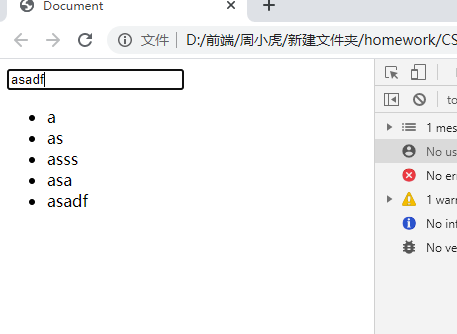
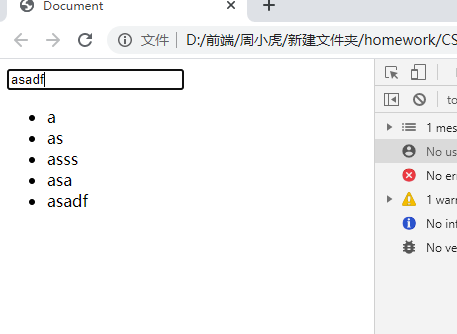
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- todoList --> <input type="text" id="input"> <ul id="app"> </ul> <script> var arr = []; var input = document.getElementById("input"); var app = document.getElementById("app"); input.onkeydown = function (event) { if (event.keyCode == 13) { if (arr.indexOf(this.value) == -1 && this.value!= "") { arr.push(this.value); var li = document.createElement("li"); li.innerHTML = this.value; app.append(li); } } } </script></body></html>