
01 前言
随着爱奇艺在长视频领域技术能力的不断发展,加之东南亚市场流媒体的爆发,布局海外业务,并着手打造以亚洲内容为核心的长视频平台,也正成为爱奇艺持续探索用户增长的最佳选择。2020 年爱奇艺海外业务飞速发展,各项指标增速均在数倍以上,为全球用户提供更加友好的用户体验,也成为本次爱奇艺国际版「会员收银台」体验设计升级的契机。
02 理解业务背景
体验于产品而言,往往是一种循序渐进的发展过程。选择「收银台」成为会员业务体验升级的旅程的第一站,主要基于对收银台业务在市场、产品、用户、以及体验层面的深入思考:
1、市场增长空间依旧可观;
2、收银台是用户转化的必经之路;
3、用户对内容与服务的价值认同;
4、体验与视觉亟待升级。

03 拆解设计目标
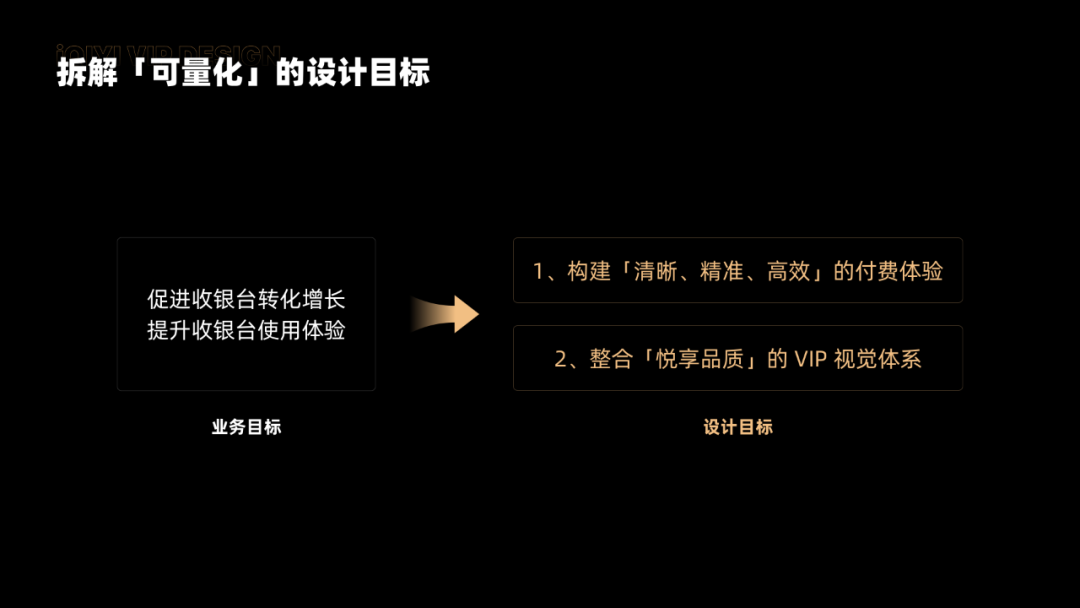
经于与产品同学的沟通,「促进收银台转化增长,提升收银台整体的使用体验」成为会员业务升级一期的主要目标。业务目标往往是抽象的,如何促进增长,提升体验,需要设计在其中拆解出「可量化」的设计目标:
1、构建「清晰、精准、高效」的用户付费体验;
2、整合「悦享品质」的 VIP 视觉体系。

04 **提炼设计方法 **
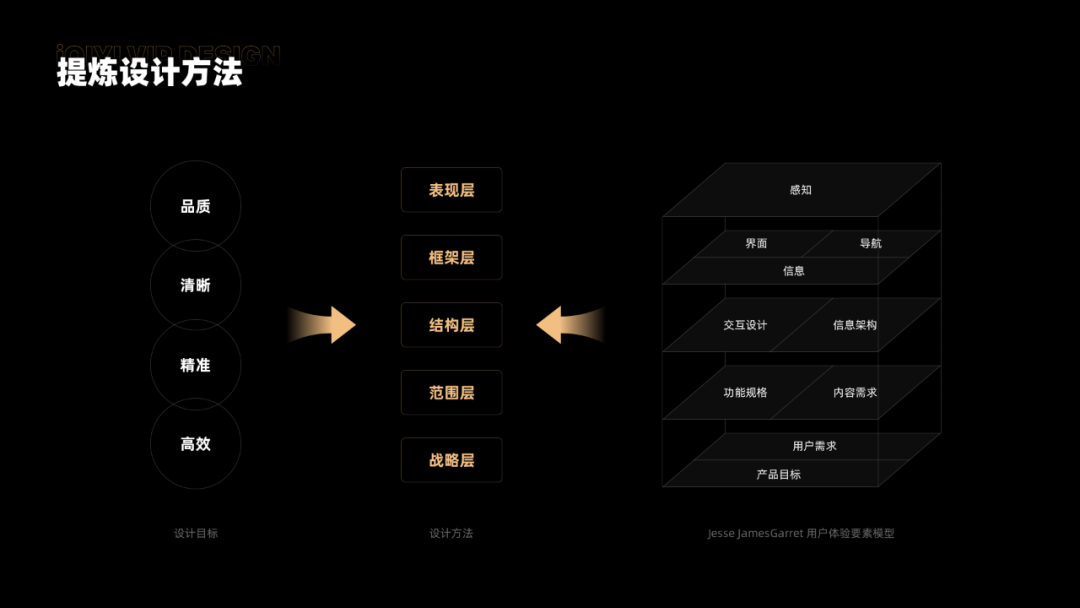
我们讲用户体验,实质上都是为了用户在使用产品时候尽量不要偏离我们预期的轨道。「高效」是针对产品整体的体验,把用户体验划分几个层面的模式,有利于我们去考虑用户在实际场景中可能遇到的问题,因此,我们使用了 Jesse James Garrett 的用户体验要素模型,将「精准」、「清晰」、「品质」一一对应到模型中的 结构层、框架层、视觉层三个层面,由此将整个收银台的体验升级定位在「结构精准化」、「框架清晰化」、「视觉品质化」的三个主要方向上。

