面试题
https://tech.antfin.com/community/articles/536
什么是微服务, 微服务跟单体应用的区别?微服务优势?
基于SOA架构, 设计目标是分解业务, 使得服务能够独立运行。
微服务设计原则:
- 各司其职
- 服务高可用和扩展性
优势:
- 易于开发和维护
- 单个服务启动更快
-
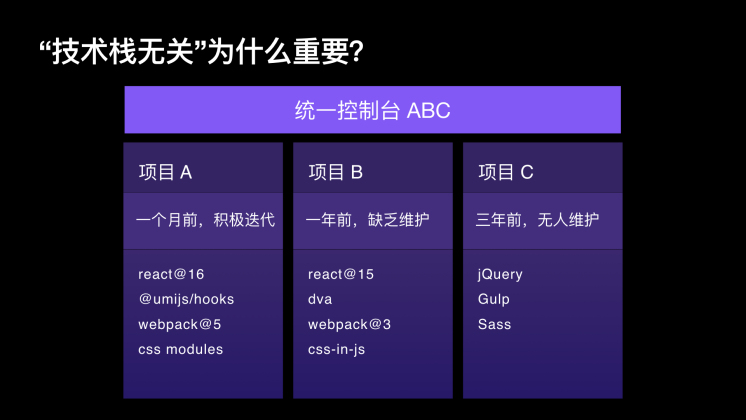
微前端 沙箱,如果对css进行namespace 隔离,那如何实现 公共css的(复用+隔离)?解决什么问题?如何实现公用和隔离
css隔离: BEM(Block Element Modifier) 约定项目前缀,css module,css-in-js等方案。
shadow DOM
- scope css
- CSS前缀
- css in js
- css module
科普
是什么?
Microfrontend 微前端。浏览器


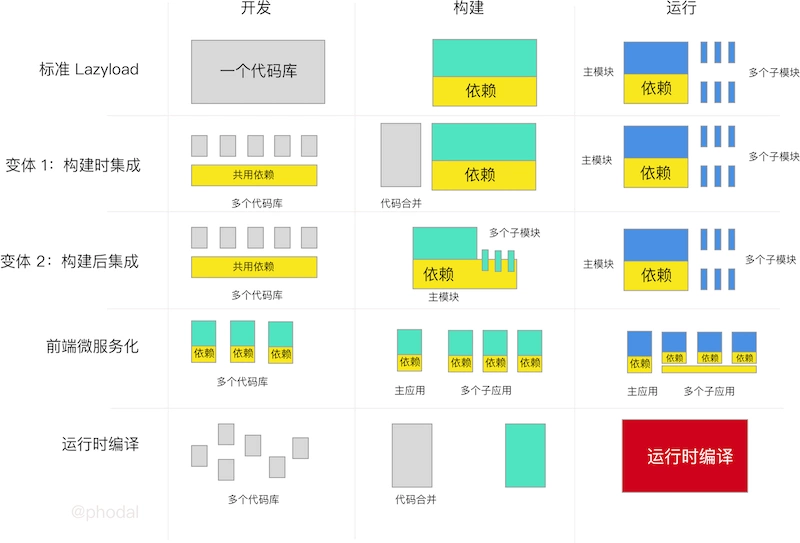
前端多应用的其他解决方案及痛点
- 路由分发。 通过HTTP服务器的反向代理
- 微应用(组合式集成)。通过构建合并应用, 限制是只能使用唯一的前端框架
- 微件化(widget)
- iframe
- 不支持SEO
- 需要相应的应用管理机制
-
解决什么问题?

微前端实现目标
-
业务价值
技术价值
带来的问题?
应用的加载与切换
路由
应用加载
应用入口
应用的隔离与通信
JS隔离
- 快照沙箱
- ES6的proxy代理
样式隔离
- 动态样式表
- 工程手段
- BEM (Block Element Modfier 块元素编辑器), 一种前端 CSS 命名方法论
- CSS modules
- CSS-in-JS


框架
module Federation (webpack5)
Single SPA
QianKun (基于Single SPA)
关键:隔离方案+沙箱机制
底层之间加载使用single-spa
上层实现样式隔离、js沙箱、预加载等能力
提供umi-plugin-qiankun解决umi下的快速使用
利用import-html-entry加载解析HTML
参考:
https://juejin.cn/post/684490416250997966
早聊 https://www.yuque.com/zaotalk/posts/acyrua
书籍 前端架构:从入门到微前端
原理
实践
npm install -g yog2yog2 -vyog2 init projectyog2 init appcd yogyarn // installyog2primordials is not defined
参考:
https://www.yuque.com/daaasheng/hoqoo7/lk1mbk
美团实践 https://tech.meituan.com/2020/02/27/meituan-waimai-micro-frontends-practice.html
小米实践 https://xiaomi-info.github.io/2020/04/14/fe-microfrontends-practice/
字节沙箱实践 https://mp.weixin.qq.com/s/VlCK65cT7XikzFJpyks9Yg


