❤️之前聊过我在国际化设计团队,团队小伙伴会经常沉淀一些国际化设计经验,本篇文章就是优秀的 “暴走走走走” 同学的经验沉淀。
(人名如她,爱生活,爱暴走,探店看展不停歇🏃🏃🏃)
————————————————————————
本文约 2 千字,大概需要阅读 6 分钟。如果工作繁忙,可以直接跳到第三部分查阅干货~
「多语言,不就是翻译一下吗?」最初接触国际化产品时,认为多语言就是翻译的事。
但深入到设计后,多语言却变成了绕不开的坎… ——中文完美的设计,换成马来语却展示不全;国内常用的设计形式,换成泰语直接信息爆炸。可以说,没有经历多语言的洗礼就不算做过国际化产品。
多语言之所以 “坑”,是因为它肩负着重要的任务——即在统一的设计下,传递信息给不同文化背景的用户。它是多个国家的,多类用户的,多种场景的,多种需求集合到界面上的最表层。
如何能用统一的设计来满足不同语言的承载需求?先得了解语言。
🌰 在 Agoda 首页中,同样的信息,中文比英文更精炼。

🌰 文案优秀如苹果官网,翻译后的中文也比英文更整齐

中文超强的控制能力源于两点
- 核心是来源于中文的方块字特点,一般由 2 到 4 个字构成的中文词汇,宽度较为固定;而罗马文字一个单词由多个字符构成,词汇之间宽度差异大,很难实现对齐。
- 其次源于中文的表意能力。相较于英文等表音字母,表意的汉字在信息熵上,明显更胜一筹。在同样的符号长度下,汉语所负载的信息量明显高于其他语言。这也就使得言简意赅的控制字数,在汉语语境下成为可能。
所谓信息熵,指接收者在接收到语言符号之前的不确定程度大小。这种不确定程度越大,在你接收到语言符号的那一刻,所获得的信息量也就越多。因此,语言的信息熵,是一种衡量语言负载信息量多少的指标。
信息熵越大,语言负载的信息量越多,信息熵越小,语言负载的信息量越小。
根据我国学者冯志伟的计算:一个汉字的熵为 9.65 比特,法语一个字母的熵为 3.98 比特,意大利语一个字母的熵为 4.00 比特,英语一个字母的熵为 4.03 比特,德语一个字母的熵为 4.12 比特,俄语一个字母的熵为 4.35 比特。
