tips:tr没有border
边框折叠:border-collapse:collapse;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* tips:tr没有border */table td{border:1px solid #333;}table{/* 边框折叠*/border-collapse:collapse;}</style></head><body><table><!-- table row --><tr><!-- table data --><td>商城</td><td>手机</td></tr><tr><td>Tmall</td><td>mate40</td></tr><tr><td>JD</td><td>小米</td></tr></table></body></html>
表格间距
.gap {
height: 30px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border:1px solid #333;
}
.gap {
height: 30px;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr class="gap"></tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr class="gap"></tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
</html>
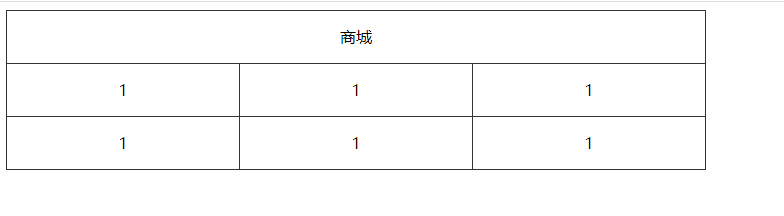
表格行宽
column
商城
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border:1px solid #333;
}
table{
border-collapse:collapse;
width: 700px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<table>
<tr>
<!-- column -->
<td colspan="3">商城</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
</html>
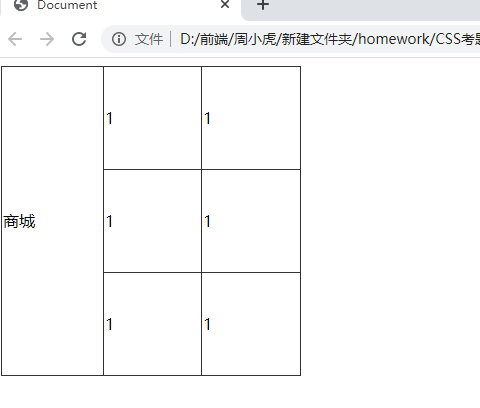
 跨行表格
跨行表格
rowspan
<”3”>商城
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border:1px solid #333;
width: 300px;
height: 100px;
}
table{
border-collapse:collapse;
}
</style>
</head>
<body>
<table>
<tr>
<!-- rowspan -->
<td rowspan="3">商城</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
</html>