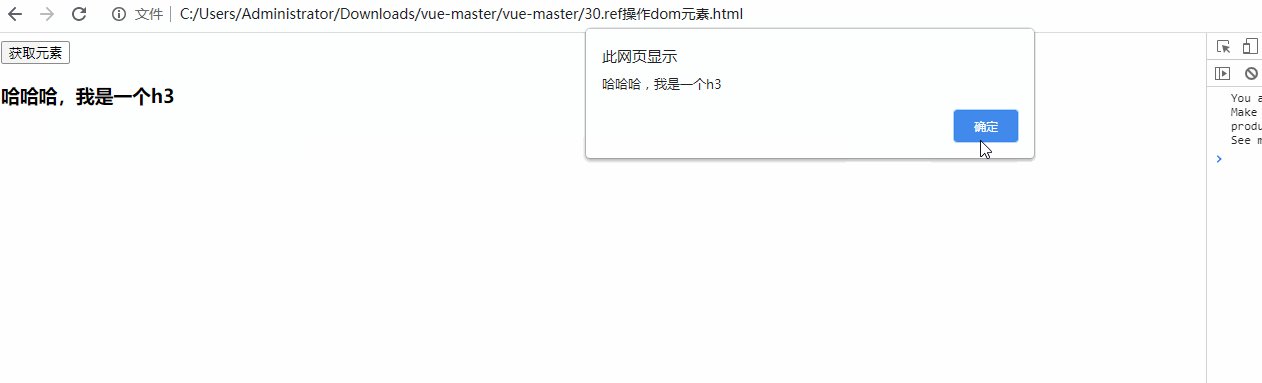
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./lib/vue.js"></script></head><body><div id="app"><input type="button" @click="get" value="获取元素"><h3 ref="myh3">哈哈哈,我是一个h3</h3></div><script>var vm=new Vue({el:'#app',data:{},methods:{get(){alert(this.$refs.myh3.innerText)}}});</script></body></html>