怎么解决input元素不对齐问题?
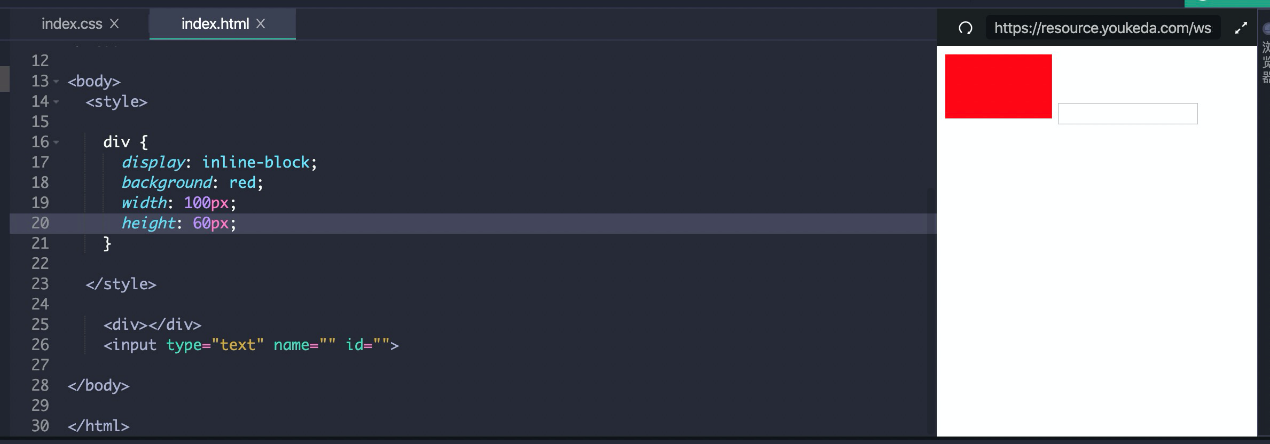
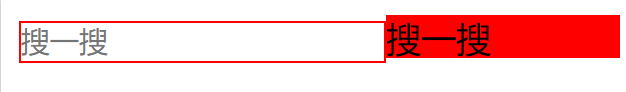
发现问题:如下,写input的时候,发现他和其他行内元素并不对齐。
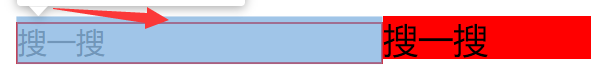
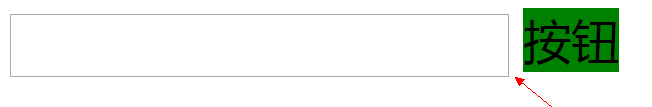
明显看到input框整体往下偏,检查元素如下。
可以看到箭头所指的很窄的留白。
为什么会这样呢?
因为input 作为行内元素,它的对齐方式受到父元素的字体大小影响。
怎么解决呢?
方法一:
给父元素设置font-size:0,可以解除影响。
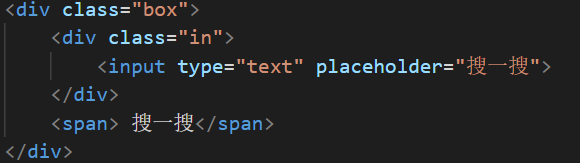
具体办法:
通过给in设置font-size:0;可以解决留白问题。
然后input和span如果想在同一行
可以给box设置flex,
但是不可以给in设置inline-block来实现(否则还是会出现不对齐的问题)。
方法二:
答案:最好的办法是给子元素加上浮动,别忘了给父元素去除浮动

vertical-align:bottom(底部)
每次用到了 元素 和inline-block的(不一定是span,其他一些inline的元素也是一样)元素,他们总是会不在一个水平线上,这个时候就很蛋疼了,毕竟不在水平线上,很不美观。
有以下解决办法:
对于input和span都用浮动,这样就是平齐的,但是记得在外面清除浮动,避免对其他元素造成影响
 不加浮动时,可以通过截图发现,它是不再一条水平线上的,有错位的情况。
不加浮动时,可以通过截图发现,它是不再一条水平线上的,有错位的情况。
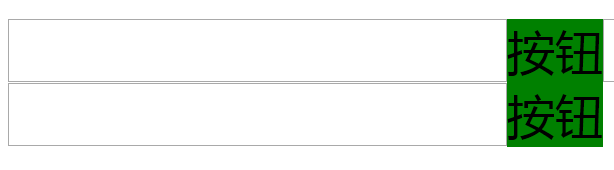
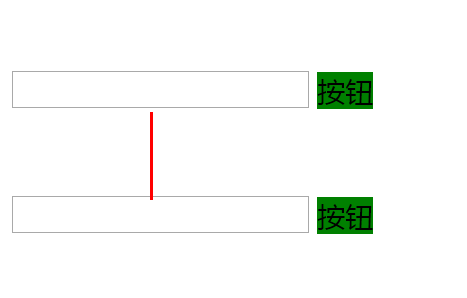
在加了浮动后,情况如下图:
方法三:
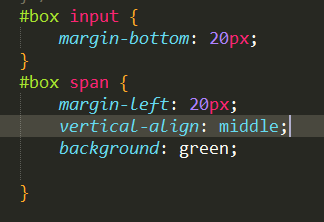
给被对齐的元素设置vertical-aline


在W3School中,对于 vertical-aline 的介绍是:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。

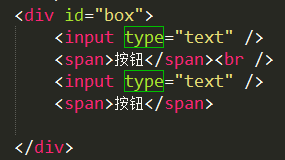
给input加margin后,2个输入框的距离就可以拉开了,按照我们想要的进行设置。还有这个vertical-align必须加在span标签上。
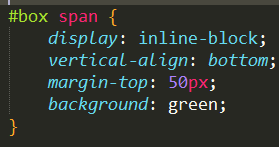
如果说,你想将vertical-align加在input上,那么,你就必须进行如下的设置,才能达到你想要的效果:
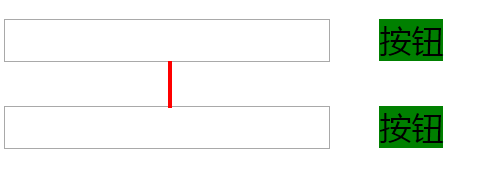
布局还是没变,就是上面的图,只是css变一下 input框中间也有了距离,而且input和span也在同一水平线
input框中间也有了距离,而且input和span也在同一水平线
上 
其实也就是让行内元素变成行内块元素,并且加入了垂直对齐vertical-align:bottom,而且这里只能是bottom,其他的值,我一一尝试过了,效果都达不到我们想要的。

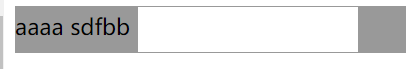
以为对齐了,其实没有,只不过aaaa和sdfbb的高度太小,所以貌似对齐了,把他的高度调到和input的高度一样就知道了,input是往下偏的。