源码学习建议:
- v-show与v-if区别?
- 为何v-for中要用key?
- 描述vue声明周期(含有父子组件)?
- vue组件如何通信?
- 描述组件渲染和更新的过程?
-
React面试题
React组件如何通信?
- JSX本质是什么?
- context是什么, 有何用途?
- SCU(shouldComponentUpdate)的用途?
- 描述redux单项数据流?
-
webpack面试题
前端代码为何要进行构建和打包?
- module、chunk、bundle分别什么意思, 有何区别?
- loader、plugin的区别?
- webpack 如何实现懒加载?
- webpack常见性优化?
babel-runtime和babel-polyfill的区别?
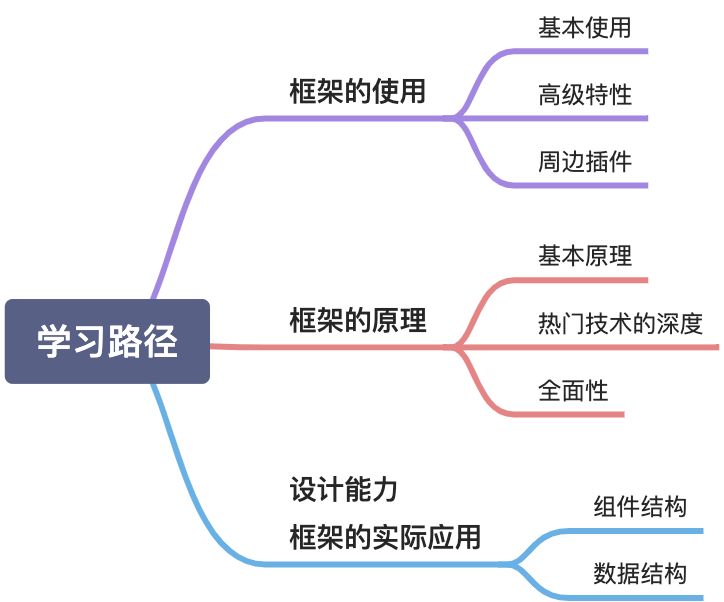
框架综合应用
基于React设计一个todolist (组件结构, redux state 数据结构)
- 基于Vue设计一个购物车 (组件结构, vuex state 数据结构)
资源来自: 慕课网,前端框架及项目面试 聚焦Vue/React/Webpack; 讲师,双越
🔚2020-6
 part1、part2
part1、part2