05 总结设计方案
5-1 结构层
结构层在内容建设方面,主要是通过信息架构(information architecture)来构建用户体验。而信息架构研究的是人们如何认知信息的过程,对于产品而言,信息架构关注的则是呈现给用户的信息是否合理并具有意义。
结构层解决方案:
① 消除歧义
不同于国内大部分产品的收银台结构,爱奇艺国际版收银台主要由两大部分组成:用户信息、套餐购买。
但因为业务初期建立的收银台将会员类型的切换放在了最顶端,而用户购买套餐后的有效期等信息又不能随其切换而改变,这就带了用户对于内容理解的迷惑。低成本下,我们曾尝试通过控制到期时间文案如何全量展示,但这种错误的层级关系对于用户来说非常难以理解,终究并不能从根本上解决问题。
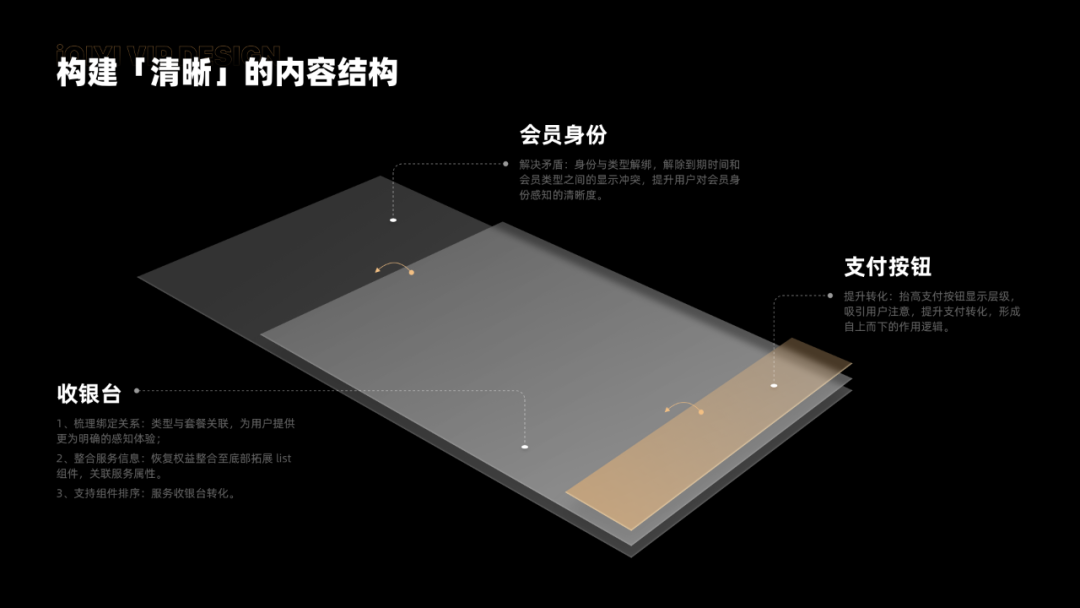
重新审视收银台的内容信息,将用户身份与与会员类型解绑,并将身份信息、套餐购买自上而下的独立开来,同时提升支付按钮的层级,以此构建清晰的内容结构,形成本次体验升级消除用户歧义的落地方案。
② 容纳成长
爱奇艺国内版将「恢复权益」(Recover rights)放在了套餐下方,早期的国际版直接复用了这一结构,而这种带有明显指向性的出口,在一定程度上会将进入收银台的用户分流出去,从而影响用户转化。
升级后的版本将「恢复权益」放在页面底层的服务拓展模块,以保证套餐选购的纯粹性。未来,是否需要将此拓展模块构建成「会员服务中心」,是需要在跟进业务发展中持续思考的事情,但不管怎样,一个拓展性强、可以容纳成长的结构系统,应做到能把新内容作为现有结构的一部分容纳进来,也可以把新内容当作一个完整的部分加入。
结构层衡量指标:
构建结构时候,我们应做到能提前预测用户的期望,并为此解决相应的问题。通过「可用性测试」研究方法,收集用户的普遍观点与感知,可在一定程度上衡量此次设计是否已达用户预期。


