「包容性设计」是一种自下而上的设计过程,以关注主流用户为前提,力求提升设计对特殊用户群体的适用性。基于这种模式,我们在做工具型产品设计时,需要尊重用户在生理上、社会中以及环境中的差异性,帮助特殊群体排除在体验路径中的潜在障碍。
作为配送 App 的设计师,我们的用户是数以百万计的、在烈日和风雨中争分夺秒配送的蓝骑士。如何通过设计的手段让配送 App 赋予骑士公平而温暖的服务体验?怎样把配送变得更简单?让我们来探索「包容性设计」在配送 App 上的应用吧。
一 为什么骑士需要包容性设计
设计的终极目标是解决问题,与普通人相比,骑手群体有什么样的痛点呢?我们从人群与场景特征这两点上来研究骑士群体的特殊性。
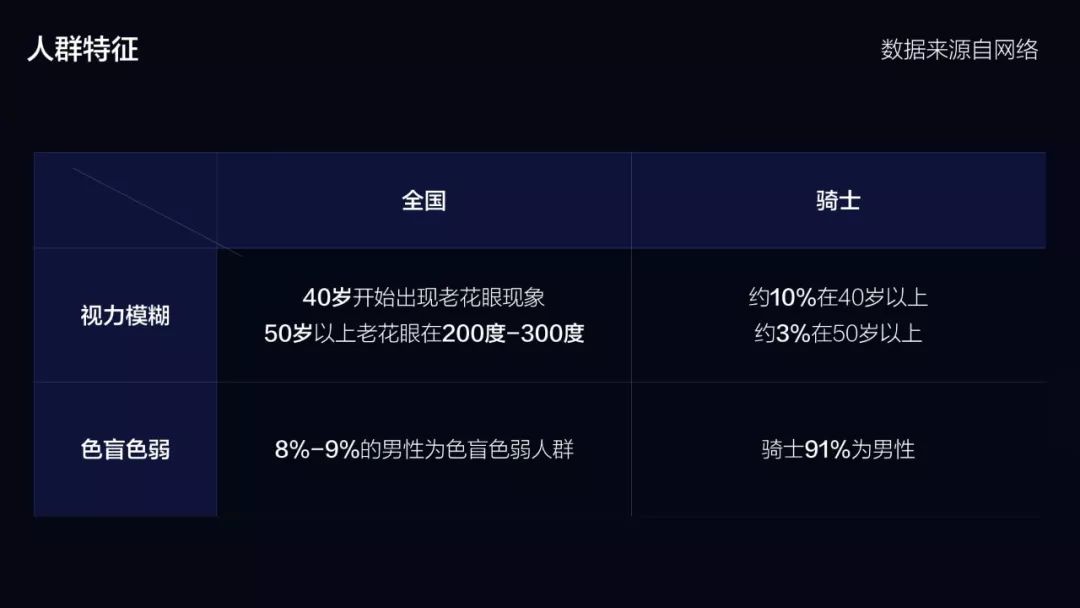
A 人群特征
1 大龄骑士受视力下降困扰。一般人从 40 岁起出现花眼现象,50 岁以上花眼在 200 度 - 300 度。饿了么发布的《2018 外卖骑手群体洞察报告》数据显示,超过 10% 的骑士在 40 岁以上,3% 骑士在 50 岁以上。此比例视力弱化的骑士群体在使用手机时,可能无法快速识别界面上的信息。
2 约 8% 骑士受色盲色弱困扰。根据《2018-2024 年中国色盲镜行业专项深度调研及 “十三五” 发展规划指导可行性预测报告》调查报告,近年红绿色盲的人数在全国男性中约占 8%-9%,而在骑士队伍中,男性群体占比偏高,约占全体人数的 91%。

B 场景特征
对于大部分骑手来说,往往是在动态环境(骑行、坐电梯、爬楼)中使用 App,这与我们日常的静态环境有所不同:
1 骑行环境影响界面阅读。骑士有时需在烈日或暴雨中看手机,阅读界面信息比较费力;有时边骑车边看手机,屏幕的抖动会让阅读变得更困难。
2 通信状态影响手机操作。配送操作手机时,离不开网络与 GPS 信号。当骑士在地下室或电梯内,信号有时会差到无法在手机上点击送达。
3 配送行为限制肢体能力。高峰期骑士通常双手拎一堆餐品,有时身上还得背餐箱,成了暂时的 “残疾人”。行为受限,连按电梯都很困难,更何况需要电话联系顾客等操作。

