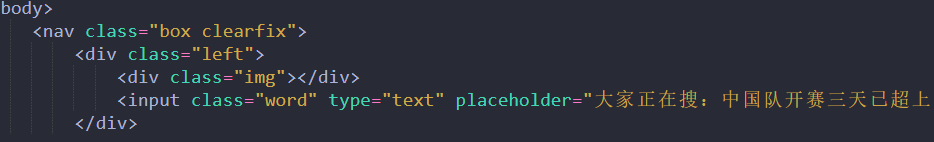
1.如下,为什么设置了input的伪元素去没有显示? 


答案:
1.先检查有没有content
2.单标签像等不能设置子元素(因为他没有子元素)。双标签比如
不受限制。
3. ::after前面有空格
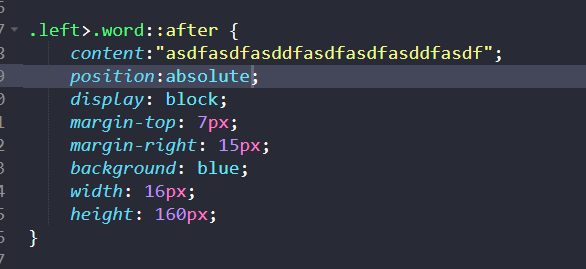
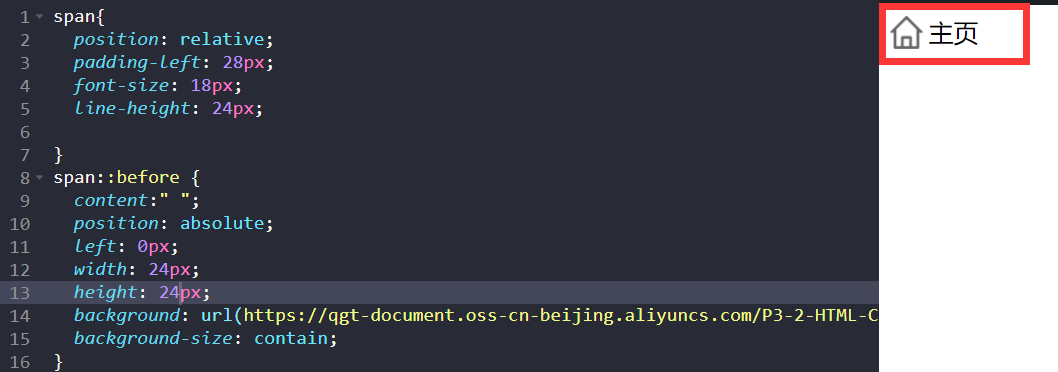
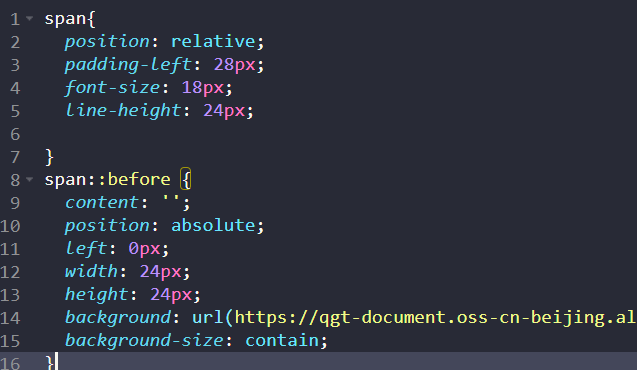
2.如图,伪元素里面设置了position:absolute。

