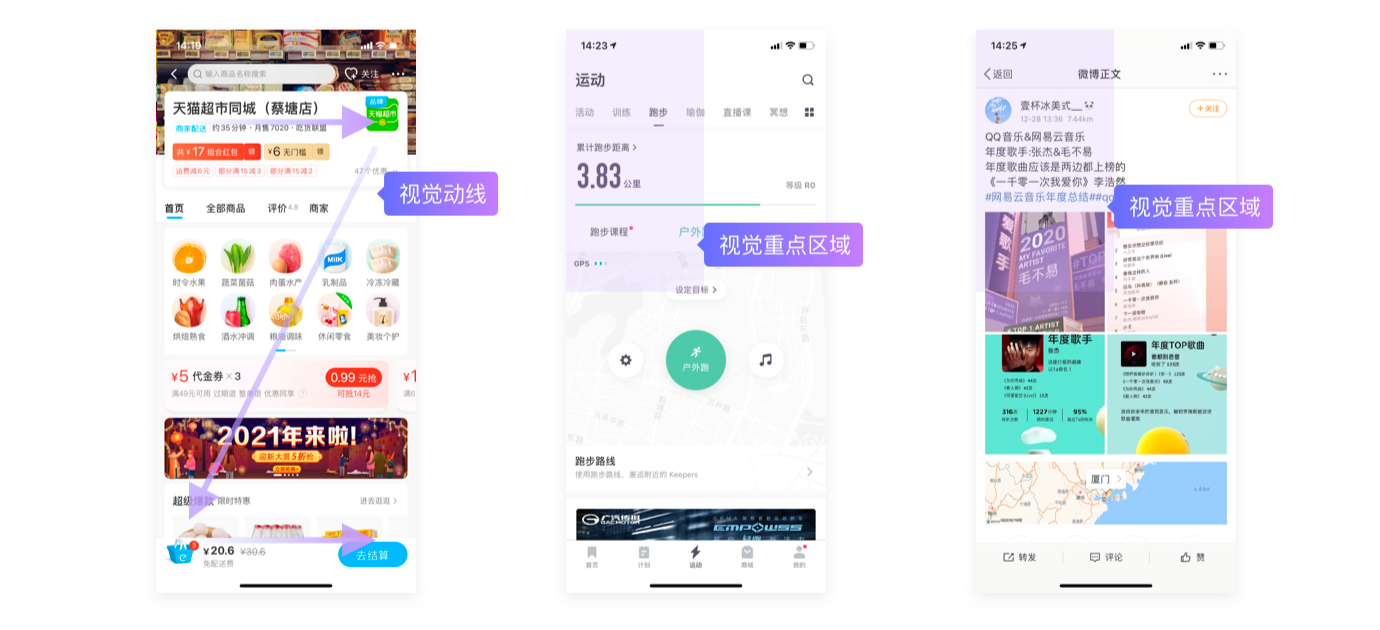
综合运用图腾堡图表,西面可以划分成着干个区域,每个区域内部都有满足阅读引力的规律。按照对角线平衡法则,阅读的终端将停在显示区域的右下方,故而当前多数易用的界面操作按钮均处于右下方或正下方。
古镇堡图表贯穿于界面设计的每个角落,只要谨记阅读引力的顺序:从上到西,从左到右,综合阅读流来技布视觉层级,即能僵出合理的设计。
信噪比
删除与任务不相关的内容或设计元囊,加强信号,减释曝音,黄活运用信曝比,通过设计减经用户夤担,提升信息获取效率。
信曝比常见于无线电通讯或电子通讯领域。但信噪比疆含的理念几乎可以被应用于各个领域,包括设计和通信等方面。
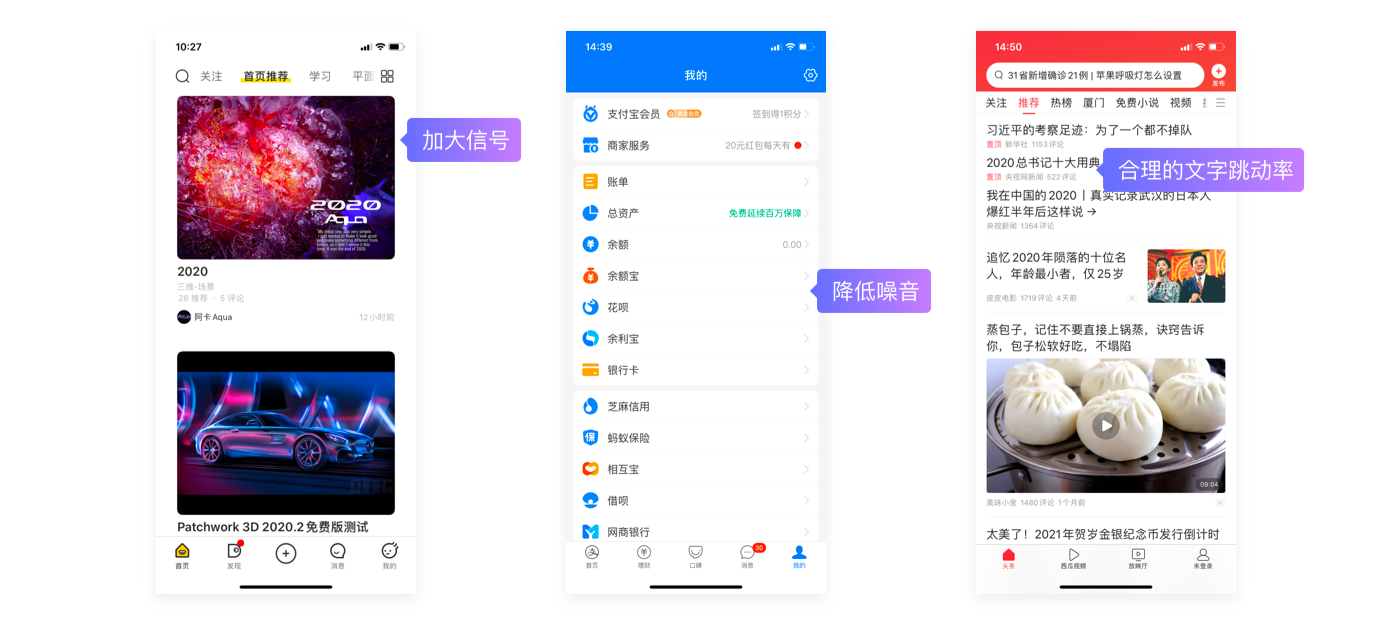