5-2 框架层
在结构层,我们可以理解为我们搭建了一个立体的架构,在框架层,则关注在独立的模块和他们之间相互作用的联系上。
Jesse James Garrett 在《用户体验要素》中提到:框架层中的信息设计用于呈现有效的信息沟通,它跨越了 “以任务为导向” 的功能型产品和 “以信息为导向的” 信息型产品的边界。
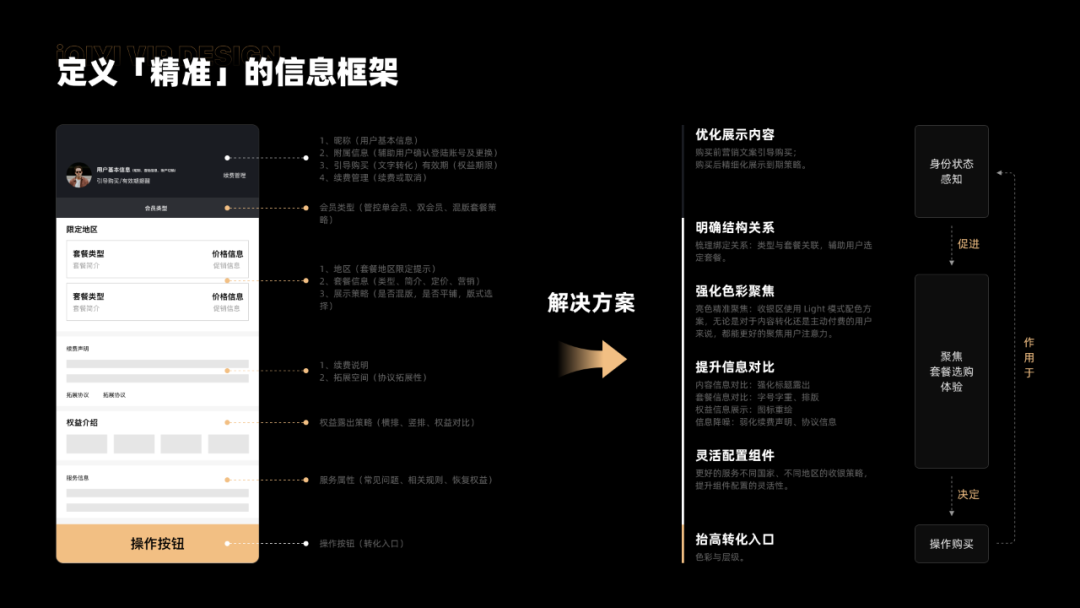
框架层解决方案
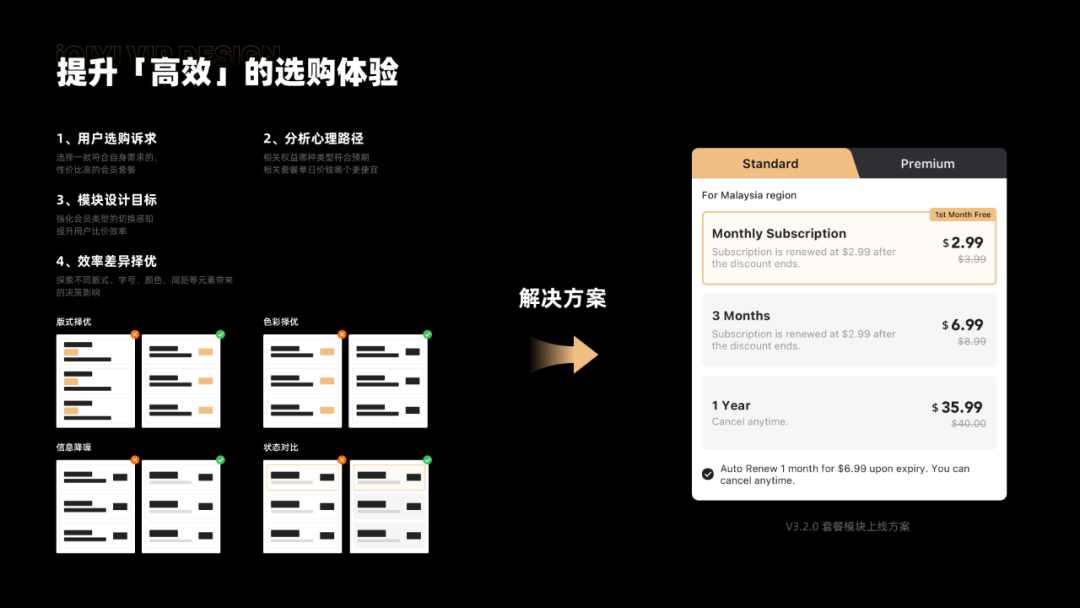
在收银台整体的页面框架中,如何优化展示内容、明确结构关系、强化色彩聚焦、提升信息对比等等都在设计所考虑的范畴之中。以会员套餐为例,选择一款性价比高的会员套餐,是用户侧的选购诉求,如何在框架层提升选购体验,则需要分析用户的心理路径。强化会员类型的切换感知,提升用户的比价效率也正成为我们在会员套餐单个模块的设计目标。
成功的设计应该是让用户一眼看上去就知道什么是最重要的,我们以此来衡量如何定义「精准」的信息框架,最终我们通过在版式、色彩、信息降噪、状态感知对比等层面进行择优选择,从而提升用户高效的选购及复购体验。


5-3 表现层
表现层,是最能直接触达用户层面的感知体验,视觉、触觉、听觉等都可以包含在提升体验的范畴之内,但无论如何,我们始终需要关注的一个点就是:表现层的各个元素能否最大化的承载结构层、框架层所设定的目标,能够在此基础上进一步强化我们所要传达的意图。
表现层解决方案
① 品牌:
在产品设计逐渐趋于同质化的情况下,如何构建产品的品牌特色,打造符合爱奇艺国际优质会员的视觉品质成为我们要思考的问题。在一定程度上讲,爱奇艺 VIP 的本质为连接内容与服务的载体,在我们不断打造爱奇艺爆款内容的今天,为会员提供越来越多的尊享服务也是会员业务长足发展的重要策略,基于此,根据情绪版的设定,我们在万千色彩当中选用金色作为承载爱奇艺国际化「悦享品质」(Always Fun,Always Fine)的品牌内核。


