- js加载是否阻塞渲染?
重绘与重排

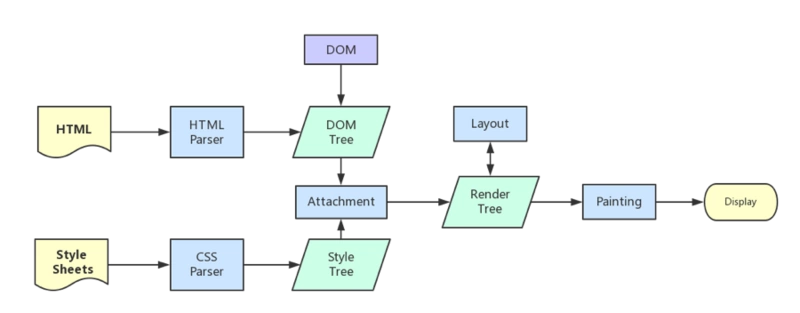
- HTML代码转化成DOM
- CSS代码转化成CSSOM(CSS Object Model)
- 结合DOM和CSSOM,生成一棵渲染树(包含每个节点的视觉信息)
- 生成布局(layout),即将所有渲染树的所有节点进行平面合成
- 将布局绘制(paint)在屏幕上
第一步到第三步都非常快,耗时的是第四步和第五步。”生成布局”(flow)和”绘制”(paint)这两步,合称为”渲染”(render)。
一旦渲染树构建完成,就要开始绘制(paint)页面元素了。当DOM的变化引发了元素几何属性的变化,比如改变元素的宽高,元素的位置,导致浏览器不得不重新计算元素的几何属性,并重新构建渲染树,这个过程称为“重排”。完成重排后,要将重新构建的渲染树渲染到屏幕上,这个过程就是“重绘”。简单的说,重排负责元素的几何属性更新,重绘负责元素的样式更新。而且,重排必然带来重绘,但是重绘未必带来重排。
![[part4]浏览器渲染性能优化 - 图2](/uploads/projects/zhaocchen@gisd69/c6c22f389ca998459fe7ebf398c61a1d.png)