对于界面设计。信障比是指相关信息与不相关信息的比例。合理的信障比可以改善与用户的交流。加大信号可以将有用的信息快速准确的传达给用户,减少噪音并使信号脱引而出,平衢好内容的优先级有助于用户快速找到所量的信息。
加大信号
把信号加到最大,就是指通过間明扼要的方式呈现信息。简单的设计会带束极小的效能负荷。让用户可以专注于信息本身。
降低噪音
把曝音降到最低,就是指去除或减少不必要的元素。因为每一个不必要的元素都会让用户分心,在不影响功能的原则下,必要元素应该尽量减到最少。
合理使用信.比可以改善与用户的交流,提升用户体验。减少峰音并使信号脱顾而出,同时平衡组织的优先级和目标,帮助用户找到所需信息井顺利完成任务,
奥卡姆剃刀
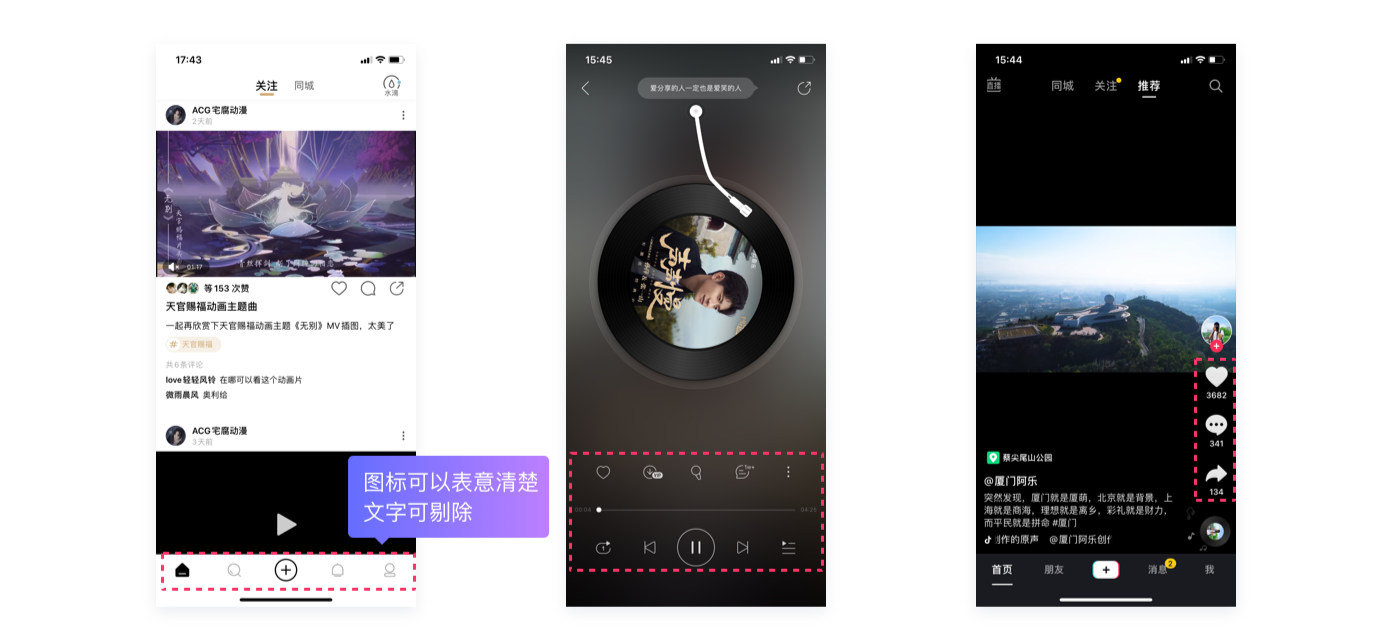
