parentNode —元素的父节点
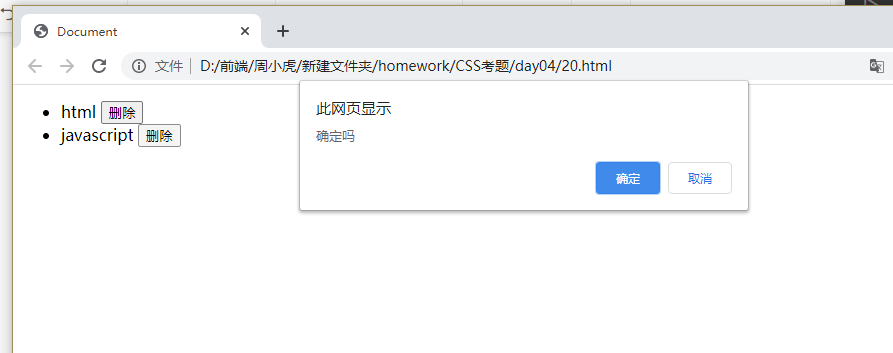
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul><li>html <button>删除</button></li><li>css <button>删除</button></li><li>javascript <button>删除</button></li></ul><script>// parentNode --元素的父节点var btns = document.getElementsByTagName("button");for(var i=0;i<btns.length;i++){btns[i].onclick = function(){var temp = window.confirm("确定吗");if(temp){this.parentNode.style.display = "none"}}}</script></body></html>