背景
通过内嵌h5提升产品研发效率, 内嵌的h5需要APP中转才能访问网络,那么h5如何与App进行通信呢?
实现 Native 和 H5 之间双向通信借助JSBridge技术。
前置知识webview
WebView 是移动端中的一个控件(基于webkit),它为 JS 运行提供了一个沙箱环境。WebView 能够加载指定的 url,拦截页面发出的各种请求等各种页面控制功能,JSBridge能够实现h5与移动端的通信。
| UIWebView (Deprecated) |
WKWebView | webkit for Webview | chromium for Webview | |
| 容器 | >= IOS87 | >= IOS8 | < Android 4.4 | >= Android 4.4 |
| JS引擎 | v8 | |||
| 拦截式 | shouldStartLoadWithRequest | decidePolicyForNavigationAction | houldOverrideUrlLoading | |
| 注入式 | JavaSciptCore | WKScriptMessageHandler | addJavascriptInterface | |
| 回调 | ||||
| 执行JS字符串 | UIWebView.stringByEvaluatingJavaScriptFromString | WKWebView.evaluateJavaScript |
| WebView.loadUrl | WebView.evaluateJavascript |
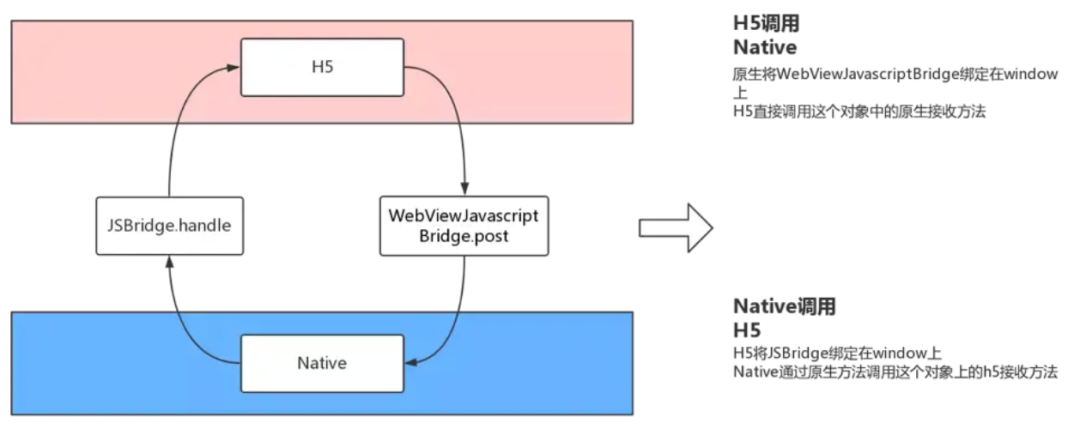
h5调用native
- 拦截 URL Scheme
- 注入 API
- 重写 prompt 等原生 JS 方法
native调用h5
ative 调用 JS 比较简单,只要 H5 将 JS 方法暴露在 Window 上给 Native 调用即可。
JSBridge
JSBridge 是一种 JS 实现的 Bridge,连接着桥两端的 Native 和 H5。它在 APP 内方便地让 Native 调用 JS,JS 调用 Native ,是双向通信的通道。JSBridge 主要提供了 JS 调用 Native 代码的能力,实现原生功能如查看本地相册、打开摄像头、指纹支付等。
JSBridge的实现原理
JavaScript 是运行在一个单独的 JS Context 中(例如,WebView 的 Webkit 引擎、JSCore)。由于这些 Context 与原生运行环境的天然隔离,我们可以将这种情况与 RPC(Remote Procedure Call,远程过程调用)通信进行类比,将 Native 与 JavaScript 的每次互相调用看做一次 RPC 调用。
在 JSBridge 的设计中,可以把前端看做 RPC 的客户端,把 Native 端看做 RPC 的服务器端,从而 JSBridge 要实现的主要逻辑就出现了:通信调用(Native 与 JS 通信) 和句柄解析调用。
🤔 App中H5的接入方式
在线H5
h5的开发、部署更独立,但是访问时依赖网络环境。
需要有一套完整的H5版本管理管理机制。
内置H5包
不依赖网络,首屏加载速度快,但是依赖App发版且导致App包体积大
参考
WebView(网页视图)基本用法
深入H5与NativeApp通信原理
JSBridge:混合开发中的双向通信
小白必看,JSBridge 初探
一篇文章了解 JsBridge