剔除无用的装饰,只保留产品最核心的功能。极简的延伸,更容易被理解。
奥卡姆剃刀又称“奥坎的剃刀”,意思为简约之法则。是由14世纪逻辑学家Wiliam ofOckham提出的一个解决问题的法则,他在《箴言书注》2卷中写到“切勿浪费较多的东西去做较少的东西同样能够做好的事情”。
在设计应用中,奥卡姆剃刀被解释为:“如无必要,勿增实体”。通俗一点来说,就是可以用简单可被理解的元素进行设计,就不要增加过多的视觉负担。
分析每个元素并删除尽可能多的元素,而不会损害整体功能。奥卡姆剃刀不是一刀切,它是一种思考问题的方式,一种审视设计的角度,但绝不是真理。
美即好用效应
当界面设计足够精美时,用户往往会容忍一些较为轻微、影响较小的瑕疵和错误。
东京日立中心的研究员Massaki Kurosu和Kaori Kashimura通过实验表明:与外观美观相比,外观可用性与固有可用性的相关性较低。即使用户尝试对界面的功能进行评估,界面的美观性也对其也产生很大影响,并且建议界面设计者不仅要努力提高固有的可用性,还应该可以改善界面的美观性。换句话说,美学可用性效应在用户体验中起着重要作用。
“美即好用效应”与“美即好效应”很相似。举个栗子,一个英俊漂亮的人,人们很容易误认为TA的其他方面也不错。
常说的“颜值即正义”就非常好的诠释了这一效应的普遍性和可用性。
无论实际上是否易于使用,界面美观度会影响用户使用过程中的愉悦程度。侧重功能的场景,还是应当以使用体验位基础去塑造视觉美感。
倒金字塔结构
重点提取,弱化次要,以重点引导用户。
倒金字塔结构是绝大多数客观报道的写作规则,被广泛运用到刊物的写作中,同时也是最为常见和最为短小的新闻写作叙事结构。