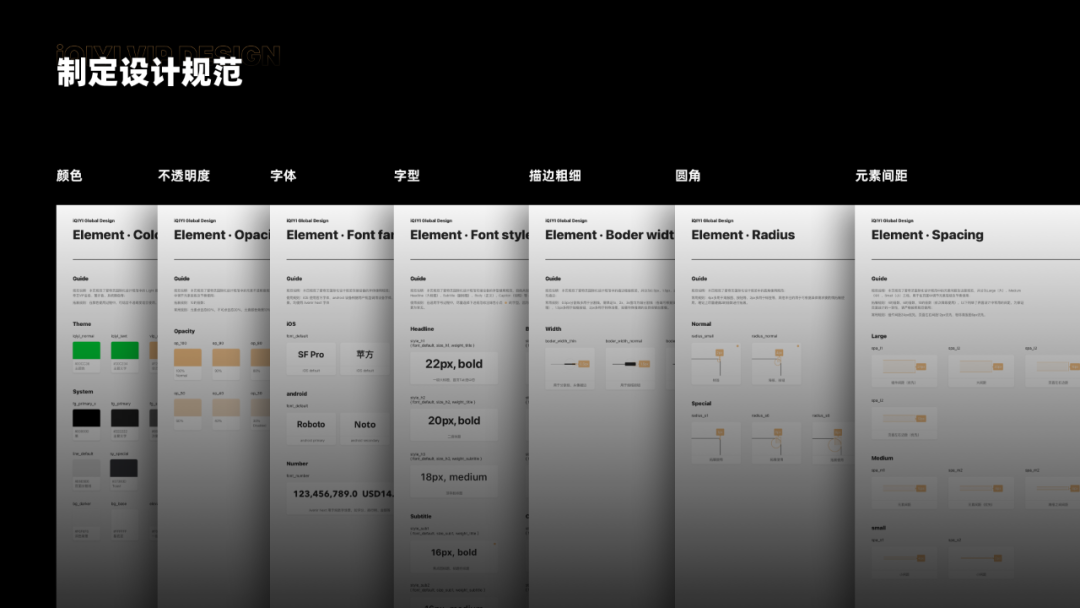
② 制定规范:
从颜色、字体、字型、描边、圆角、间距等维度,创建符合双端共用的基础设计规范,以确保全局设计的一致性。

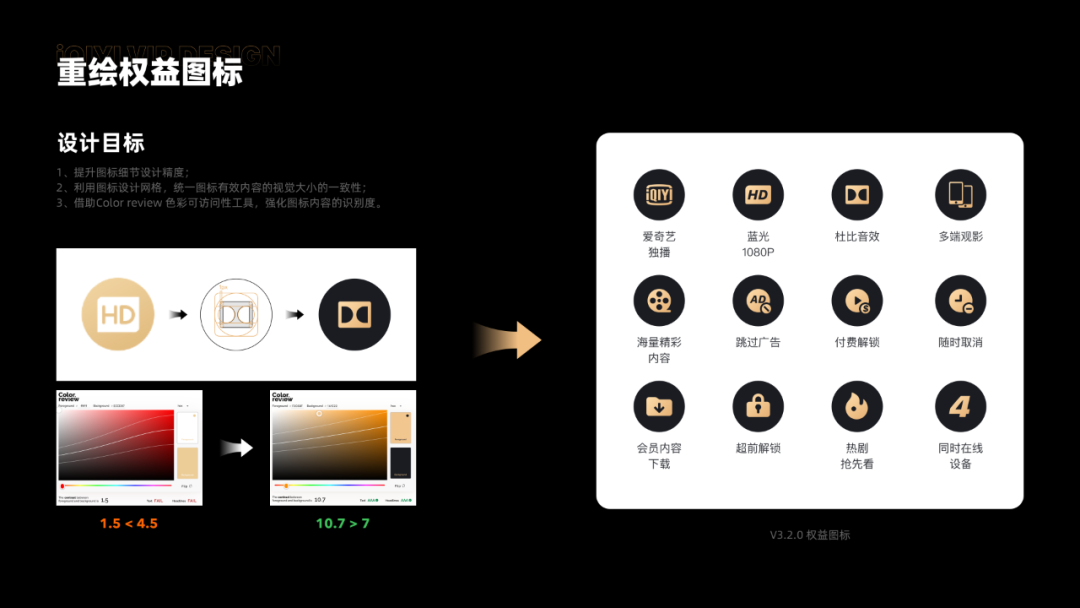
③视觉细节优化:
重新绘制权益图标:利用设计网格,提升图标细节设计精度,同时借助 Color review 色彩可访问性工具,强化图标内容的识别度。
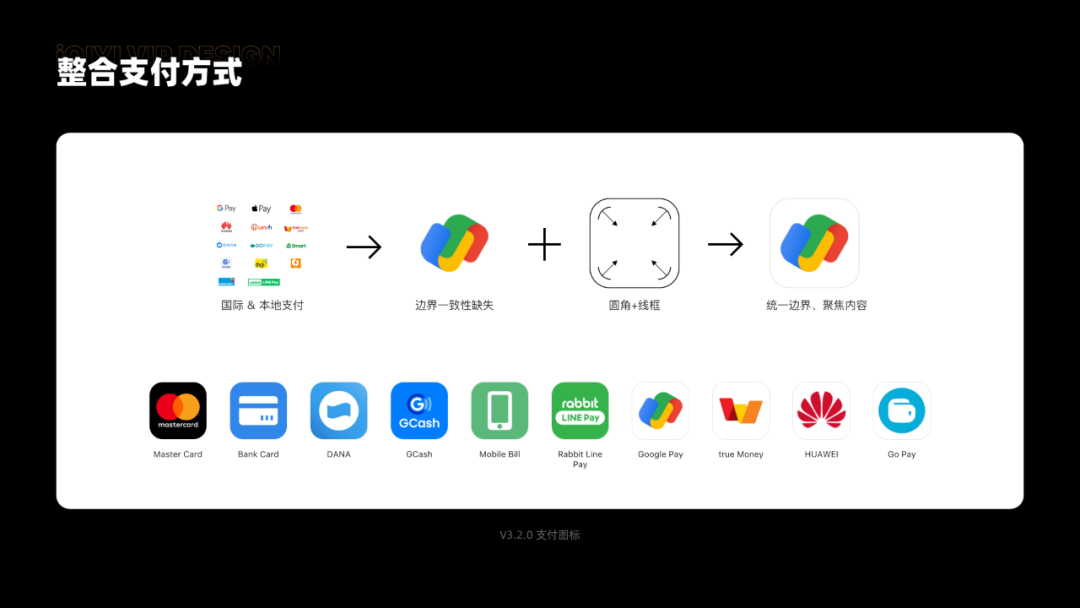
整合支付方式:随着会员及渠道合作范围的不断扩大,爱奇艺国际版接入了更多的国际化及本地化支付方式,但不同造型的支付 logo 令安卓端支付方式模块越发难以控制,整合支付方式的最新图标,同时为它们添加 1px 的带有圆角的线框,在统一边界的同时也令内容更加聚焦。
引入半通栏分割线:不同的分割形式各有利弊,综合对比之下我们为收银台页面新增了一种半通栏分割线的样式,提升模块整体性,同时伴随复选框、箭头等元素也起到一定的视觉引导作用。