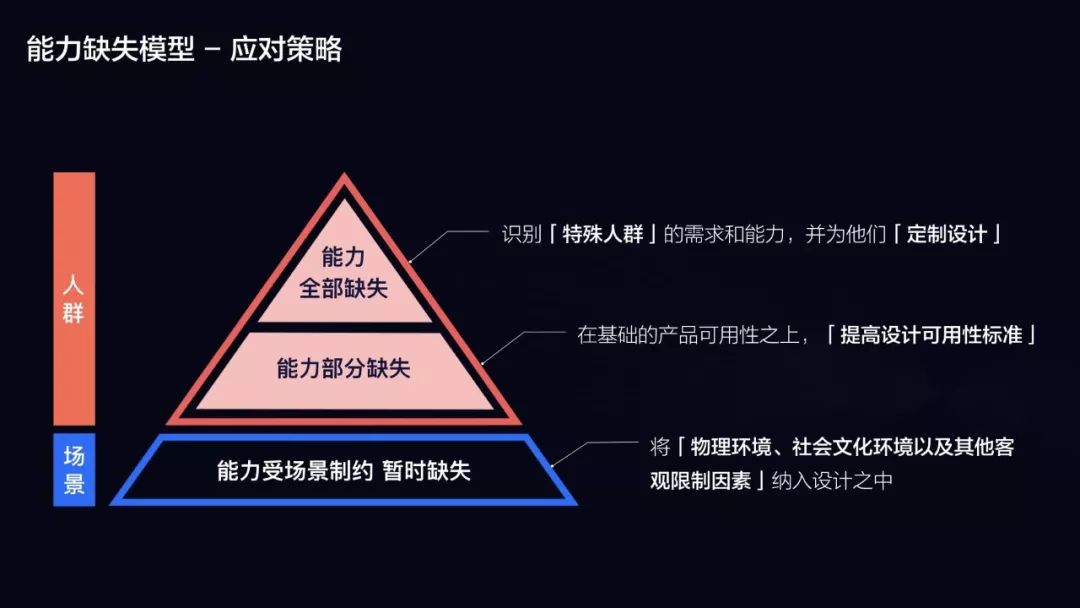
C 骑士能力缺失与应对策略
人群与场景这两大特征,会造成骑士不同程度的能力缺失。根据剑桥大学的 John C. 和 Simeon K. 教授提出的「包容性设计立方体模型」对于特殊用户群体的等级划分,结合骑士特征,我们提炼出骑士能力缺失模型以及应对策略。

1 骑士能力完全缺失。此类情况相对较少,例如,我们有 400 多个聋哑骑士,他们完全丧失了听力或语言表达能力。我们认识到他们的特殊需求,并为他们提供定制设计。
2 骑士能力部分缺失骑士。例如色盲色弱骑士,视觉能力偏弱。我们会提高设计可用性标准,满足他们的使用需求。
3 骑士能力受场景制约,暂时缺失。此类情况最普遍,每个骑士都可能遇到。例如骑士双手拎重物的时候,手部能力受限。我们将环境带来的限制因素,纳入到设计思考中。
二 怎样给骑士做包容性设计
通过设计优化与创新,尽量降低骑士在使用 App 时受到外界环境和自身能力的限制,提升配送效率和订单完成率。回顾为骑士做的包容性设计,具体可分为「界面」与「功能」两类,下面介绍部分案例。
A 界面包容性设计
1 提升色彩对比度
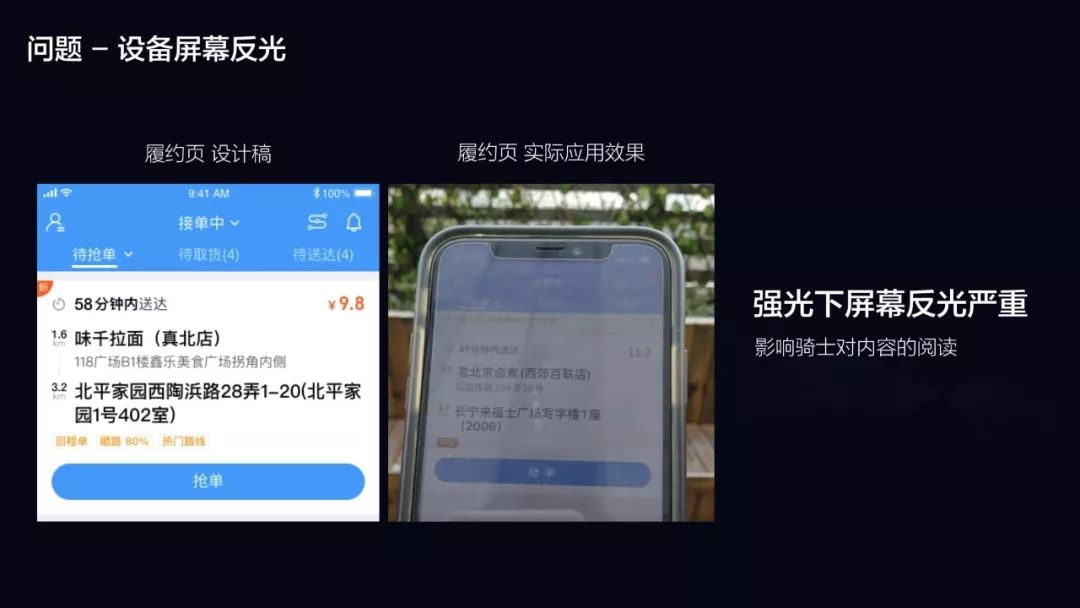
【痛点】:我们在调研中发现,骑士长时间在室外工作,强光下屏幕反光使界面内容难以识别,造成阅读困难。

