https://my.oschina.net/u/4088983/blog/4545928
https://github.com/frontend9/fe9-library/issues/154
babel原理
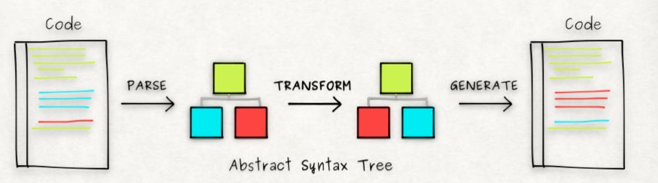
核心知识: AST

- 解析 Parse (AST: 词法分析+语法分析)
将代码解析生成抽象语法树( 即AST ),也就是计算机理解我们代码的方式(扩展:一般来说每个 js 引擎都有自己的AST,比如熟知的v8,chrome 浏览器会把 js 源码转换为抽象语法树,再进一步转换为字节码或机器代码),而babel则是通过babylon(引擎)实现的 。简单来说就是一个对于 JS 代码的一个编译过程,进行了词法分析与语法分析的过程。 - 转换 Transform
对于 AST 进行变换一系列的操作,babel 接受得到 AST 并通过babel-traverse对其进行遍历,在此过程中进行添加、更新及移除等操作。 - 生成 Generate
将变换后的 AST 再转换为 JS 代码, 使用到的模块是babel-generator。
而 babel-core 模块则是将三者结合使得对外提供的API做了一个简化。
https://segmentfault.com/a/1190000017879365
核心包
- babel-core:babel转译器本身,提供了babel的转译API,如babel.transform等,用于对代码进行转译。像webpack的babel-loader就是调用这些API来完成转译过程的。
- babylon:js的词法解析器
- babel-traverse:用于对AST(抽象语法树,想了解的请自行查询编译原理)的遍历,主要给plugin用
-
功能包
babel-types:用于检验、构建和改变AST树的节点
- babel-template:辅助函数,用于从字符串形式的代码来构建AST树节点
- babel-helpers:一系列预制的babel-template函数,用于提供给一些plugins使用
- babel-code-frames:用于生成错误信息,打印出错误点源代码帧以及指出出错位置
- babel-plugin-xxx:babel转译过程中使用到的插件,其中babel-plugin-transform-xxx是transform步骤使用的
- babel-preset-xxx:transform阶段使用到的一系列的plugin
- babel-polyfill:JS标准新增的原生对象和API的shim,实现上仅仅是core-js和regenerator-runtime两个包的封装
babel-runtime:功能类似babel-polyfill,一般用于library或plugin中,因为它不会污染全局作用域
工具包
babel-cli:babel的命令行工具,通过命令行对js代码进行转译
- babel-register:通过绑定node.js的require来自动转译require引用的js代码文件
解析
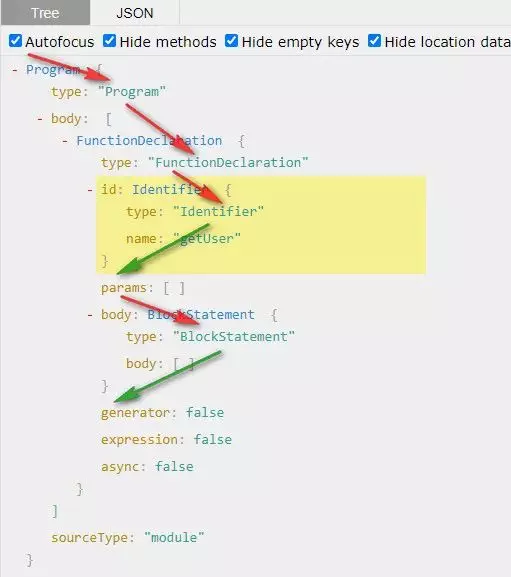
什么AST, 如何生成?
抽象语法树(Abstract Syntax Tree)简称 AST,是源代码的抽象语法结构的树状表现形式。
用途:
- 语法检查、代码风格检查、格式化代码、语法高亮、错误提示、自动补全等
- 代码混淆压缩
- 优化变更代码,改变代码结构等 (babel)
解析这一步又分成两个步骤:
- 分词:将整个代码字符串分割成 语法单元 数组
- 语义分析:在分词结果的基础之上分析 语法单元之间的关系
AST 遍历流程: 深度优先

转换
插件
插件应用于babel的转译过程
生成
babel是什么?
babel是js编译器(转译器, 把高版本语言翻译成低版本)
解决: es6浏览器不兼容的问题。
插件: @babel/core @babel/preset-env
// .babelrc{"presets": ["@babel/preset-env"],"plugins": []}
预设插件集
polyfill (babel-polyfill)
polyfill是会污染原来的全局环境的
runtime?