06 国际化适配
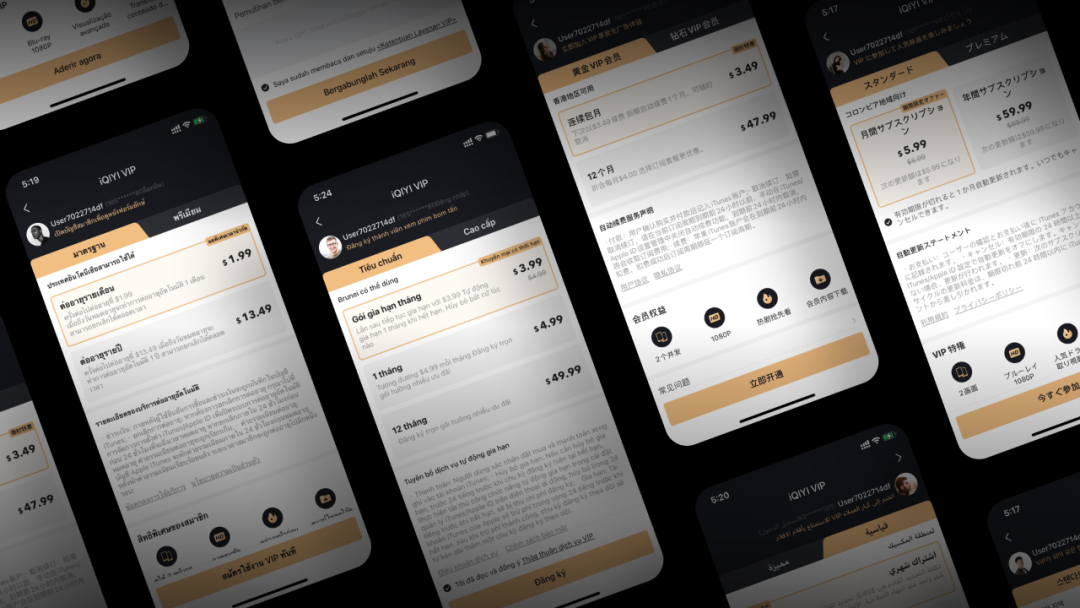
爱奇艺国际版已覆盖 40 余个国家及地区,为全球用户提供多达 12 种语言支持。迄今非华语 DAU 占比达 9 成以上,多语言适配是爱奇艺全球化发展中必须要关注的问题,而收银台作为用户转化的重要环节,做好产品显示的兼容性也成为本次设计升级的重点。
寻求问题共性
因为涉及的语种过多,我们从以下三方面寻求问题共性:
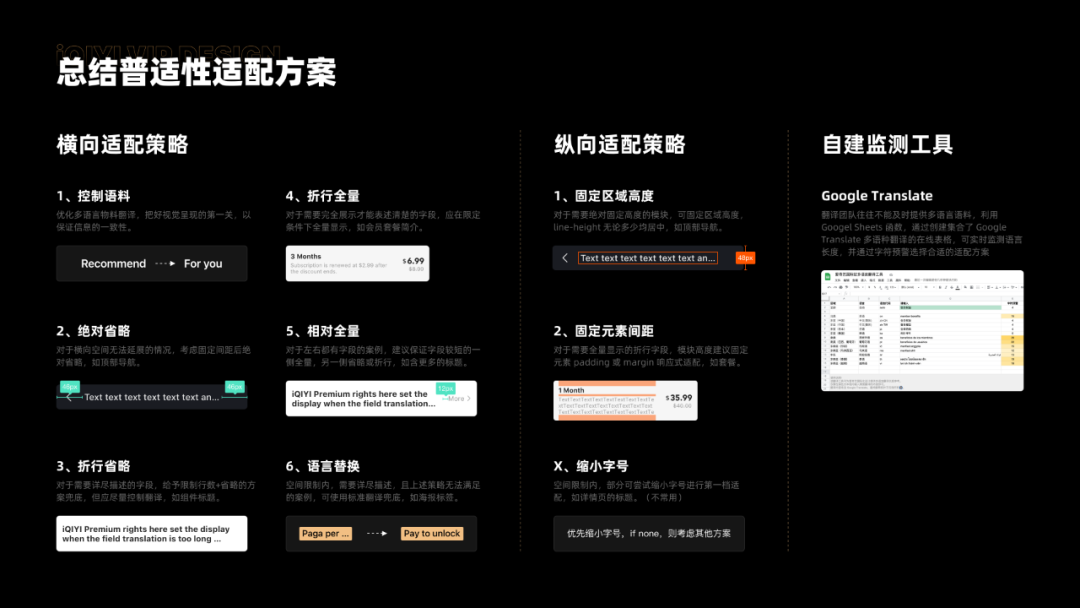
1、横向适配:语言长度不一,需要为其找到合理的科学的适配方案;
2、纵向适配:我们发现,尽管全球语言多种多样,但依然可以将其划分成方块字、类英文、蝌蚪文等三大类别,并以此为基础探索解决方案;
3、涉及特殊语种的本土化适配:以阿拉伯语为代表的(阿拉伯语、希伯来语等)UI 应当进行合理的镜像,我们称之为 RTL(语言从右到左显示内容),以确保内容易于理解。