【解决思路】:提高色彩对比度能让骑士容易从背景中识别信息。为了解决阅读问题,我们参照了 WCAG2.0(Web 内容无障碍指南)来做设计校准。

【落地方案】:我们制定了蜂鸟即配 App 对比度规范:区分「骑行」与「非骑行」场景的对比度要求;在「骑行」场景中,区分「固定内容」与「变动内容」,从而定义不同的对比度要求。在突出核心信息(地址信息、订单状态、核心按钮)的前提下,保证视觉层级的设计空间。


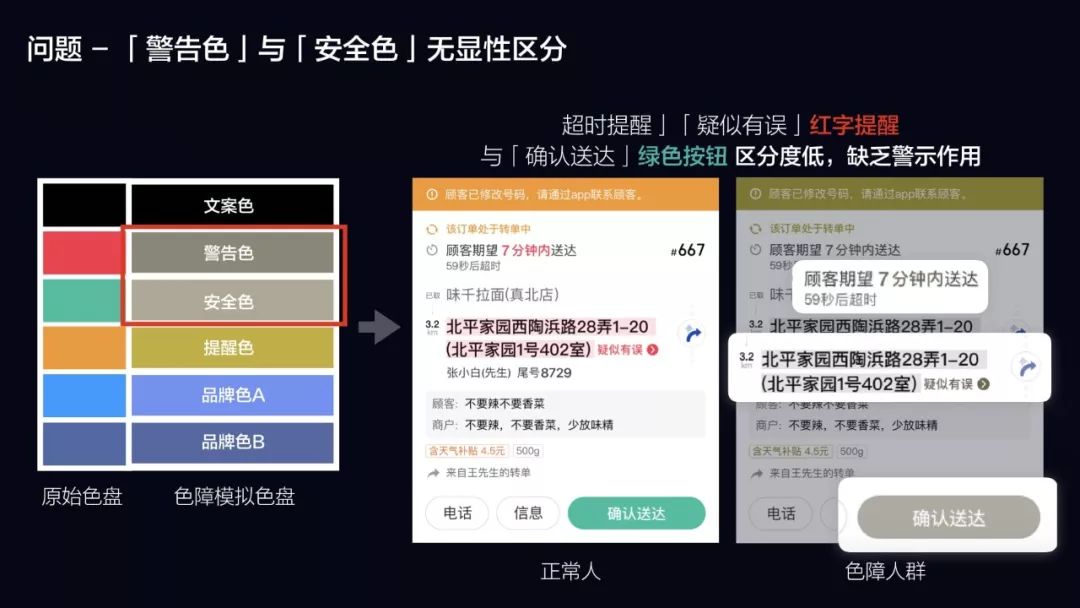
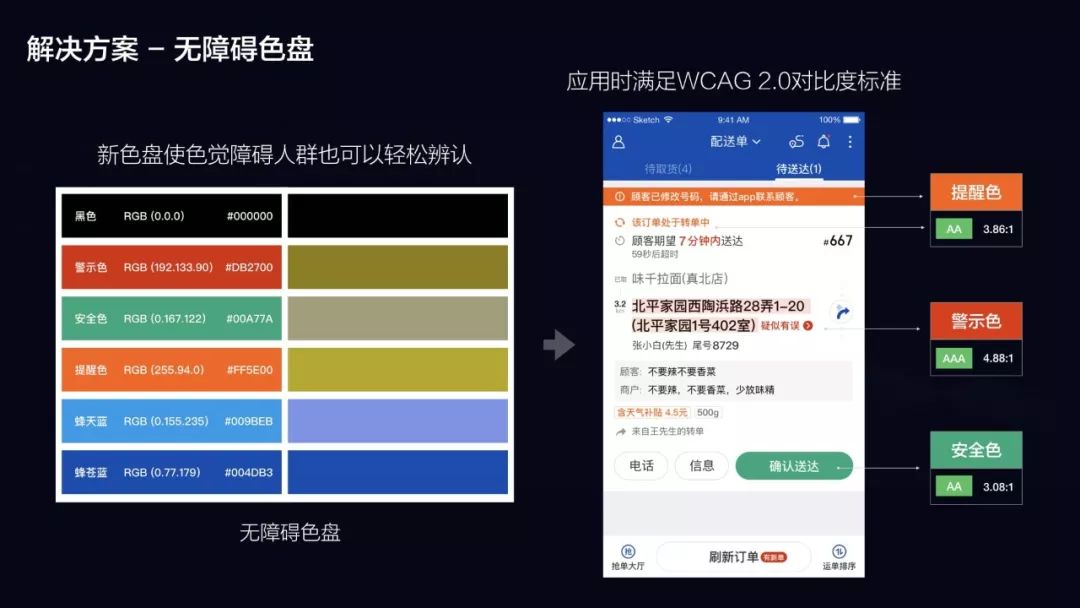
2 使用无障碍色盘
【痛点】:我们早期的色盘在色盲色弱骑士视角下,「警告色」与「安全色」没有色相上的显性区分,造成识别困难。例如下图所示,在色障模拟滤镜显示下,「超时提醒」「疑似有误」红字提醒与「确认送达」绿色按钮区分度极低,页面中的红色接近灰色,缺乏警示作用。

