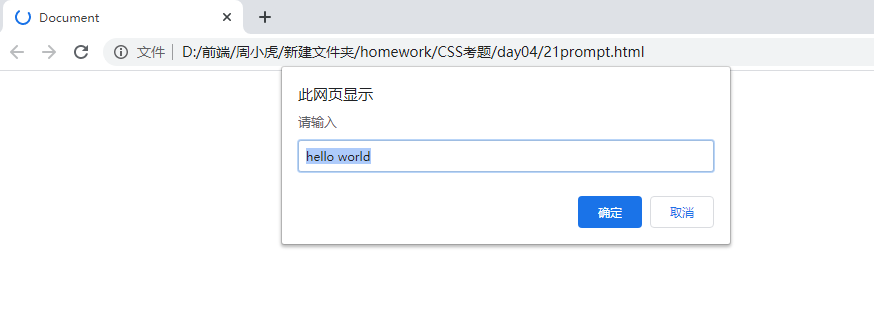
输入型的弹窗
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>// 输入型的弹窗var text = window.prompt("请输入","hello world")console.log(text);</script></body></html>