拆分配置和merge。 拆分为webpack.base.js功能配置、webpack.dev.js开发环境配置、webpack.prod.js生产环境配置。引入webpack-merge, 开发环境和生产环境要merge上公共配置。
var {smart} = require('webpack-merge')var baseWebpackConfig = require('./webpack.base.conf')module.exports = merge(baseWebpackConfig, {...})
启动本地服务。 安装webpack-dev-server, devServer配置在dev环境下, 还可以设置代理。
"dev": "webpack-dev-server --config ./webpack.dev.js",
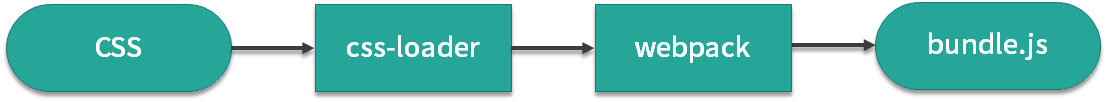
loader (几种写法, 参见css-loader)
loader 的执行顺序是:从后往前
处理ES6。 使用babel-loader, 需要配置.babelrc 文件, 配置预设, 如
"presets":["@babel/preset-env"]rules: [{test: /\.js$/,loader: ['babel-loader'],include: path.join(__dirname, 'src'),exclude: /node_modules/}]
处理样式。 autoprefixer插件,增加css样式兼容性前缀,需在postcss.config.js中添加配置
plugins: [require('autoprefixer')]``` module: { rules: [ {test: /\.css$/, // /\.less$/, postcss-loader则换为less-loader
loaders: [‘style-loader’, ‘css-loader’, ‘postcss-loader’] } ] }
// 命令行 webpack —module-bind pug-loader —module-bind ‘css=style-loader!css-loader’
// use ues: ‘css-loader’
// 多个时 ues: [ { loader: ‘style-loader’ }, { loader: ‘css-loader’, options: {} }, { loader: ‘less-loader’ } ]
5. 处理图片。 dev环境使用file-loader直接引入;prod环境使用url-loader处理,以html方式产出, 一次性渲染完成, 减少http请求。
test: /.(png|jpe?g|gif|svg)(\?.)?$/, // 简化/.(png|jpg|jpeg|gif)$/ loader: ‘url-loader’, options: { limit: 5 1024, // 小于 5kb 的图片用 base64 格式产出 name: utils.assetsPath(‘img/[name].[hash:7].[ext]’) }
6. 模块化如何跨域请求其他请求? 通过proxy进行代理。<br />contentHash针对内容的hash值,作为缓存标记,易于性能。
entry: ‘./src/index.js’ output: { filename: ‘bundle.[contentHash:8].js’, path: path.join(__dirname, ‘dist’) }, module: { rules: [], } plugins: [] mode: ‘production’ // webpack —mode=production
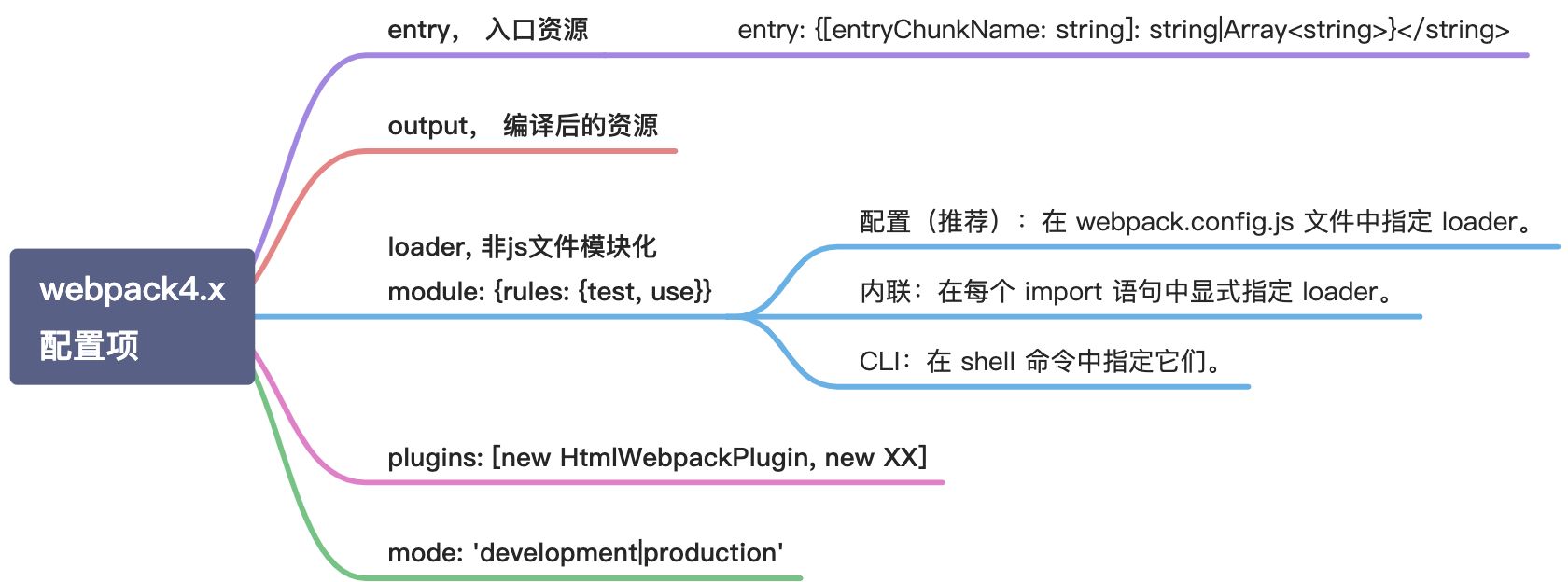