【一期解决方案】:各手机系统都针对色盲色弱用户做了「视觉辅助」功能,由于入口较深,大部分骑士不知道如何开启此功能。在一期方案中,我们曾针对各种机型,为骑士提供「开启视觉辅助功能」教程。然而调研结果显示,即使学会开启方法后,44% 的骑士有时不开启或通常不开启功能,因为它 “影响原有的色觉感受”。
【二期解决方案】:因此,在二期方案里,我们使用视觉障碍模拟工具,改良出无障碍色盘,同时确保颜色满足 WCAG 2.0 对比度标准。

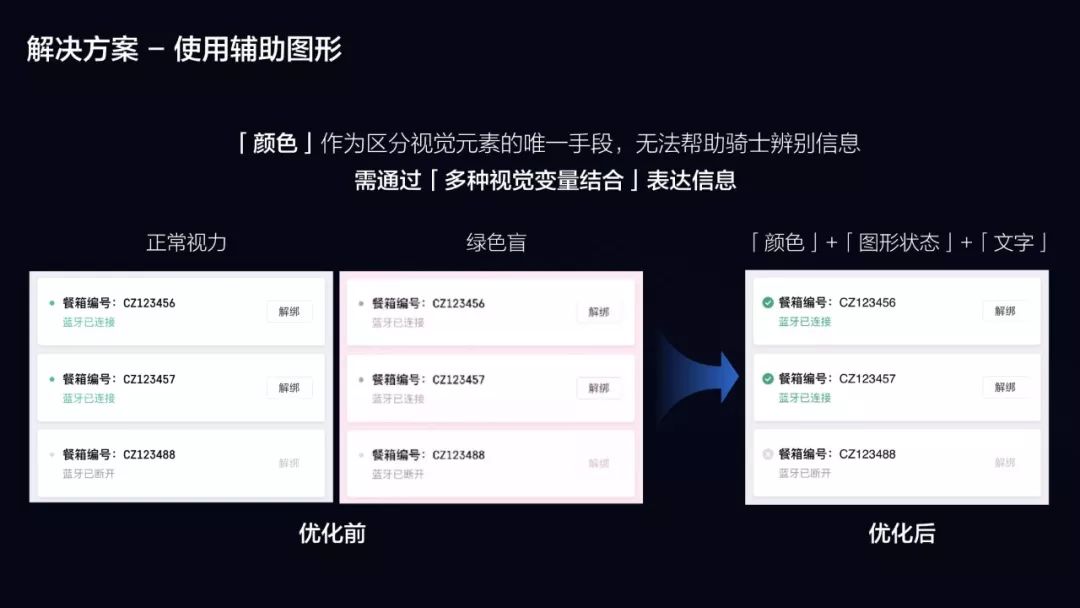
3 使用辅助图形
【痛点】:色觉障碍骑士对色彩信息的识别能力弱。
【解决方案】:为避免仅以色彩区分重要信息,我们结合多种视觉变量结合表达信息(如形状 + 颜色,尺寸 + 颜色,注释 + 颜色)。其中,形状包括圆形、三角形、矩形等轮廓,实线、虚线、点线等线形,以及字母、数字符号等字符。例如,下图是蓝牙连接餐箱页面的设计改良。当全色盲骑士浏览界面时,虽然可能无法区分绿色和灰色,但依然可通过「对号」与「叉号」的语意符号理解链接状态。