多用于信息层级较多的场景。当内容需要以阅读方式呈现,设计可以通过大小、颜色、对比来提取重要信息。
倒金字塔结构拆解内容,快速传递重要信息,更具浏览效率。可以快编快删,删除部分段落也不会影响核心信息读取。
界面设计的八条黄金法则
风格要统一,操作夏附解,元素能少则少。每一步里要操作需要提示反情,尤其关团。用户误操作陵博及时反博,让用户拥有对界面的掌控感。
苹果公司整合了Ben Shneiderman提出了一系列的原到,提炼为八项黄金法。也变成了i0S的人际界面指南中内容,指引开发者和设计团队如何运用。
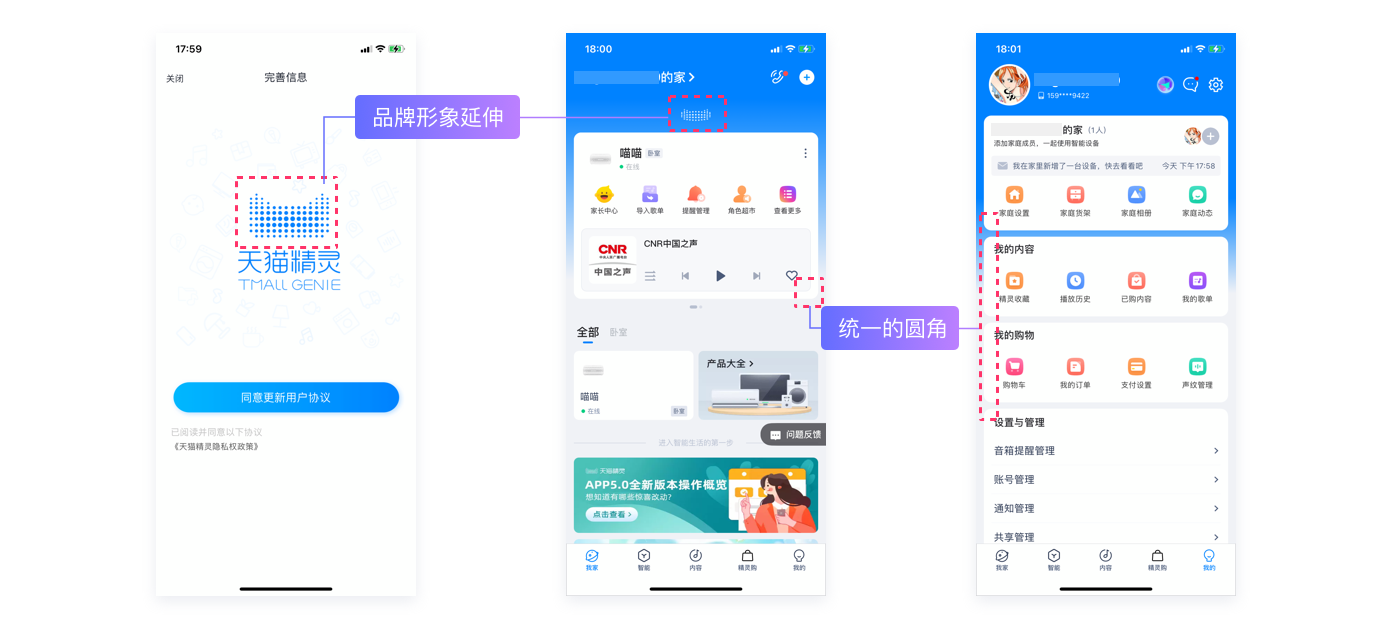
1、保持一致性
界面的元素保持一致,无论是风格还是操作习惯。如果是圆角都要保证圆角;如果左上角是返回,那么其他界面左上角都是返國;如果界面操作功能图标在下方,那么其他界面都是下方。
