CSSOM View
- 窗口API。用于操作浏览器窗口的位置、尺寸等, 不适用于移动端浏览器
- moveTo(x, y) 窗口移动到屏幕的特定坐标;
- moveBy(x, y) 窗口移动特定距离;
- resizeTo(x, y) 改变窗口大小到特定尺寸;
- resizeBy(x, y) 改变窗口大小特定尺寸。
window.open() 的第三个参数:window.open("about:blank", "_blank" ,"width=100,height=100,left=100,right=100" )
- 滚动部分
- 视扣滚动API。由 window 对象上的一组 API 控制。监听视口滚动事件 document.addEventListener(“scroll”, () => {} )
- scrollX 是视口的属性,表示 X 方向上的当前滚动距离,有别名 pageXOffset;
- scrollY 是视口的属性,表示 Y 方向上的当前滚动距离,有别名 pageYOffset;
- scroll(x, y) 使得页面滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left};
- scrollBy(x, y) 使得页面滚动特定的距离,支持传入配置型参数 {top, left}。
- 元素滚动API。 element.addEventListener(“scroll”, () => {} )
- scrollTop 元素的属性,表示 Y 方向上的当前滚动距离。
- scrollLeft 元素的属性,表示 X 方向上的当前滚动距离。
- scrollWidth 元素的属性,表示元素内部的滚动内容的宽度,一般来说会大于等于元素宽度。
- scrollHeight 元素的属性,表示元素内部的滚动内容的高度,一般来说会大于等于元素高度。
- scroll(x, y) 使得元素滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left}。
- scrollBy(x, y) 使得元素滚动到特定的位置,支持传入配置型参数 {top, left}。
- scrollIntoView(arg) 滚动元素所在的父元素,使得元素滚动到可见区域,可以通过 arg 来指定滚到中间、开始或者就近。
- 布局部分
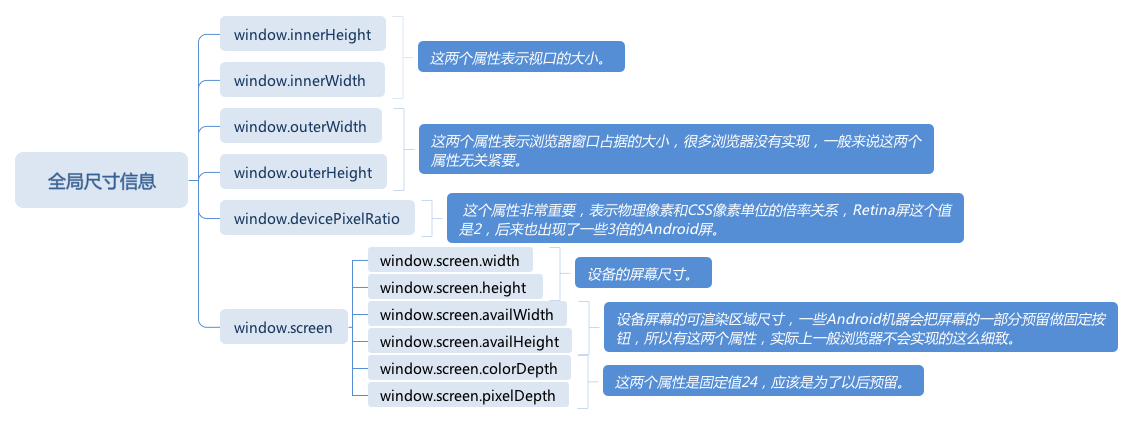
- 全局尺寸信息

- 元素布局信息
- getClientRects();包含元素对应的每一个盒所占据的客户端矩形区域,用 x, y, width, height 来获取它的位置和尺寸。
- getBoundingClientRect()。返回元素对应的所有盒的包裹的矩形区域。获取的区域会包括当 overflow 为 visible 时的子元素区域。
var offsetX = document.documentElement.getBoundingClientRect().x - element.getBoundingClientRect().x;

