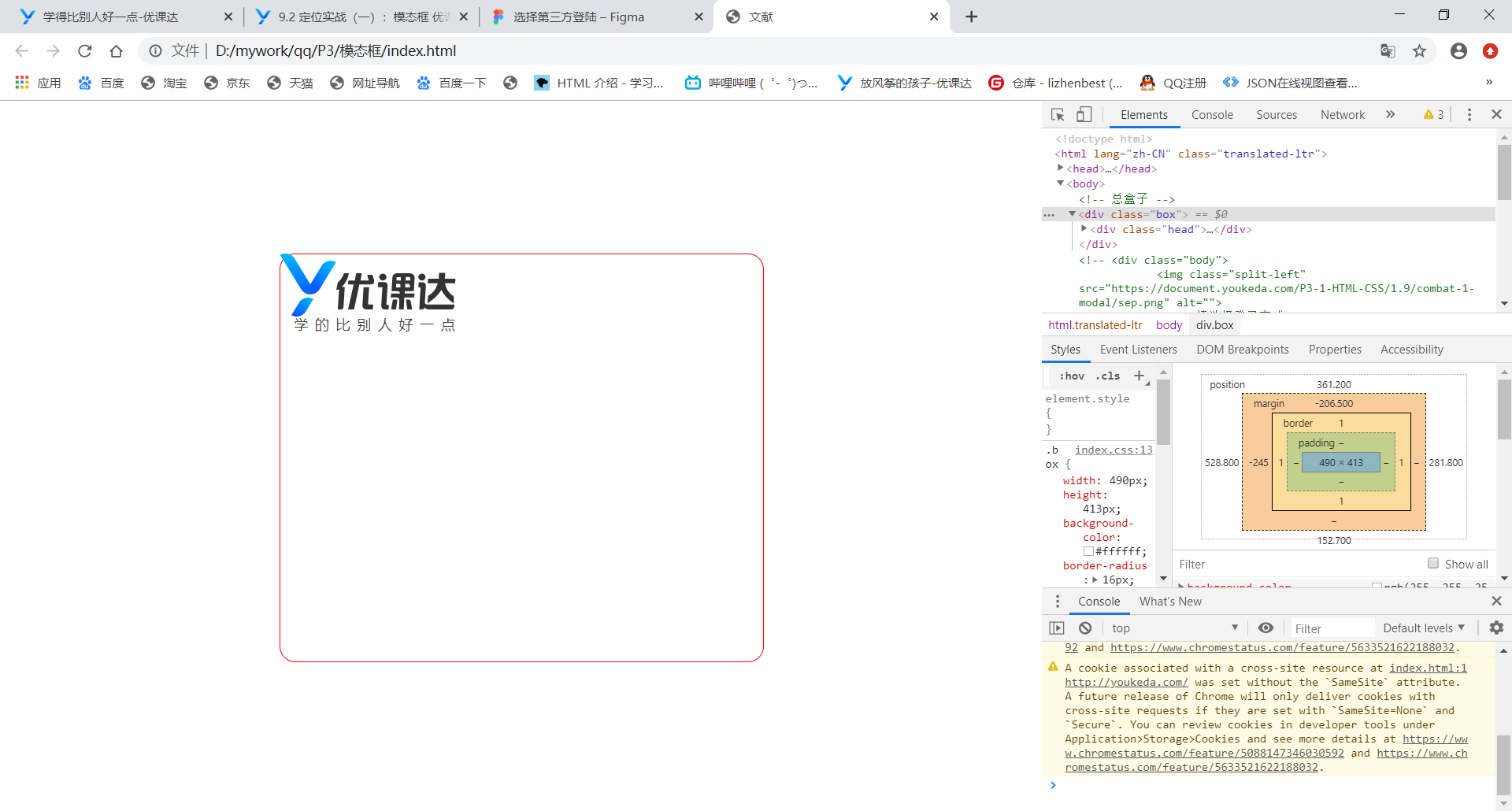
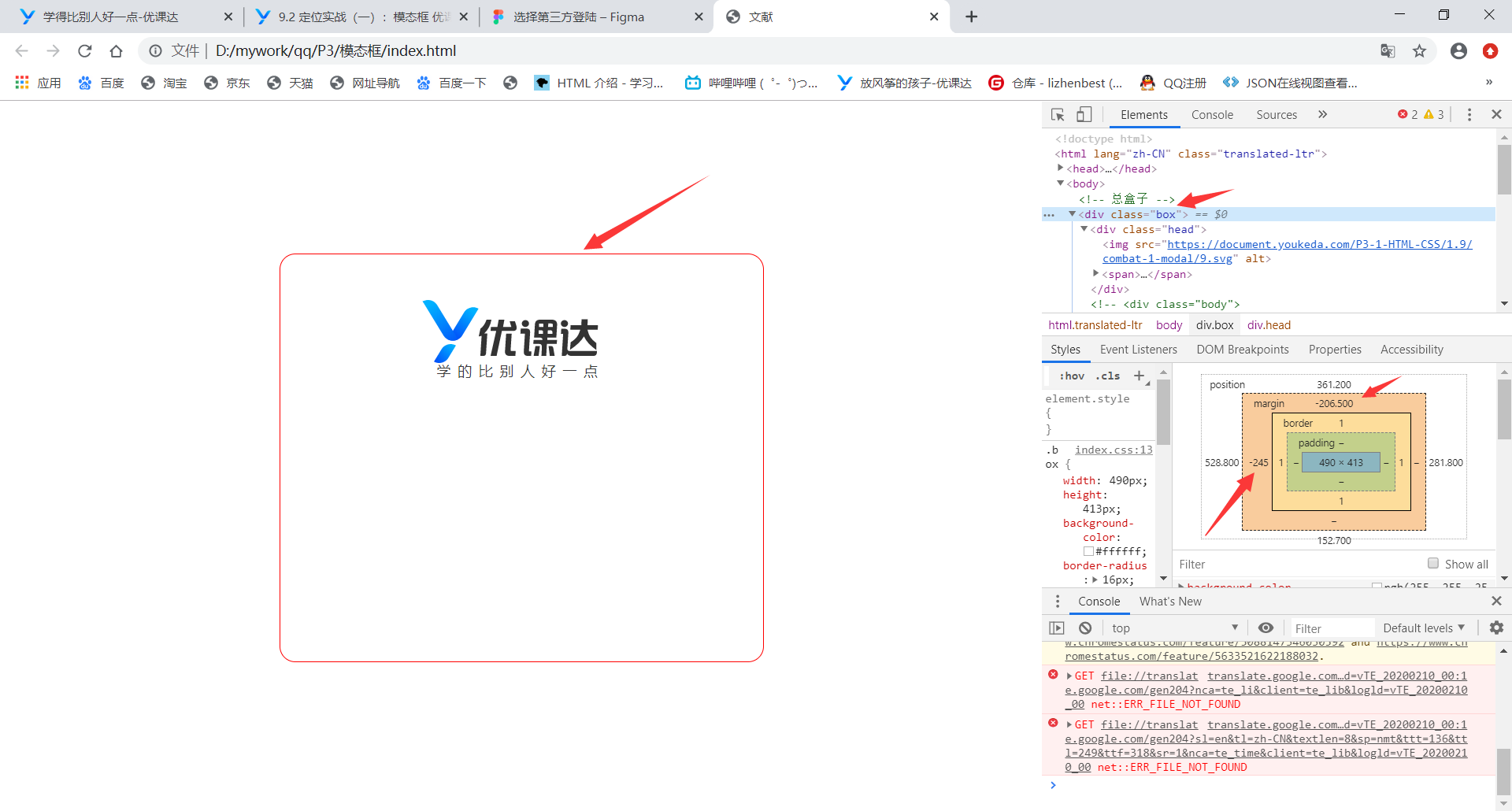
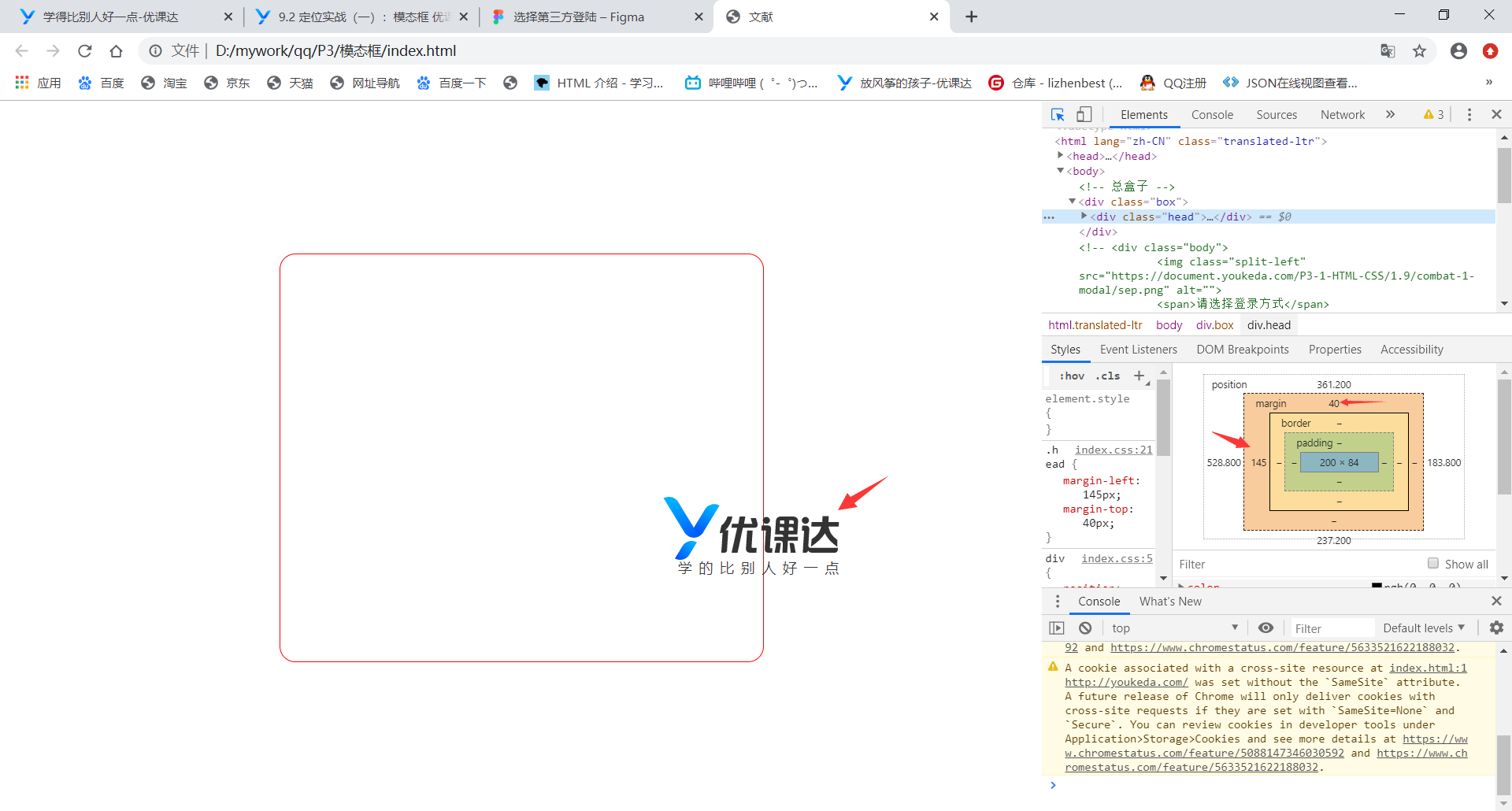
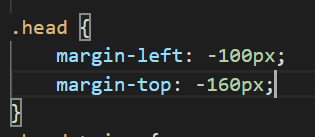