2、快捷操作
能两步解决的问题,绝不使用三步;能一步解决问题,不使用两步。让操作的行为更加迅速,便捷,充分考虑到用户下一步想做什么。我们便提供这样的便持。
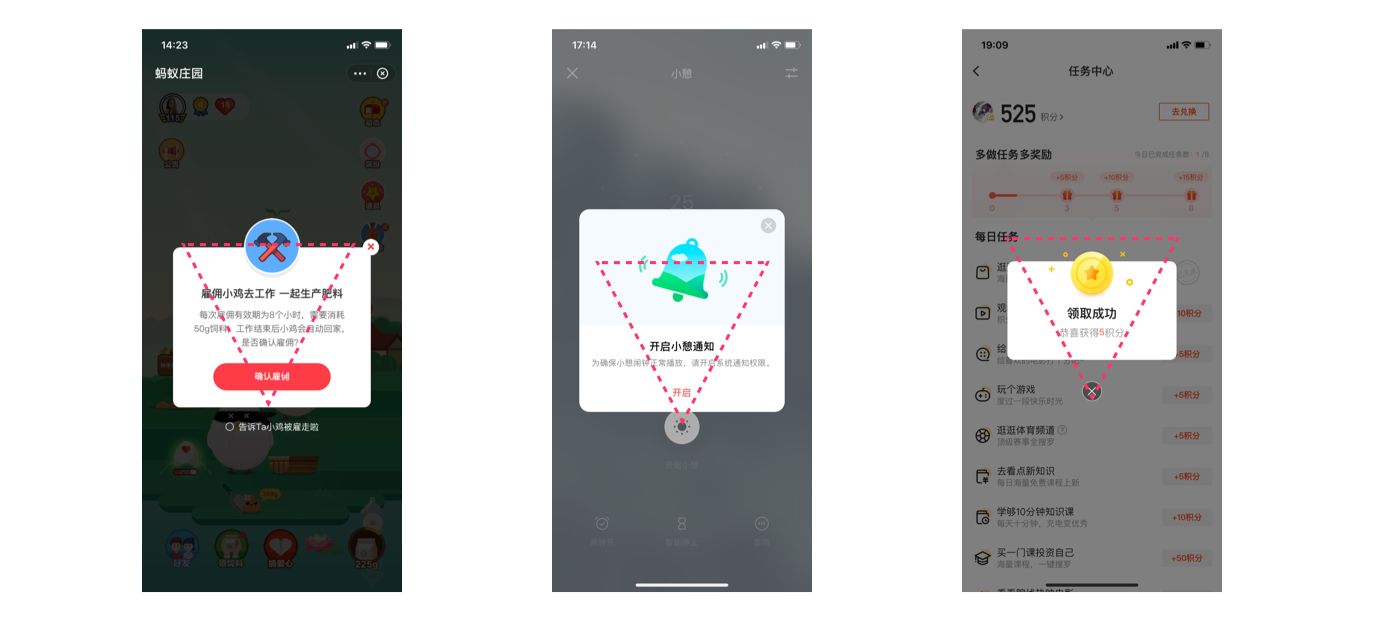
3、提供信息反馈
告知用户当前状态;出现问题,必须要及时给予用户相应的反馈。
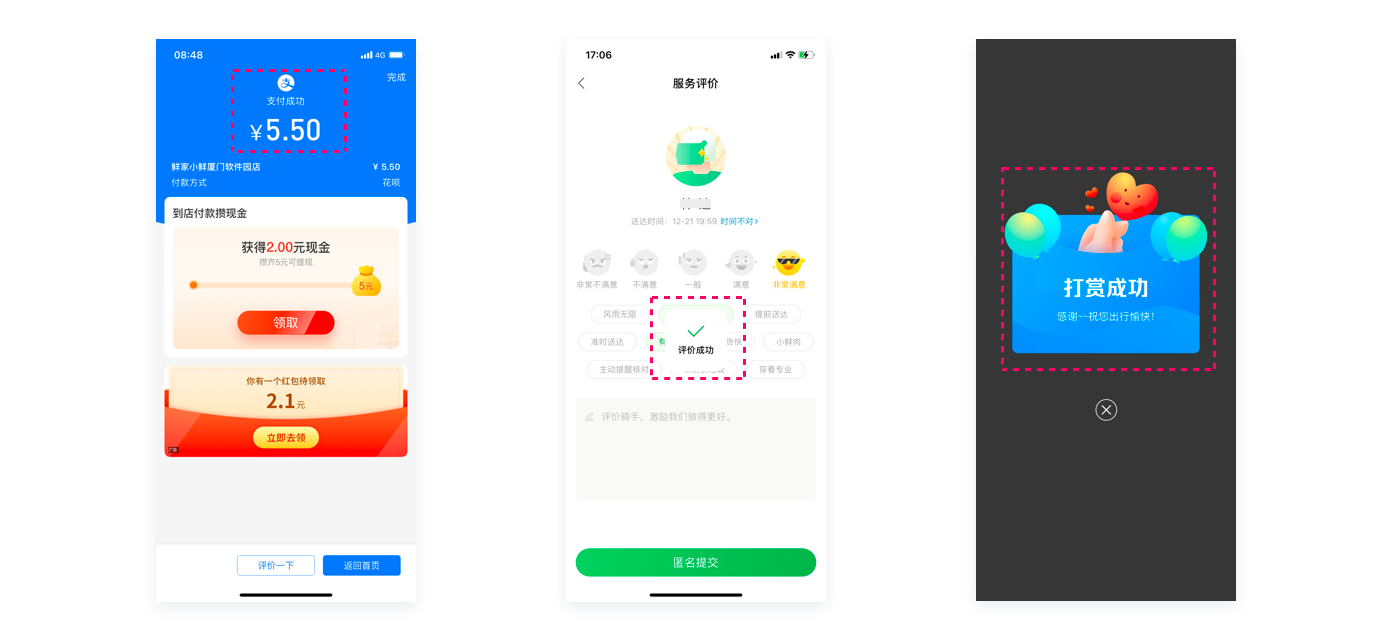
4、为结束信息提供反馈
一组动作包括开始、过程、结果。而在完成结果后,用户需要得到提示进行完成或关闭的操作。结果反馈让用户知道自己可以完整的结束当前流程。
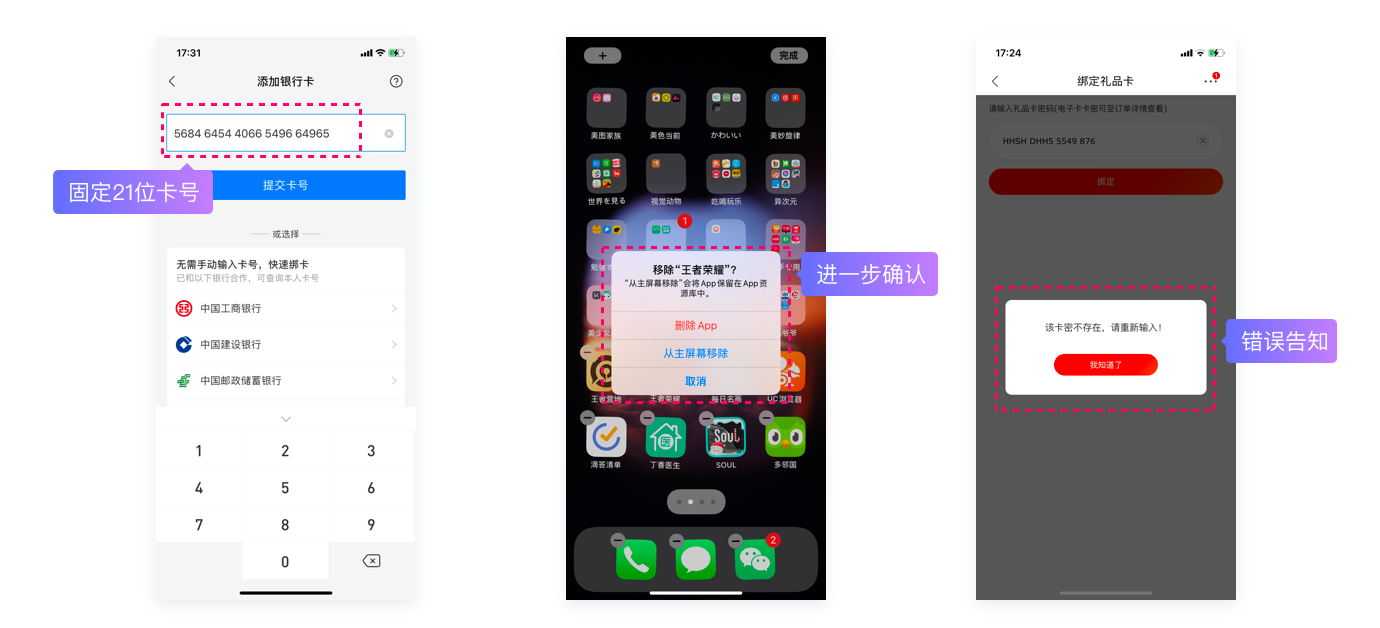
5、错误操作的解决方案