引用自《为什么全世界只有中国人和日本人刷弹幕?》https://www.ifanr.com/1357169
二、再看看海外产品设计流程
团队一般流程是:设计 → 翻译译文 → 适配产品
如果设计完成后遇到翻译文案太长的问题,一般都会尽量缩减翻译,实在缩减不了再修改设计。但这样的流程下来,设计师很有可能需要经历设计反复,整个产品进度也很有影响。
如果设计师能在设计前期考虑周全,就能规避掉多语言返工的潜在风险。保证信息在各个国家的精准传达的同时,也能保证设计输出的质量从一而终。
三、我的设计经验
加入团队以来,不断的在国际化产品上打磨,输出的方案不断接受多语言的 “洗礼”,积累了一些小锦囊分享给大家~
1、交互稿高保真,尽量用英文
由于团队大部分用户都是罗马字母的文字形式(印尼、马来用户量大),所以用英文是最保险的做法(当然其他语言也不会😂)
- 像素级高保真 + 英文,尽量真实还原上线效果。一方面可以避免交互与视觉之间差距太大,同时英文可作为其他语言的对比源,留出英文 1.5 倍的文案空间,即可基本保证其他语言放得下。
- 遇到英文翻译不确定时,可以用 google 翻译大概判断小语种长度
- 📌 小 tips:平时可以把手机系统调整为英文,训练自己英文水平的同时,也可以从 iOS 和 Android 系统中学习多语言处理。
2、设计预留足够空间
弹窗按钮上下排布,保证按钮文案展示全
列表尽量单行单功能,为了节约空间而一行两个功能时,可考虑将信息上下排布
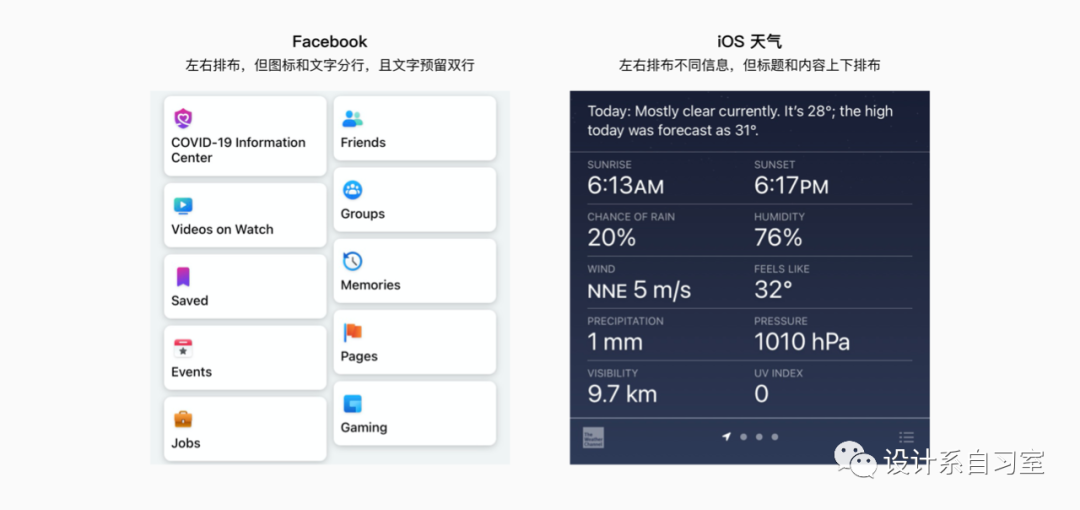
🌰 Facebook 和 iOS 天气,左右排布功能同时,功能信息上下排版
顶部功能入口,少于 3 个时可采用纯文字 tab 均分样式,超过 3 项建议采用带文字外框的标签形式(通过外框分割替代间距分割,缩小内容间距从而使右侧边缘能尽量露出文字,同时保证选项拓展性并被用户感知。)
