odd:奇数 1%2 0,1,2,3,4
even偶数 0,1,0,1,0
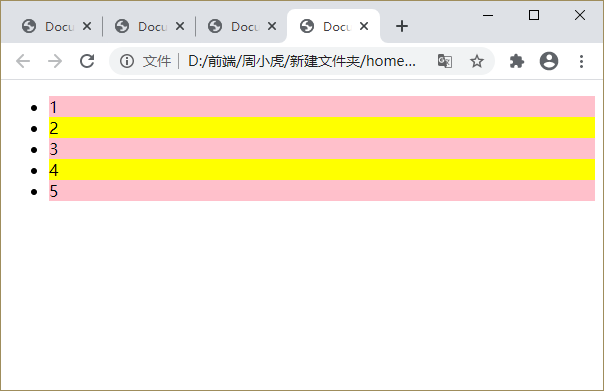
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/*odd:奇数even:偶数*/li:nth-child(even){background-color: pink;}li:nth-child(odd){background-color: pink;}</style><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><script>/*1%2 0,1,2,3,40,1,0,1,0*/var lis = document.getElementsByTagName("li");for(var i=0;i<lis.length;i++){if(i%2==0){lis[i].style.backgroundColor = "pink"}else{lis[i].style.backgroundColor = "yellow"}}</script></body></html>