普适性适配方式
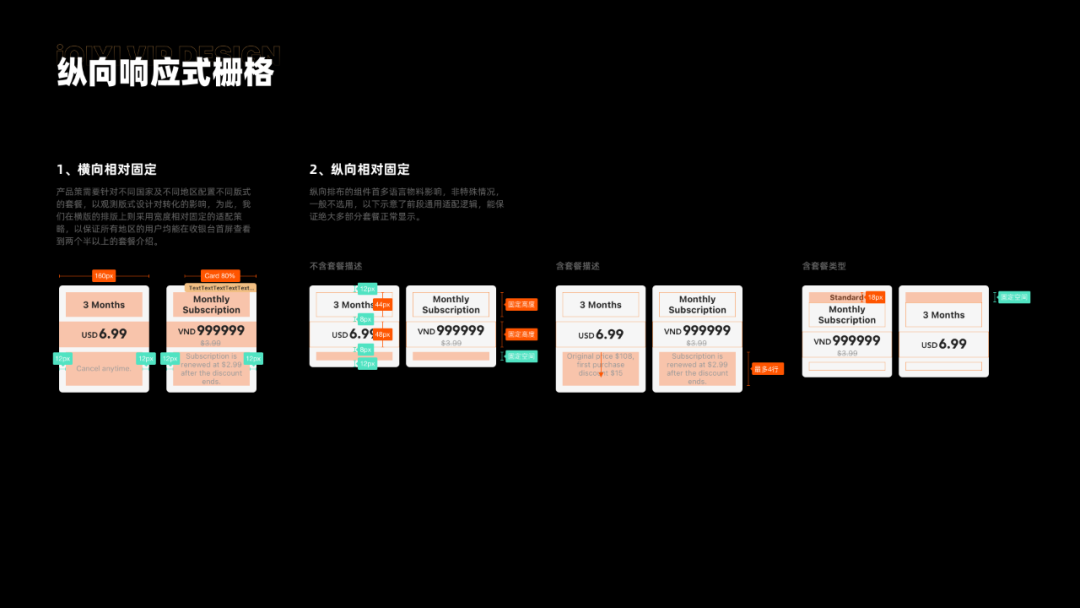
我们在横向、纵向的适配中,总结了如下多种方式的普适性适配方案。这令在我们不同场景下都可以找到相对的合适的适配形式,如什么时候控制语料长度,什么时候折行,什么时候省略等。
实际应用场景中,我们会遇到更加复杂的适配场景,需要将上述方案进行组合使用,下图中就展示了如何为套餐模块做好双向的响应式栅栏适配。


