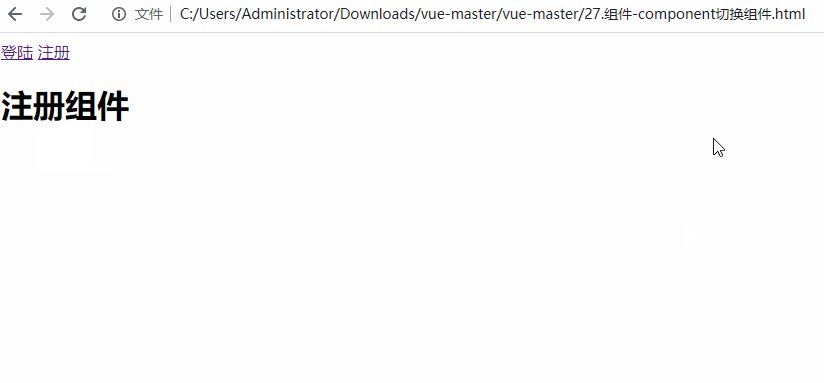
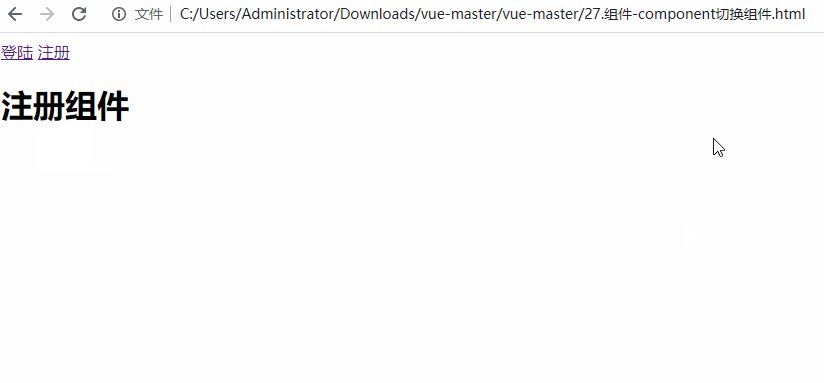
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <template id="tmplogin"> <h1>登陆组件</h1> </template> <template id="tmpregister"> <h1>注册组件</h1> </template> <div id="app"> <a href="" @click.prevent="login">登陆</a> <a href="" @click.prevent="register">注册</a> <component :is="chang"></component> </div> <script> Vue.component('login', { template: "#tmplogin" }) Vue.component('register', { template: "#tmpregister" }) var vm = new Vue({ el: '#app', data: { chang: "login" }, methods: { login() { this.chang = 'login' }, register() { this.chang = 'register' } } }); </script></body></html>