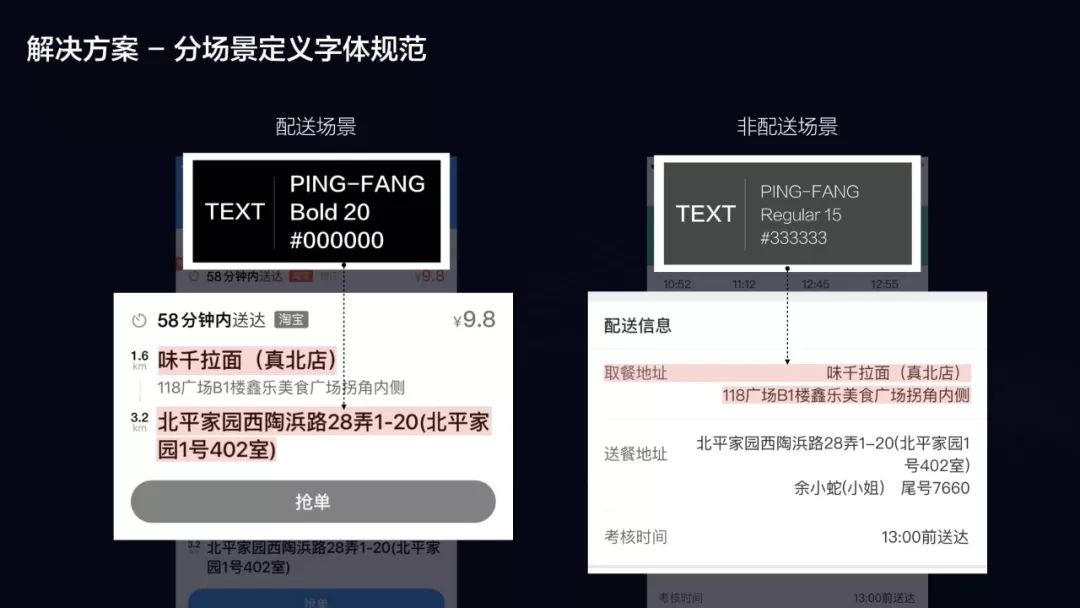
4 分场景定义字体规范
【痛点】:我们观察到,骑士常常单手骑行(电瓶车或摩托车),另一手持手机随时查看导航线路和订单状态变化。骑士在看手机时,还要关心附近车辆的情况,这为骑士安全带来隐患。
【解决方案】:为保障骑行安全,页面的核心信息需确保能被「快速辨识」,在履约界面我们通过加大字号、加粗字体、加深字色,提升信息的可读性,从而辅助骑行状态下快速聚焦获取信息,减少阅读造成的认知负荷。

B 功能包容性设计
a 聋哑骑士电子沟通卡
【痛点】:聋哑骑士配送时会遇到各种沟通困难。例如,有的商户位置很隐蔽,骑士问路困难,找不到商户只能不得已取消订单。再如,餐品送到了,只能发短信给顾客,顾客一般根本不看短信,也不会来取订单。
【解决方案】:为了帮助骑士与商户、顾客甚至是路人进行沟通,我们设计了「电子沟通卡」功能。骑士先在配送 App 上报残障情况,平台比对骑士的个人信息和证件照片,进行人工审核。审核通过后,骑士在手机上便可使用「电子沟通卡」。我们针对「正常送达」「超时送达」「取餐」「问路」等 4 种场景设计了话术,帮他们 “说” 出需求。