Webpack 4 针对不同环境的几组预设配置:- production 模式下,启动内置优化插件,自动优化打包结果,打包速度偏慢;- development 模式下,自动优化打包速度,添加一些调试过程中的辅助插件;- none 模式下,运行最原始的打包,不做任何额外处理。修改 Webpack 工作模式的方式有两种:- 通过 CLI --mode 参数传入;- 通过配置文件设置 mode 属性。每个**规则**对象都需要设置两个属性:- 首先是 test 属性,它是一个正则表达式,用来匹配打包过程中所遇到文件路径,这里我们是以 .css 结尾;- 然后是 use 属性,它用来指定匹配到的文件需要使用的 loader,这里用到的是 css-loader。<br />Webpack 插件机制的目的是为了增强 Webpack 在项目自动化构建方面的能力。几个插件最常见的应用场景:- 实现自动在打包之前清除 dist 目录(上次的打包结果); clean-webpack-plugin- 自动生成应用所需要的 HTML 文件; html-webpack-plugin- 根据不同环境为代码注入类似 API 地址这种可能变化的部分;- 拷贝不需要参与打包的资源文件到输出目录; copy-webpack-plugin- 压缩 Webpack 打包完成后输出的文件;- 自动发布打包结果到服务器实现自动部署。webpack.config.js(4.x)<br />webpack.config.js<a name="dZABJ"></a>#### loader 特性- loader 支持链式传递。能够对资源使用流水线(pipeline)。一组链式的 loader 将按照相反的顺序执行。loader 链中的第一个 loader 返回值给下一个 loader。在最后一个 loader,返回 webpack 所预期的 JavaScript。- loader 可以是同步的,也可以是异步的。- loader 运行在 Node.js 中,并且能够执行任何可能的操作。- loader 接收查询参数。用于对 loader 传递配置。- loader 也能够使用 `options` 对象进行配置。- 除了使用 `package.json` 常见的 `main` 属性,还可以将普通的 npm 模块导出为 loader,做法是在 `package.json` 里定义一个 `loader` 字段。- 插件(plugin)可以为 loader 带来更多特性。- loader 能够产生额外的任意文件。方式1: 配置文件
// 只有一个loader use: ‘raw-loader’ // 多个loader use: [ { loader: ‘style-loader’ }, { loader: ‘css-loader’, options: { modules: true } } ]
参考vue-cli配置文件
loader: ‘babel-loader’, loaders: [‘style-loader’, ‘css-loader’]
方式2: 内敛(import)
import Styles from ‘style-loader!css-loader?modules!./styles.css’;
方式3: cli
webpack —module-bind jade-loader —module-bind ‘css=style-loader!css-loader’
<a name="NsZ0m"></a>#### module, 资源处理<a name="mCKDA"></a>#### resolve, 别名/扩展名<a name="AdCpO"></a># 常用loader<a name="PKaau"></a># 常用plugin<a name="np8kw"></a>#### 浏览器页签图标HtmlWebpackPlugin.favicon
new HtmlWebpackPlugin({ filename: ‘index.html’, template: ‘index.html’, inject: true, favicon: path.resolve(__dirname, ‘../src/icons/favicon.ico’) }),
编译之后体现
```

