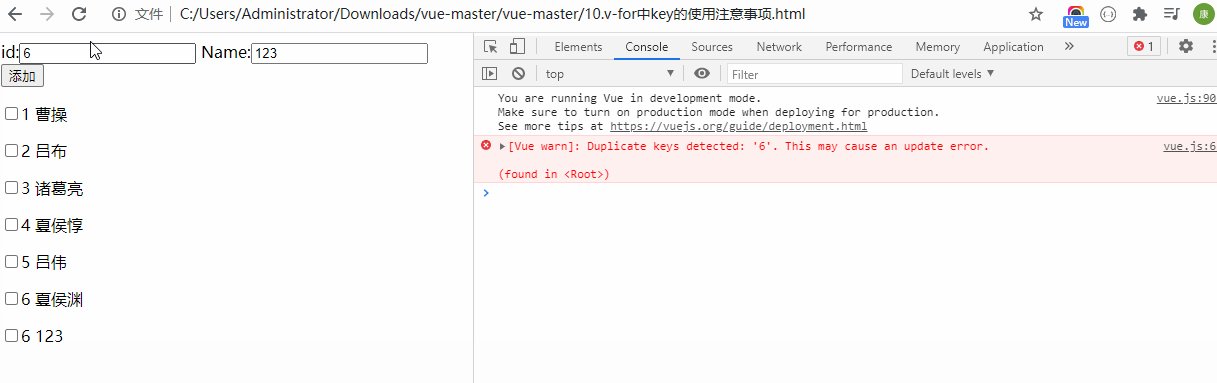
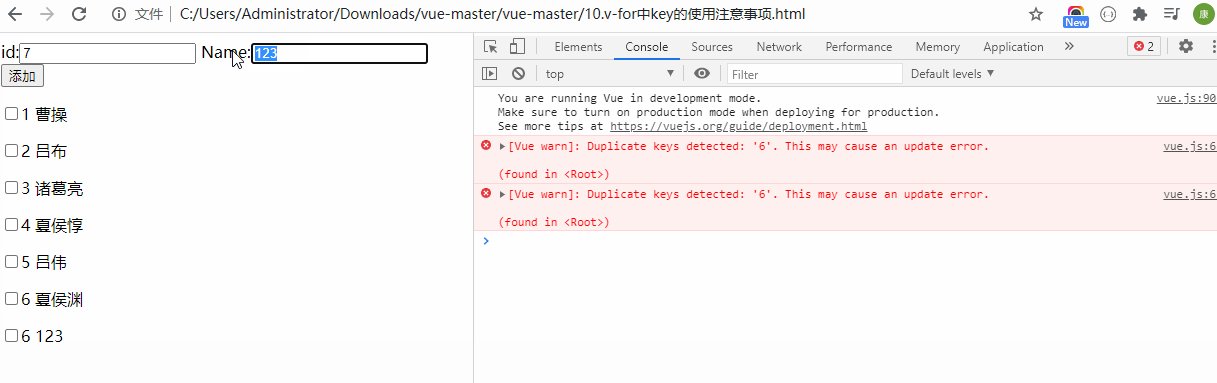
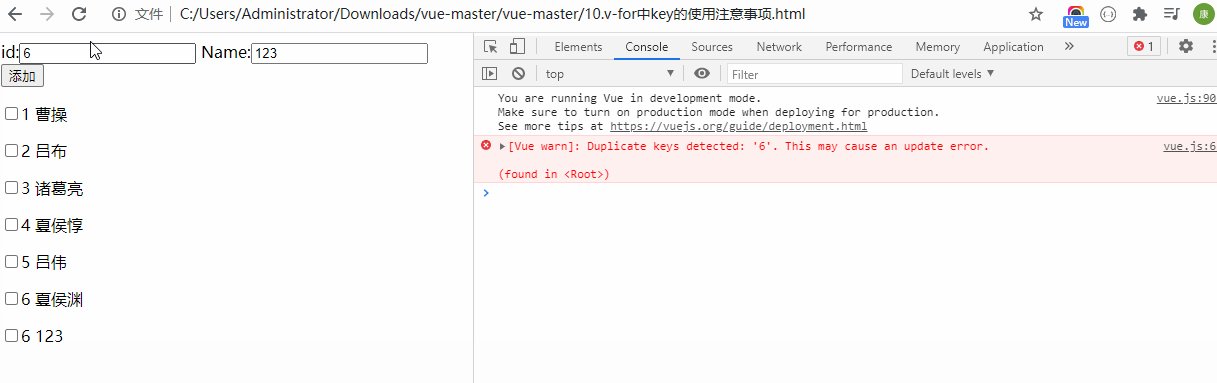
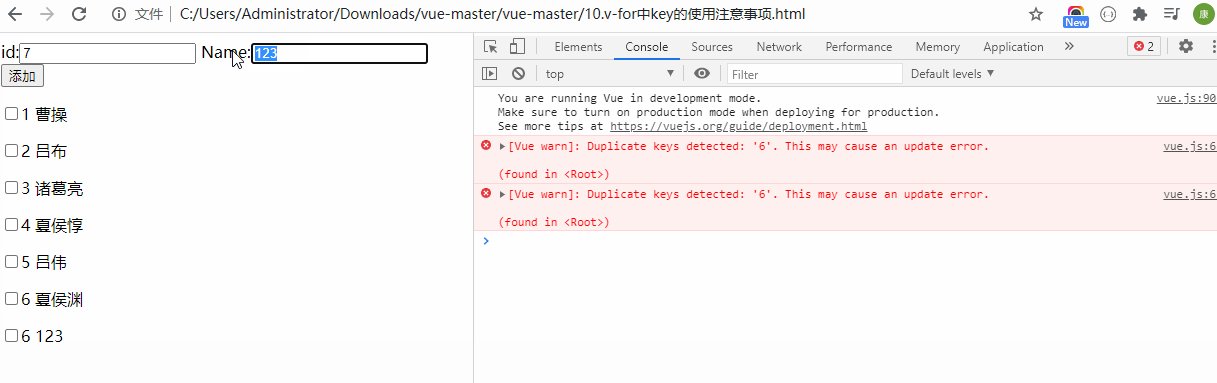
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <div id="app"> <div> <label> id:<input type="text" v-model="id"> </label> <label> Name:<input type="text" v-model="name"> </label> <input type="button" @click="add" value="添加"> </div> <!-- v-for循环的时候,key属性只能使用number获取string. key使用的时候必须用v-bind或者简写: 指定key的值 --> <!-- v-for有问题,必须在key指定一个唯一的值(number/string). --> <p v-for="(item, index) in list" :key="item.id"> <input type="checkbox">{{item.id}} {{item.name}} </p> </div> <script> var vm = new Vue({ el: '#app', data: { id:'', name:'', list: [ { id: 1, name: "曹操" }, { id: 2, name: "吕布" }, { id: 3, name: "诸葛亮" }, { id: 4, name: "夏侯惇" }, { id: 5, name: "吕伟" }, { id: 6, name: "夏侯渊" }, ] }, methods: { add(){ this.list.push({id:this.id,name:this.name}) } } }); </script></body></html>