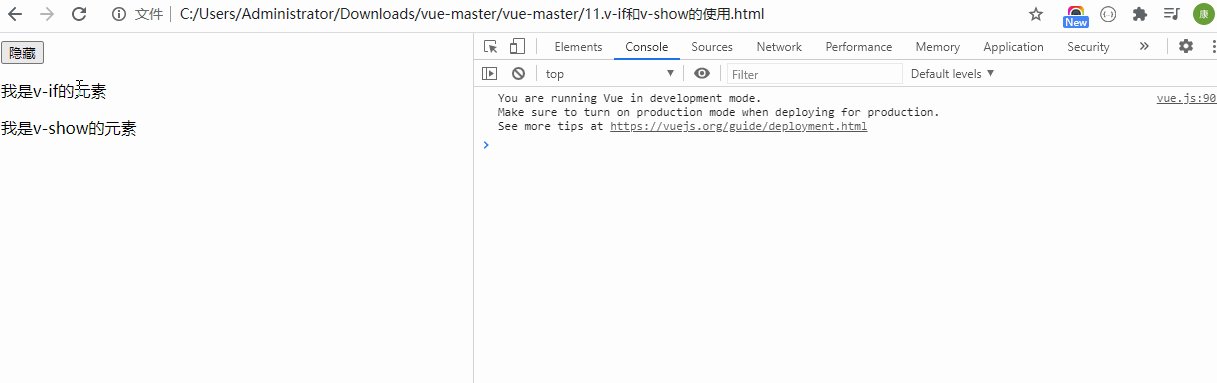
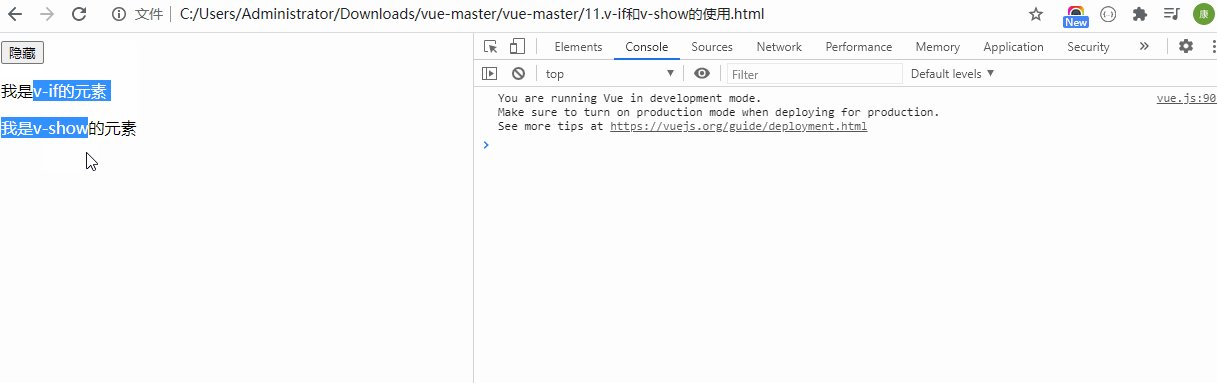
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <div id="app"> <input type="button" @click="flag=!flag" value="隐藏"> <!-- v-if特点:每次都会重新删除元素或创建元素 --> <!-- v-show特点:不会重新对dom的删除和创建,只是切换了样式display:none --> <p v-if="flag">我是v-if的元素</p> <p v-show="flag">我是v-show的元素</p> </div> <script> var vm = new Vue({ el: '#app', data: { flag: true }, methods: { hidden() { this.flag = false } } }); </script></body></html>