**07 拓展组件化配置 **
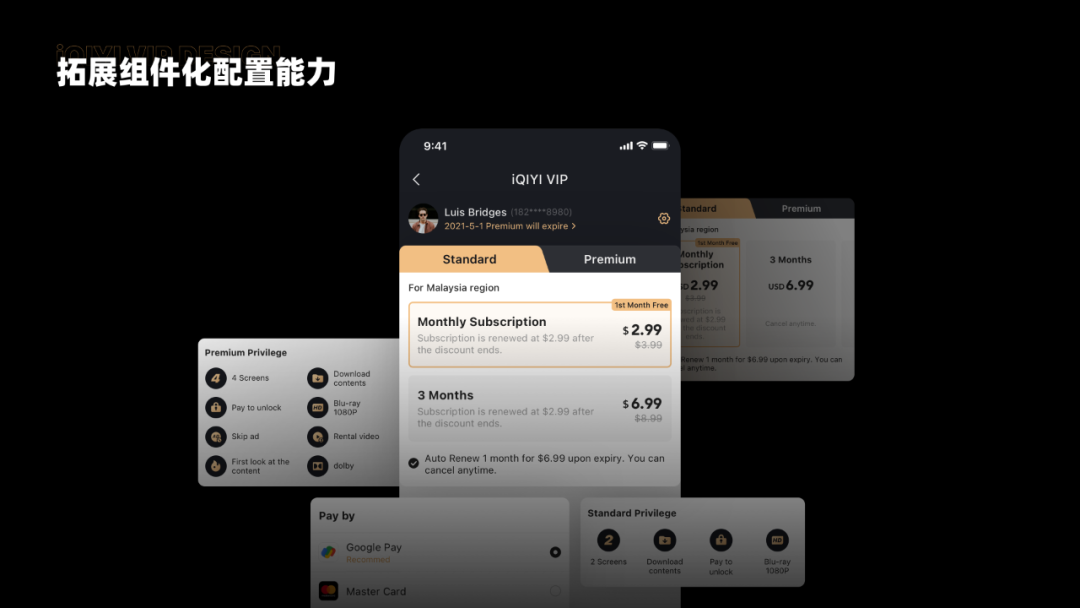
组件化是一个老生常谈的话题了,爱奇艺国际版收银台的组件化旨在为更好的服务于业务产品探索更多的转化,整个收银台的配置能力拓展了更多的版式选择、权益适配、顺序对调等等。
值得一提的是,改版后的收银台,通过对布局间距的设计把控,无论模块如何对调顺序,仍能保持页面拼接后视觉呈现的合理性。


08 **设计验证 **
体验升级并非设计师的自嗨,为验证本次设计是否能为业务带来正向发展价值,我们通过可用性测试及数据追踪等两种方法进行定性及定量的综合研究。
定性分析
任何用户体验上所作的努力,都是为了提升效率。「帮助用户更快的选择」和「减少用户犯错的概率」是对效率提升两种典型的体现。
我们在上线前,针对部分用户进行了简易版可用性测试,改版后的设计,用户能更快的聚焦重点,被非重要元素所迷失的操作问题大大降低,通过客观的观察及沟通,本次设计升级基本符合目标预期。

定量分析
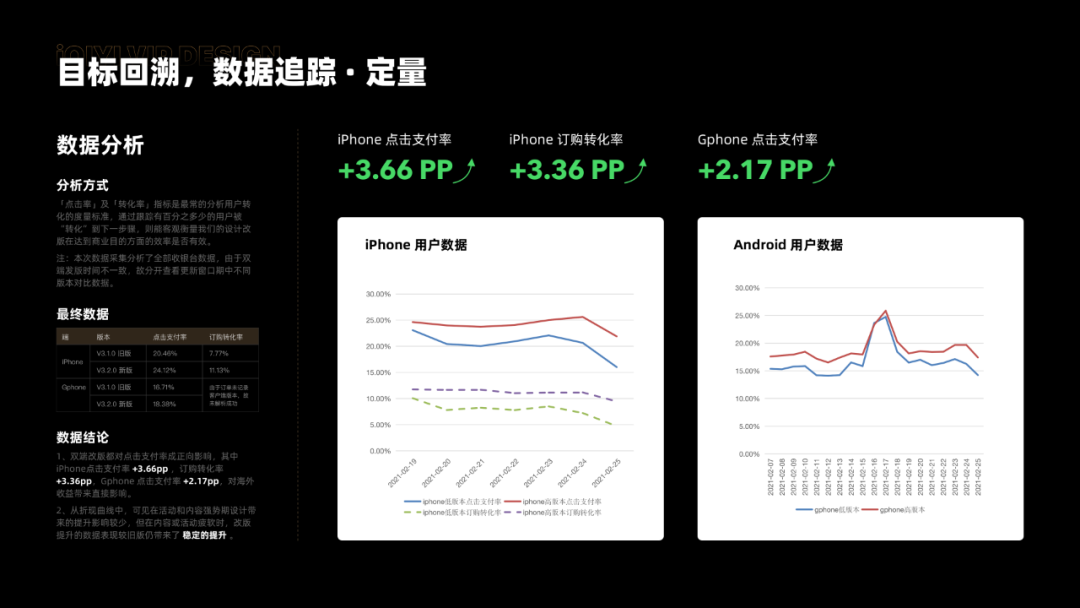
点击率及转化率指标是最常的分析用户转化的度量标准,通过跟踪有百分之多少的用户被 “转化” 到下一步骤,则能客观衡量我们的设计改版在达到商业目的方面的效率是否有效。
由数据可见:
1、双端改版都对点击支付率成正向影响,其中 iPhone 点击支付率 +3.66pp ,订购转化率 +3.36pp,Gphone 点击支付率 +2.17pp,对海外收益带来直接影响。
2、从折现曲线中,可见在活动和内容强势期设计带来的提升影响较少,但在内容或活动疲软时,改版提升的数据表现较旧版仍带来了 稳定的提升 。