🌰 在 iOS 13 的备忘录中就出现了这个问题,英文由于采用纯文字间距分割导致右侧的正文选项看不见,而在中文却能露出,在 iOS 14 中修复了该问题。
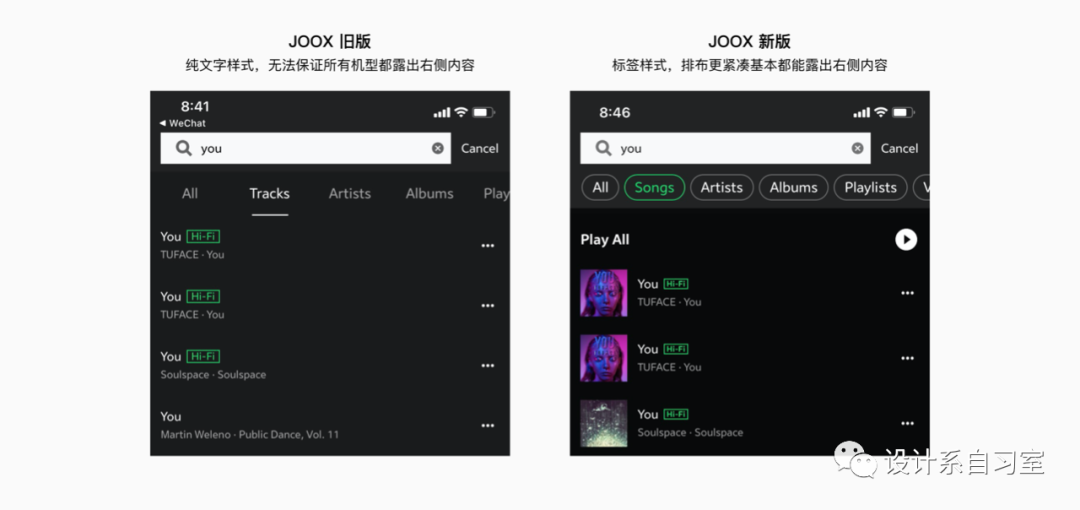
如果选项涉及到词组,词组之间的间隙会更大,从而更难保证更多内容露出。🌰 在 JOOX 搜索改版中,旧版本的搜索内容分类采用纯文字样式,在部分机型下无法露出右侧更多分类,导致用户不知道还有丰富的分类内容。
修改为新版标签样式后,排布更紧凑露出分类更多,且右侧边缘选项都能展示全。

图片上放文字要慎重,图片内展示空间不如图片上 / 下方宽,双行文字时更是影响图片效果。
能用图标说明清楚的就用图标,必要时牺牲美观度增加文字说明
3、文字排版
多行内容时建议采用左对齐,左对齐比居中更整齐,阅读更舒适。
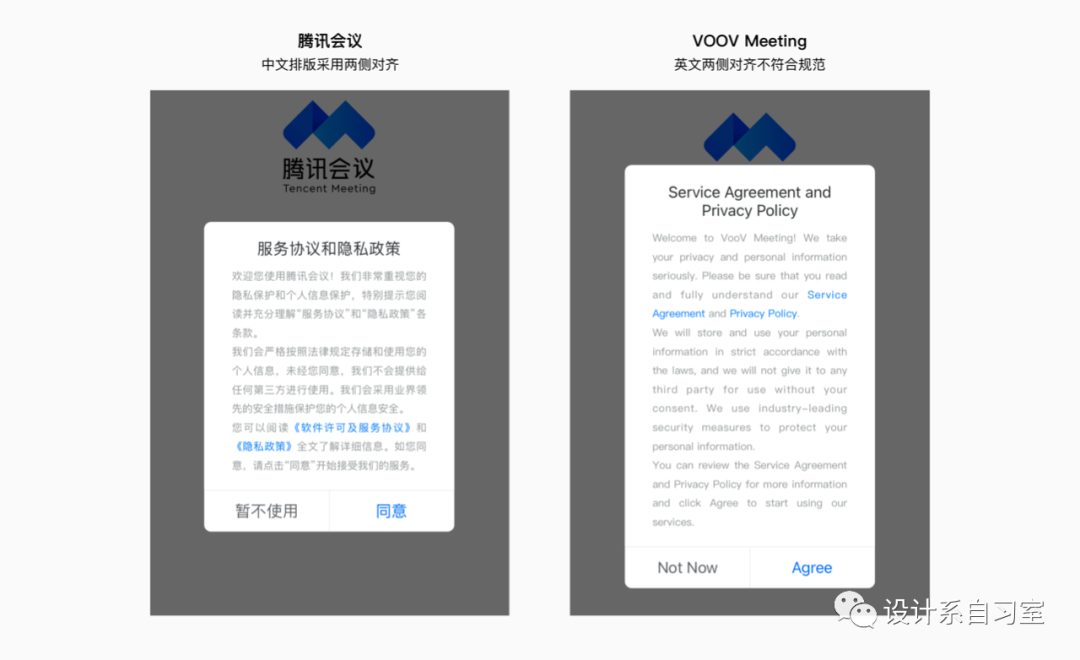
注意,中文排版中常用的两侧对齐,在英文中不适用
🌰 腾讯会议在迁移到海外版本 VOOV Meeting 时,由于是开发直接迁移,中文环境下整齐的两侧对齐,转成英文就导致词语间距长短不一,不符合排版规范。
4、实在没办法显示完整信息怎么办?
先判断信息重要程度,重要信息必须展示完全,通过各种方式修改设计
- 拓展空间:横滑、横向滚动、整行横向切换(纵向同理)
- 拆分内容,多行展示
没那么重要的信息,考虑通过其他渠道展示完整
- 在下一级详情页面中,再展示完整内容
- 大段文字可以与中文处理方式一致,即省略号 + 增加 “展开所有” 功能
- Web 端可采用鼠标悬停时的扩展说明,移动端可以点击内容后弹窗说明
以上就是多语言设计经验,希望能给阅读到这里的你提供一点帮助。国际化设计之路漫漫,设计心得将持续更新 :D
https://mp.weixin.qq.com/s/SwsokIOY3fr_7Kzl01FYGA

