1.设置字体的时候会设置多个,当备胎
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*列表样式:list-style:none*/body{font-family:PingFang SC,Arial, "Helvetica Neue", Helvetica, sans-serif;}</style></head><body><p>hello world</p></body></html>
2.文本缩减,词语间距
文本缩减:text-indent
词语之间的间距:word-spacing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
文本缩减:text-indent
词语之间的间距:word-spacing
*/
p{
text-indent: 30px;
cursor: pointer;
word-spacing: 5px;
}
</style>
</head>
<body>
<p>hello world hello world hello world hello world hello world </p>
</body>
</html>
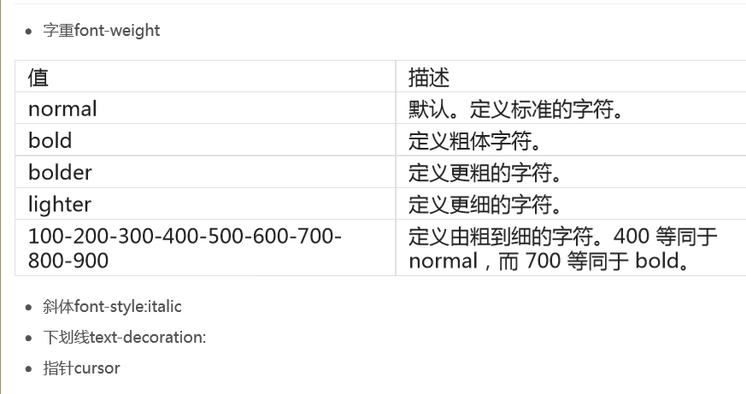
3.字体粗细
字重:font-weight
下划线:text-decoration:underline;
 4.使用自定义字体
4.使用自定义字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
font-family: "IF";
}
@font-face {
font-family: "IF";
src: url(字体/雨中泡泡球.ttf);
}
</style>
<body>
<div>星星是眼睛</div>
</body>
</html>
5.显示两行,省略结尾
display: -webkit-box;
-webkit-box-orient:vertical;
text-overflow: ellipsis;
overflow:hidden;
-webkit-line-clamp: 2;