在此之前,站点也为聋哑骑士准备纸制沟通卡,内容各不相同。做成电子版后,我们统一了话术,附上骑士名称和头像,以及「平台认证」的文案,增强了可信度。另外,纸制卡片虽然用起来很方便,但是晚上光线差的时候阅读性差,而电子卡片正好能弥补不足。
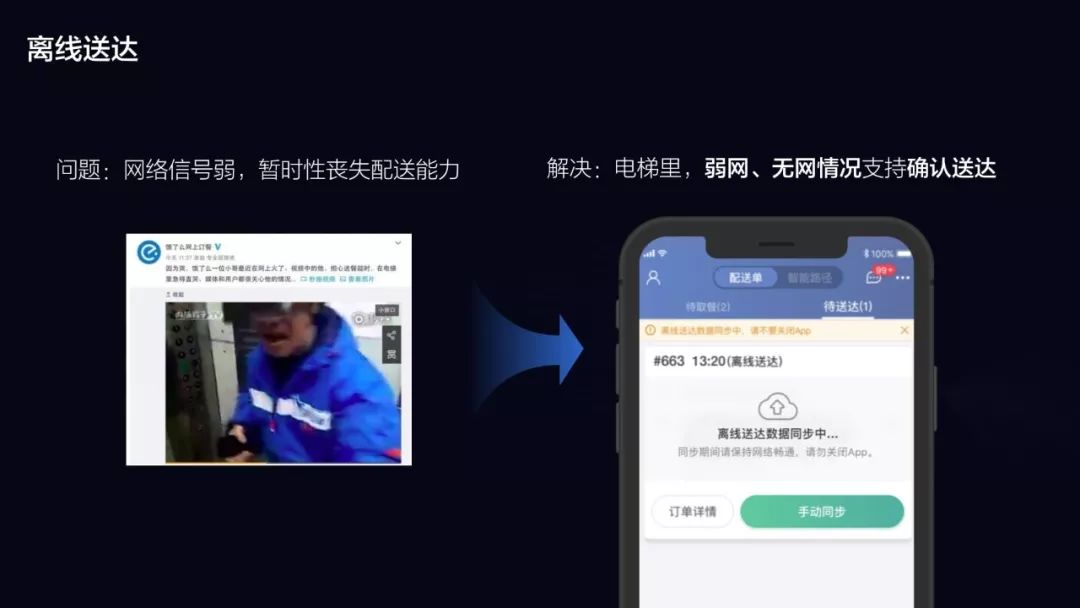
b 离线送达
【痛点】:配送遇到无信号的情况,骑士无法在 App 进行任何操作。例如,骑士送完餐在电梯里点击「确认送达」,有时因电梯里信号太弱,无法完成,只能眼睁睁看着订单超时。
【解决方案】:我们设计了「离线送达」功能,在网络环境差的情况下,将骑士的操作保留在 App 本地,待网络状况恢复后同步到云端。保障电梯、地下室等弱网环境里履约的通畅性,每天挽救几十万超时单。

c 智行餐箱
【痛点】:一直以来,在医院、社区等地方,骑士被偷餐的情况非常严重。普通餐箱本身配有小锁,然而高峰期骑士双手拿着餐品,根本腾不出手上锁,也舍不得时间。
【解决方案】:去年,我们为餐箱加上了智能锁。骑手在拿到智行餐箱之后,只需扫码进行蓝牙绑定,就能让餐箱 “认主”。当骑士手靠近时,餐箱打开;离开时,餐箱自动上锁。不占用骑士双手,默默守护餐品安全。
结语:如今,骑士以日益增大的体量活跃在大街小巷,他们靠辛勤的劳动实现着对家庭与社会的担当,也为我们的城市生活带来便利。作为饿了么 UED 的物流设计师,我们努力通过了解骑手特征与配送场景,用包容性的设计为百万骑士提供更高效、易用的配送工具。世界因微小的努力而变得更美好,让我们为更美好的本地生活尽己一份微力。
作者 | 物流设计组的 张蔚 & 余凯
校对 | 编辑部的小伙伴们
版权说明
本文原创自饿了么 UED,未经允许,不得转载。


