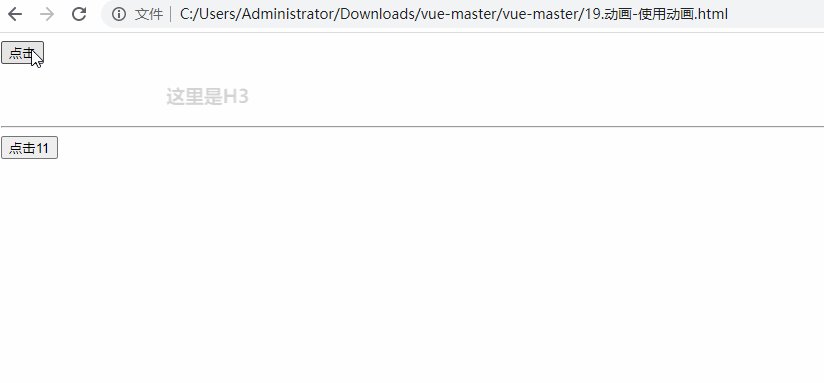
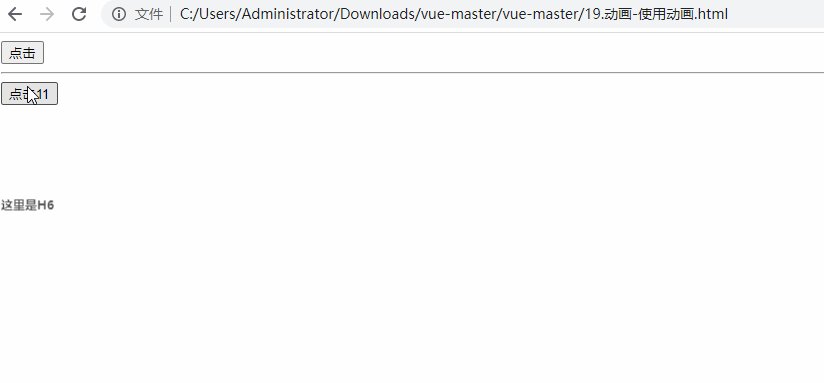
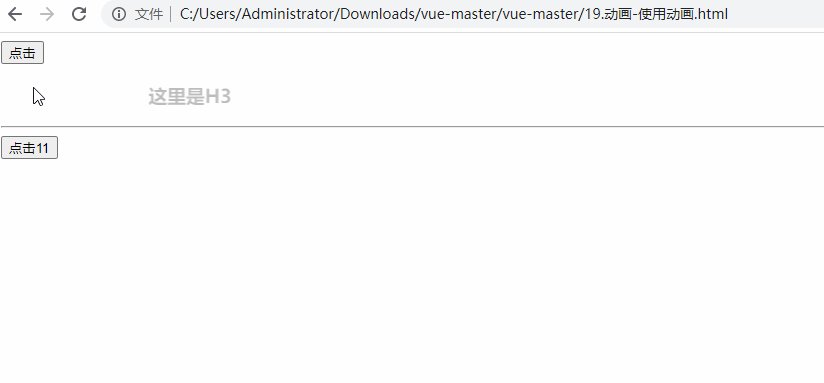
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script> <style> .v-enter, .v-leave-to { opacity: 0; transform: translateX(200px) } .v-enter-active, .v-leave-active { transition: all 0.9s ease; } .my-enter, .my-leave-to { opacity: 0; transform: translateY(200px) } .my-enter-active, .my-leave-active { transition: all 0.9s ease; } </style></head><body> <div id="app"> <input type="button" value="点击" @click="flag=!flag"> <transition> <h3 v-show="flag">这里是H3</h3> </transition> <hr> <input type="button" value="点击11" @click="flag2=!flag2"> <!-- 如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my">,那么 v-enter 会替换为 my-enter。 --> <transition name="my"> <h6 v-show="flag2">这里是H6</h6> </transition> </div> <script> var vm = new Vue({ el: '#app', data: { flag: false, flag2: false }, methods: { } }); </script></body></html>