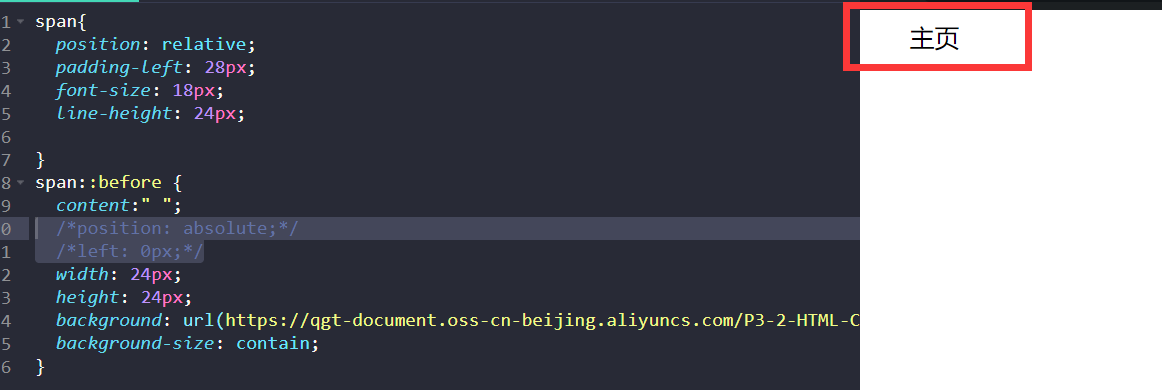
如果没有会如何?
所以为什么伪元素就没有了呢?
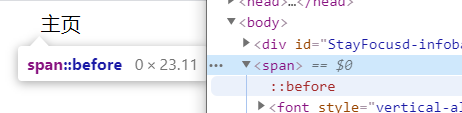
如图,检查元素后发现伪元素宽度为0,也就是我们知道的after默认元素是inline
如果加上display:inline-block会起到什么效果呢?答案和第一张图一模一样,这里不再演示。
说明了什么?
只要设置了position:absolute、 float中任意一个,都会让元素以display:inline-block的方式显示:可以设置长宽,默认宽度并不占满父元素。
3. 文字后面的伪元素如何排版?


如图,红色竖线会排在后面,因为文字就是这样换的,所以可以设置为position。
4.实现如下效果有两个方案(重点看怎么解决边距的):
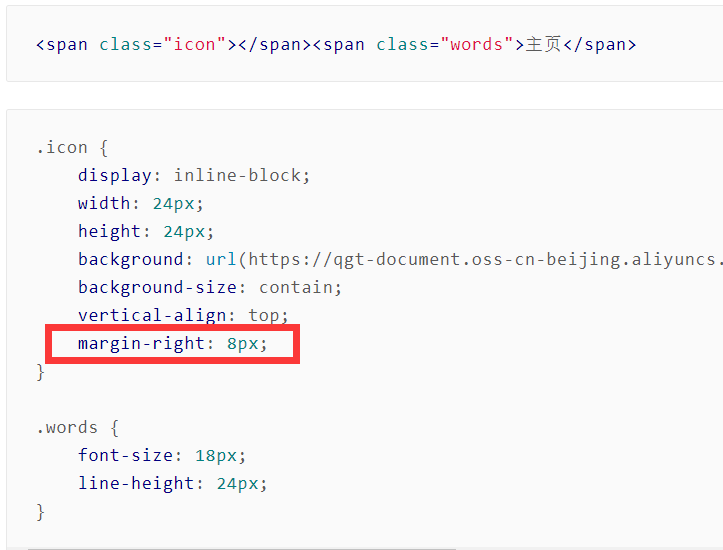
1.两个div 2.主页这个div用伪元素before


第一种:直接设置margin-right
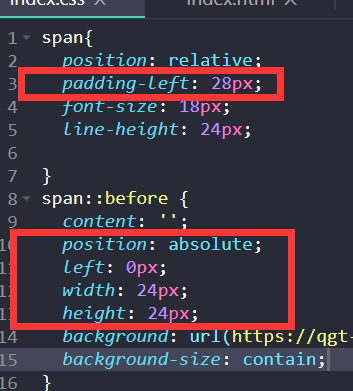
注意第二种里的(这里.word 依旧是span)
padding-left:28px
这里面是在word的padding里面写的before
5.如何设置上下高度的问题?
如图,图形比文字高,他们是中心对齐的?如何实现?

两种方法:
1.)对span文字设置line-height:24px; font-size:18px
2.)给span加上 vertical-align:middle(给)**