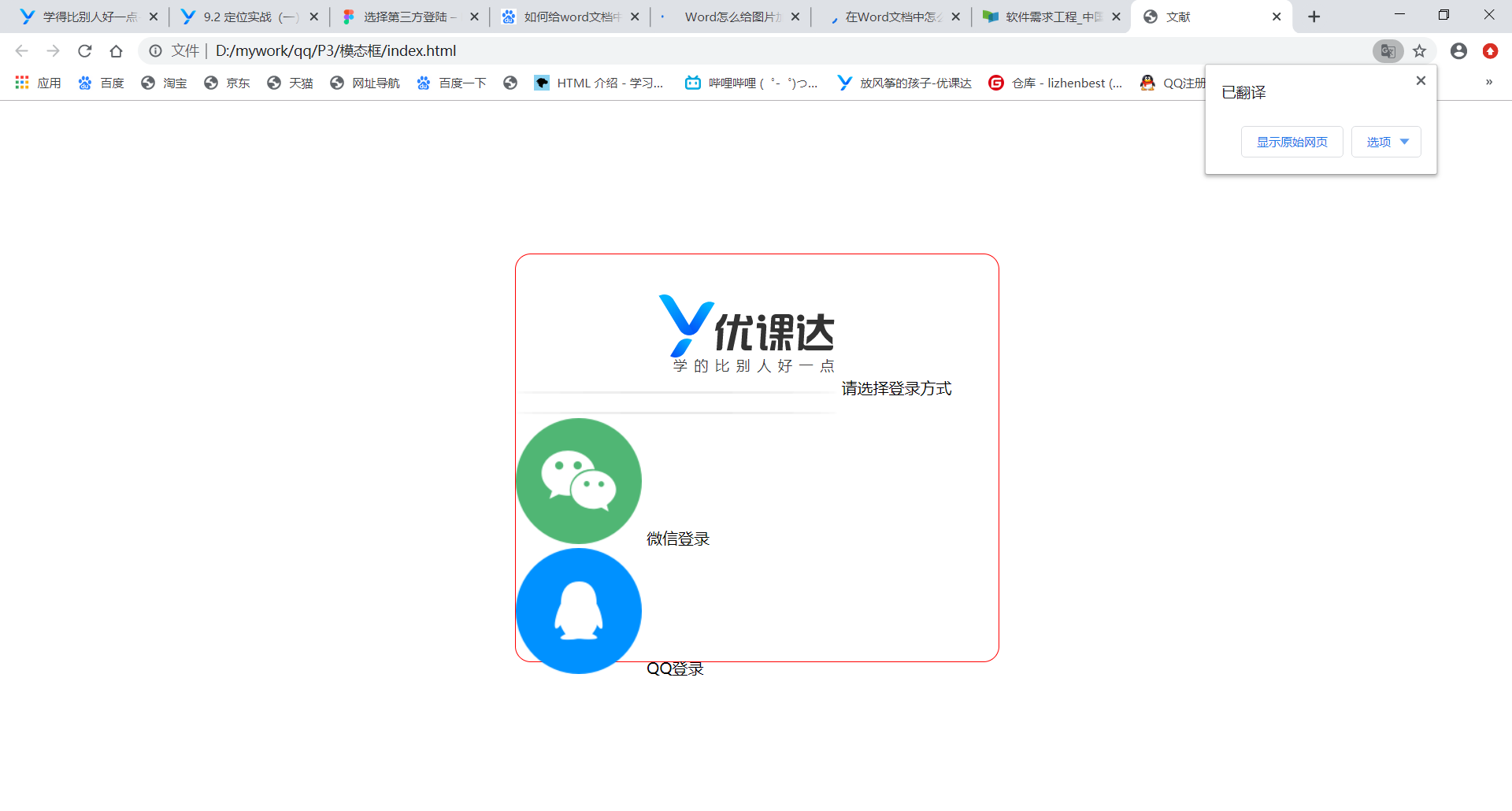
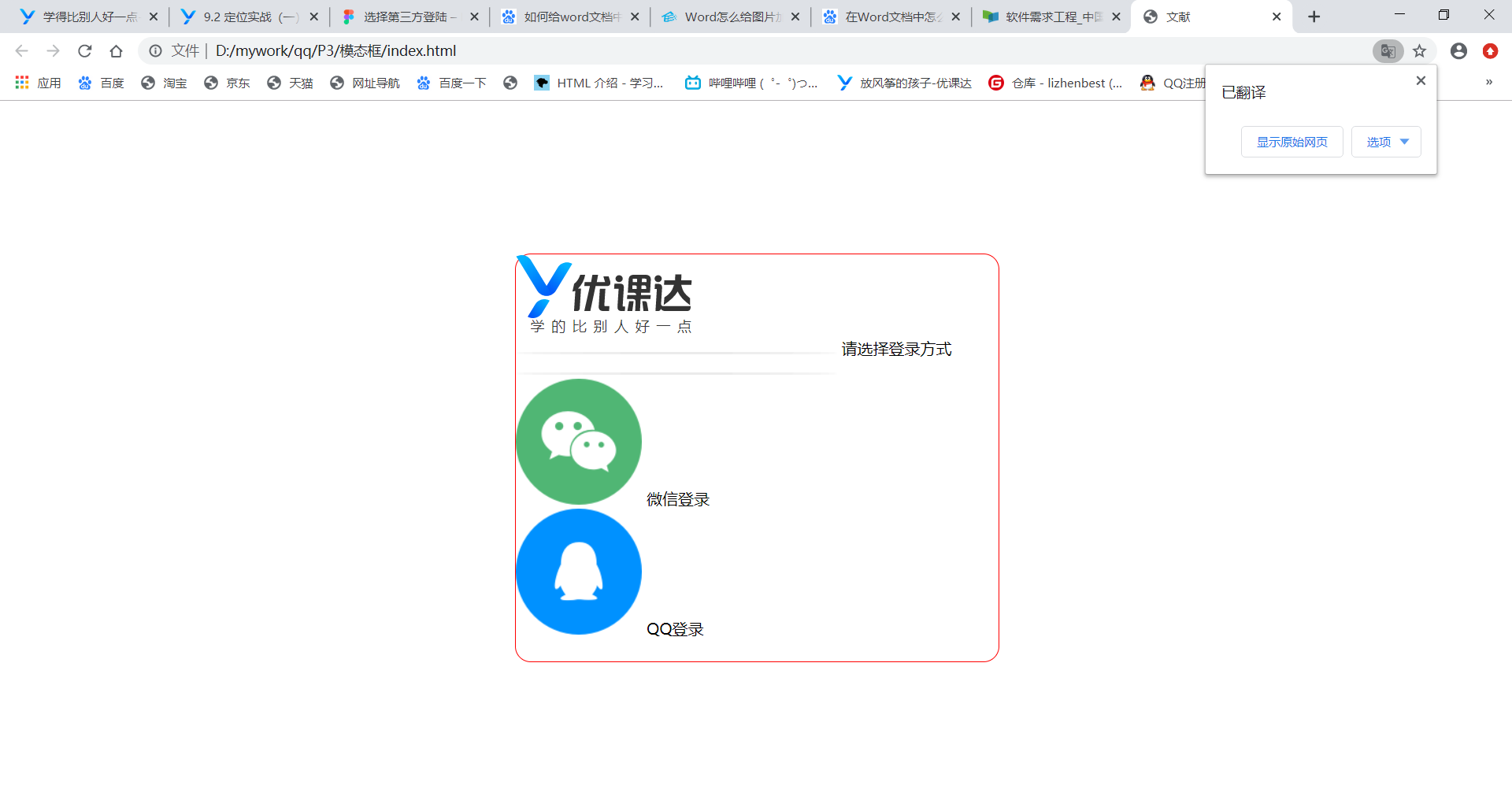
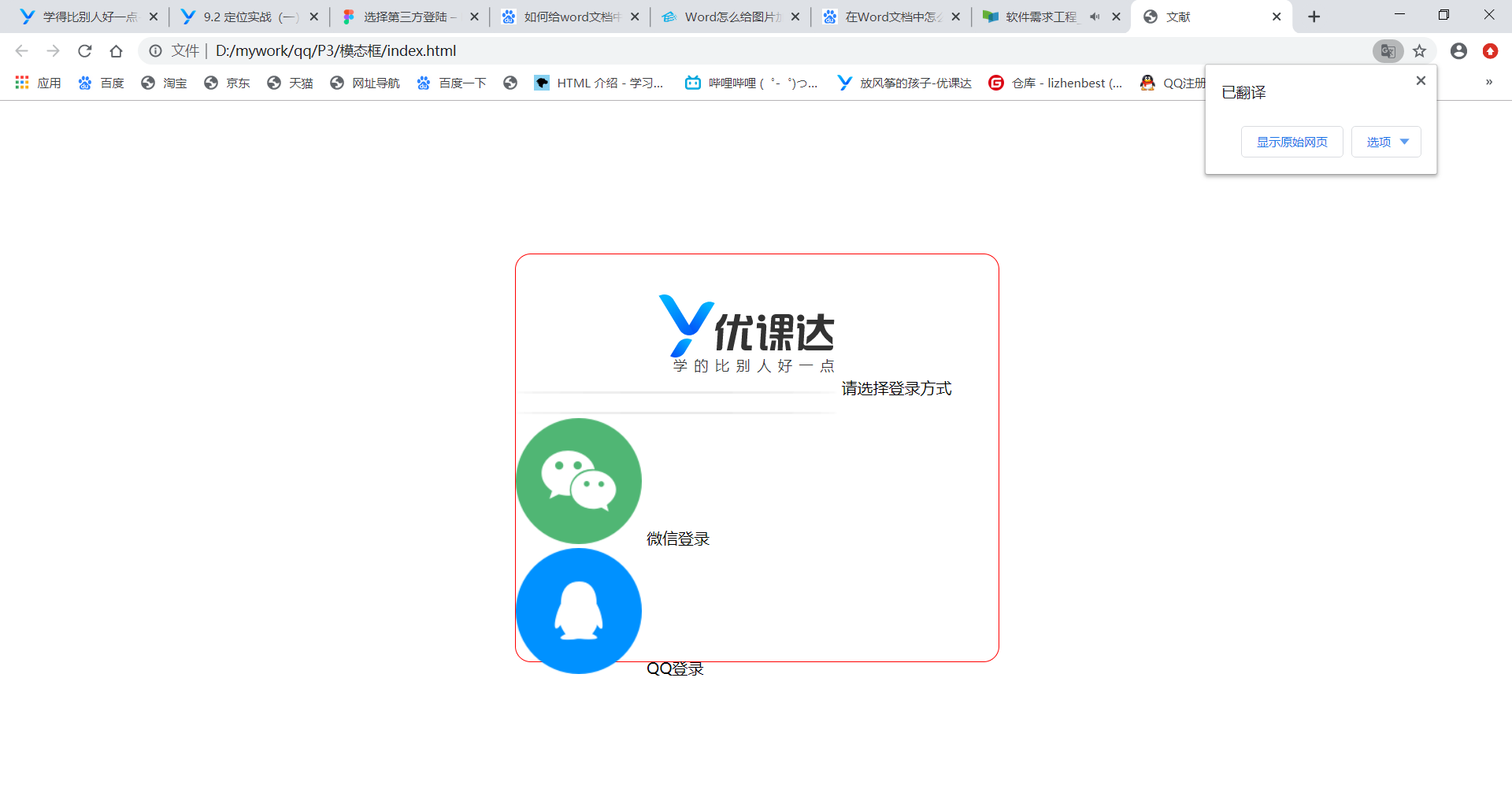
**父亲margin为负的问题**<br />对于下面对父子盒子<br /><br />我们的css是<br /><br />他的效果如下:<br /><br />但是我们想得到如下结果:<br /><br />这时候我们能不能直接设置 head的margin-left:145px和margin-top:40px,以达到我们想要的居中效果呢?<br />如上图,我们的box和head的margin都是负的,这时候如果设置head的margin为上面<br />的数据,就会出现以下效果<br /><br />为什么会这样?<br />我们知道,如果父元素加了border,那么子元素的margin是针对父元素来定位的,但是,<br />注意,在这里并不行,**因为随着head被设置position:fixed,他的margin定位好像并不再针父元素的border框,而是和父元素一样针对body。**如上面的head,就是被fixed改变后,针对被fixed的原本位置,即针对left:50%,而没有针对父元素的border框。所以这时候应该怎么达到我们想要的效果呢? 这时候应如下设置:<br /><br />可达到如下效果<br />
但是:非常不建议这样搞
可以如下设置:

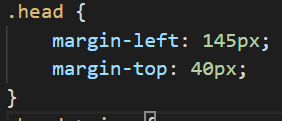
只设置box为fixed,这时候作为box的子元素的head,会随着box一起移动到所需位置
注意:上面的微信和QQ在下面是因为div换行的原因。
这时候就可以直接对head写margin了(因为他会针对父元素的border进行移动)
效果如下:
总结:摸着石头过河的时候偶尔走错路是很正常的,但是要探根究底,真正弄清楚是怎么回事,这会对以后的学习大有好处,而且有助于训练自己的专业素养。