09 经验沉淀
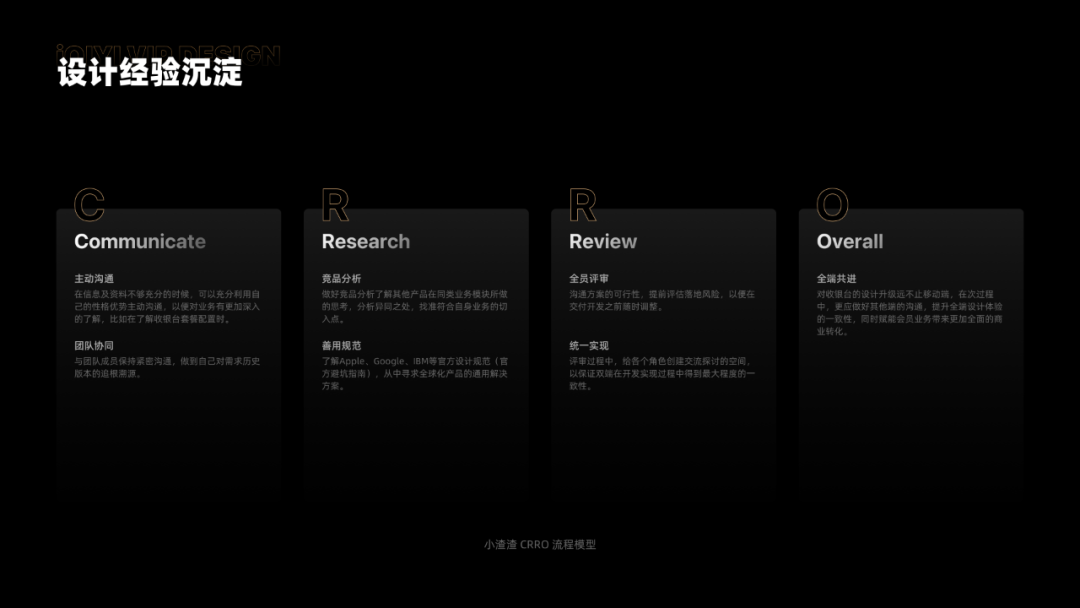
在整个项目的跟进过程中,有收获也有不足,为此,我总结了适合自己的 CRRO 项目流程模型。
其包含了 Communicate(主动沟通)、Research(设计研究)、Review(设计评审)、Overall(全局观)等 4 个方面,感兴趣的小伙伴可以点开大图浏览详情,如果能给大家在项目协作当中带来一定的帮助,那真是再好不过了。

10 持续思考
复盘不是终点,在整个业务发展过程中,我们会遇到各种各样琐碎的需求,设计侧如何洞察业务发展的机会点,并提出解决方案,是设计师的重要价值所在。
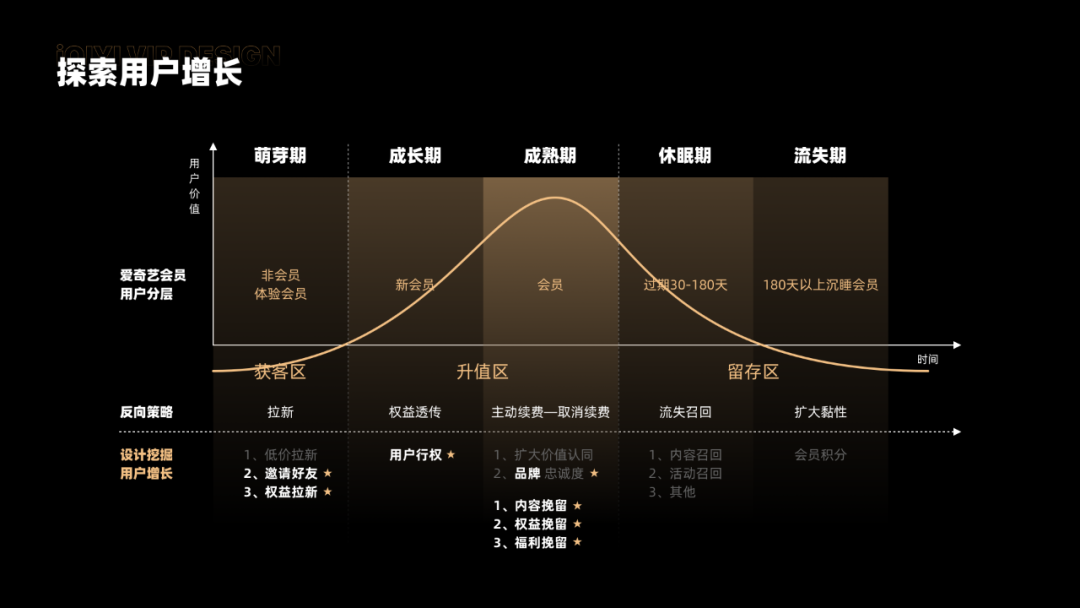
在爱奇艺国际化会员业务的成长下,我们已完成用户付费流程上的体验升级,但纵观整个会员用户生命力周期,设计仍有机会在用户的萌芽期、成长期、成熟期赋能业务转化,从而带来更多的用户增长。

参考文献:
[1]Jesse James Garrett, 范晓燕. 用户体验要素[M]. 机械工业出版社, 2011.
[2]刘津, 李月. 破茧成蝶: 用户体验设计师的成长之路[M]. 人民邮电出版社, 2014.
以上就是为大家分享的全部内容,如果你想了解更多关于体验设计的知识,知无不言~
https://mp.weixin.qq.com/s/aKKyib-xlMLMJlhNcg69-A

