
1.如何写这个网页?
一般做法:把1和3当成absolute来写。真正开始写的时候会遇到一堆很恶心的错误。比如1和2的字体不对齐。
因为这样写需要考虑到各种各样的尺寸,尤其是1和2的top或者margin-top属性不一定匹配。
所以最好的办法是不需要考虑尺寸的flex。
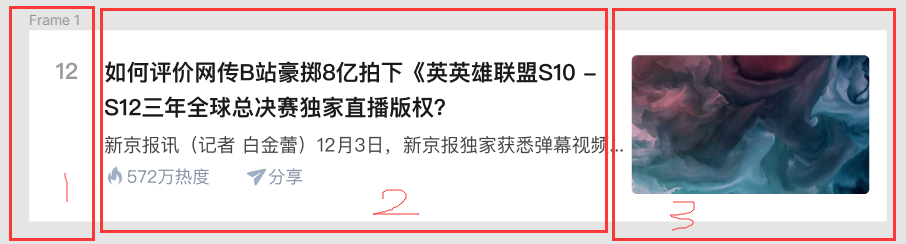
但是用flex怎么写?如上面所示,分成3部分,然后给容器写flex
(只写flex,无需写justify-content,也无需写item-align;写flex:none代表不可放大缩小,给1,3加上flex:none,中间的不加,这样中间的会根据总盒子的大小自动调节其大小)
对于1,可以写个text-align。
2.如何写 ?
?
写个div做盒子,里面写img和span,然后“分享”前面设置margin-left,最后给总盒子设置flex就可以了(加上item-align,但不用加justify-content)

