9-1
1. 组件之间如何通信?
1. JSX本质是什么?
1. Context是什么, 如何应用?
1. shouldComponentUpdate用途?
9-2
1. setState场景题,给出打印内容?
class Root extends React.Component {constructor(props) {super(props)this.state = { count: 0 }}componetDidMount() {this.setState({ count: this.state.count + 1})console.log(this.state.count)this.setState({ count: this.state.count + 1})console.log(this.state.count)setTimeout(function() {this.setState({ count: this.state.count + 1})console.log(this.state.count)}, 0)setTimeout(function() {this.setState({ count: this.state.count + 1})console.log(this.state.count)}, 0)}render() {return <h1>{this.state.count}</h1>}}// 0,0,2,3
react中setState是同步还是异步?
setState本身并不是异步,只是因为react的性能优化机制体现为异步。在react的生命周期函数或者作用域下为异步,在原生的环境下为同步(setTimeout中、原生事件中)。
为什么有时react两次setState, 只执行一次?
2. 什么是纯函数?
2. 解释React组件生命周期(单组件、父子组件, 注意SCU)?
2. React发起ajax应该在哪个生命周期(dom已经渲染完毕)?
2. 渲染列表, 为何使用key?
9-3
1. 函数组件和class组件区别?
1. 什么是受控组件?
1. 何时使用异步组件?
1. 多个组件用公共逻辑, 如何抽离?
什么是高阶组件, 请举例子
HOC, 类似高阶函数, 接受一个组件, 返回一个组件。
用途: 用于混入复用组件/逻辑
场景: 埋点—
const newComp = hocComp(oldComp)function hocComp(oldComp) {// TODOrender () {return <oldComp data={} {...this,props}/>}}
https://zh-hans.reactjs.org/docs/higher-order-components.html
9-4
1. react-router如何配置懒加载?
1. PureComponent有何区别?
1. React事件和DOM事件的区别?
- 执行顺序:原生事件快于合成事件
- 由于原生事件需要绑定在真实 DOM 上,所以一般是在 componentDidMount 阶段/ref 的函数执行阶段进行绑定操作,在 componentWillUnmount 阶段进行解绑操作以避免内存泄漏
- 如果原生事件被阻止冒泡了,合成事件则不会执行了
- React 给合成事件封装的 stopPropagation 函数在调用时给自己加了个 isPropagationStopped 的标记位来确定后续监听器是否执行。
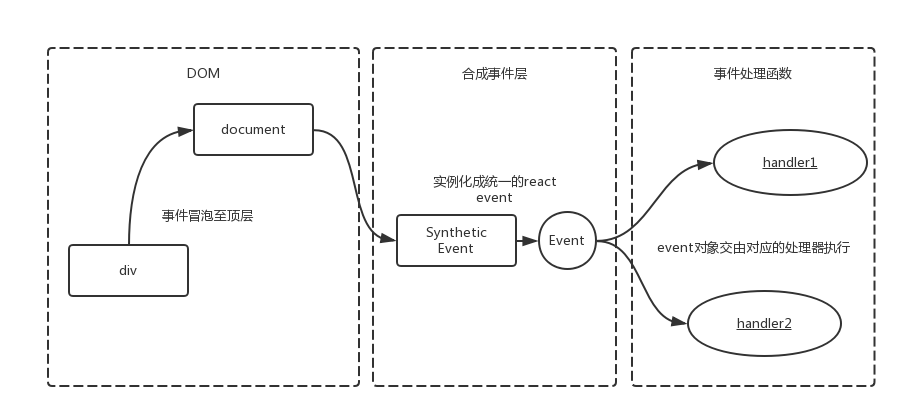
采用事件冒泡的形式冒泡到document上面,然后React将事件封装给正式的函数处理运行和处理。react 默认事件代理的方式,实际上没有任何冒泡的过程,是程序自己模拟冒泡的操作。
https://segmentfault.com/a/1190000038251163
1. react为什么需要合成事件
React自己实现了一套高效的事件注册,存储,分发和重用逻辑,在DOM事件体系基础上做了很大改进,减少了内存消耗,简化了事件逻辑,并最大化的解决了IE等浏览器的不兼容问题。
http://cycle263.github.io/blogs/framework/React/implement/event.html