提繁的操作有可能犯错,所有必须提供产生错误的解决方案。当正在进行的操作有可能影响后续结果时,及时抑错或给予用户提示,
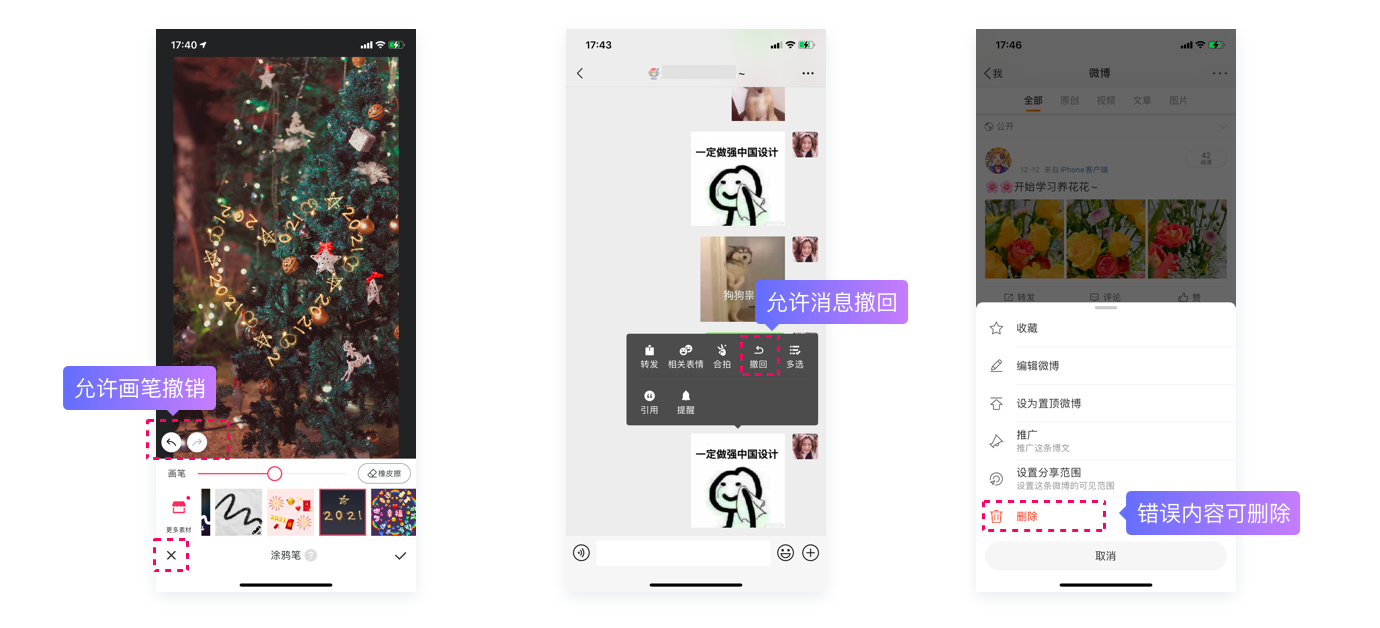
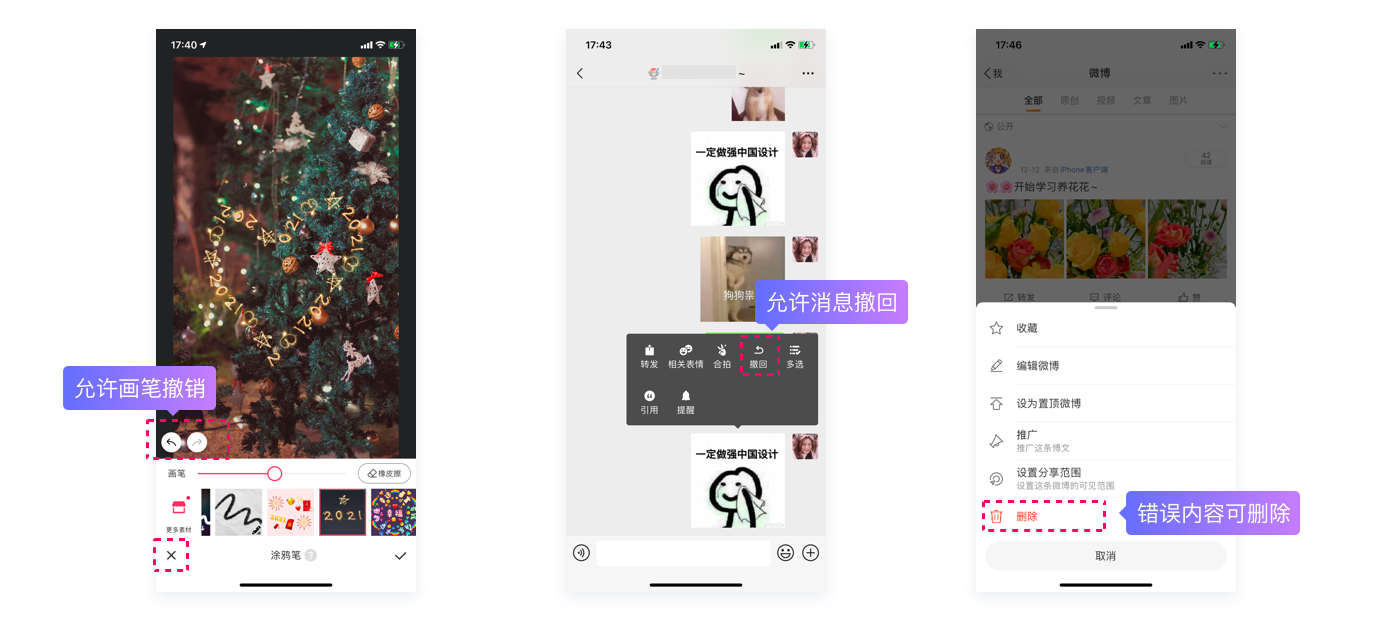
6、允许动作回退
允许回遭功能可以减少用户的焦虑,当进行了错误的操作,知道还可以修复。同时,当误入一个界面还可以情时返回操作,提供返回出口非常重要。
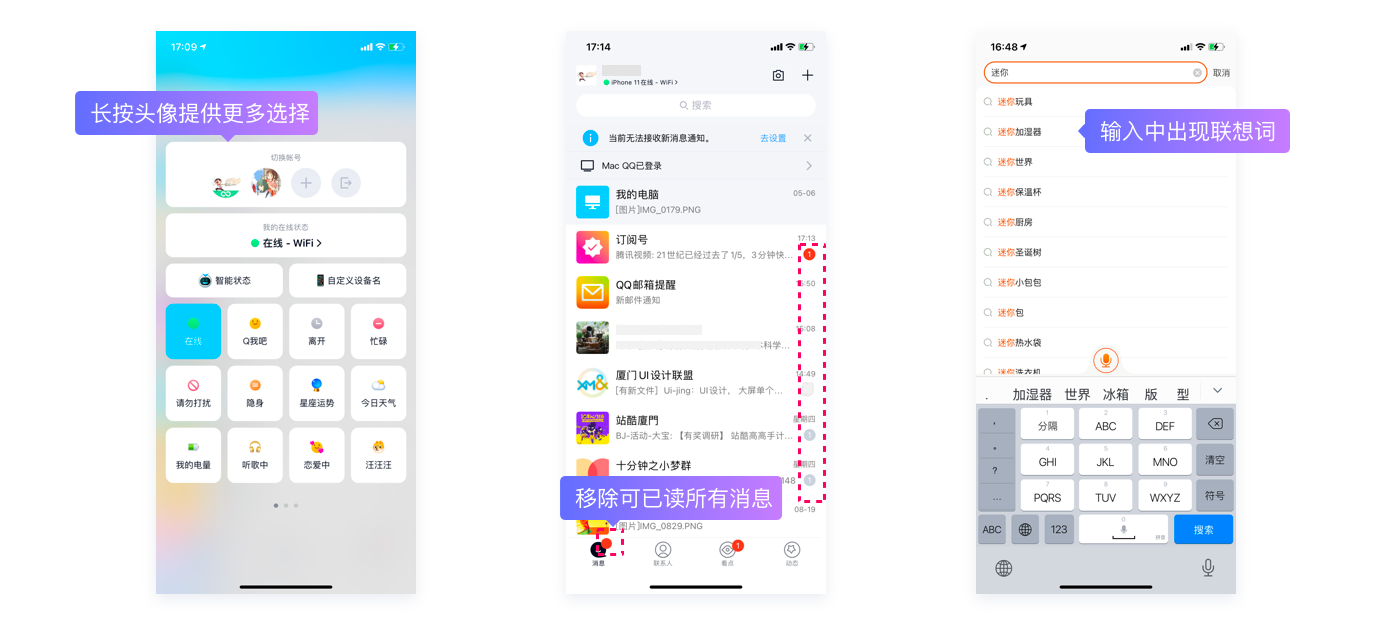
7、给予用户掌控权利
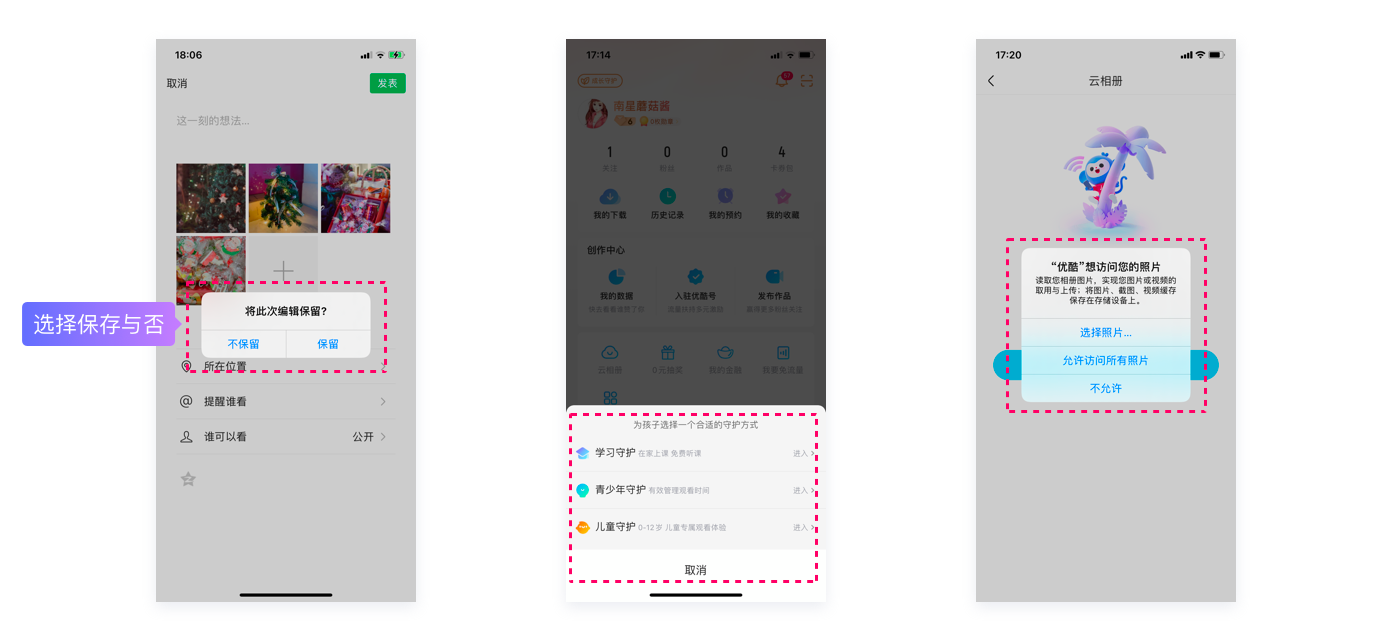
当进行一些复杂操作时,需要给予用户选择权;当涉及用户隐私时,需要给予用户选择权。
8、减轻短期记忆负担
人类短时记忆每次只能记住不超过5个东西,因此界面设计元素要保持篝洁。合理控制信息层级,突出重要内容,弱化次要信息,让用户只需确认信息,而不是回忆。
要点总结
- 体验法则为设计提供参考性意见,并非绝对真理。
- 当法则存在冲突,请以实际产品功能为考量基准。
- 当视觉与功能有冲突,以用户使用体验为基础。切记,设计是锦上添花,而非天花乱坠。
- 掰头是什么,可爱的设计们都讲道理。
写在最后
香港理工大学John Heskett教授认为,设计师有3个阶段,分别是:修饰着、区分者和驱动者。
以设计为驱动、为导向,让设计成为产品核心竞争力,应当是每个设计师都梦寐以求的。在此之前,我们应当先充实自己。第一步,就是让自己的设计不止有温度、有情感,也应该有逻辑、有思考。就算最终的成果并不绚丽多彩,也应该是科学理性思考后的结果。
最后,设计之路,让我们共同进步!