易错:
html
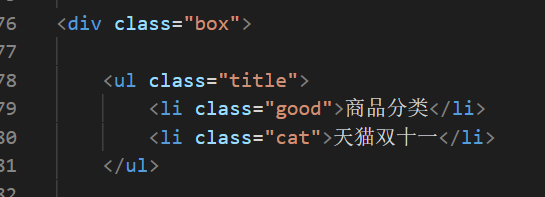
1.单行默认和父元素宽度相等,但是没有高度(为0);
2.ul和li的宽度是不一样的,如果给ul设置background-color 会比给li设置不一样
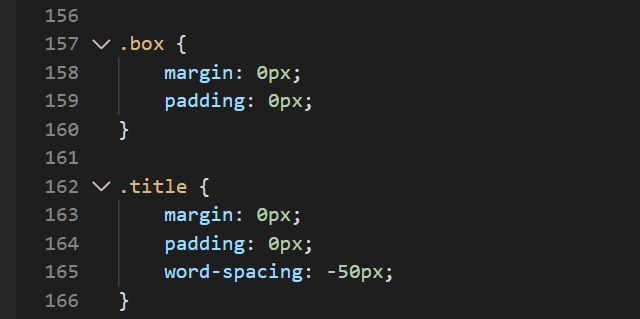
3.如上,别忘了把设置初始值padding,margin为0。并且给box设置 != 给title设置。
css
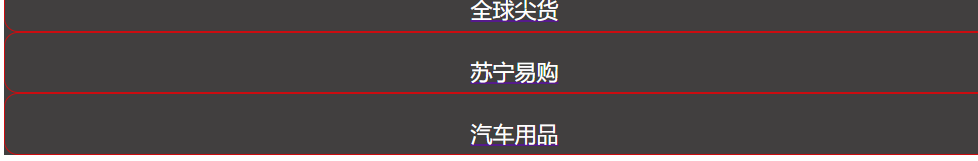
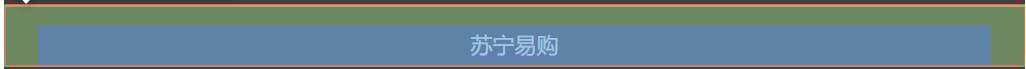
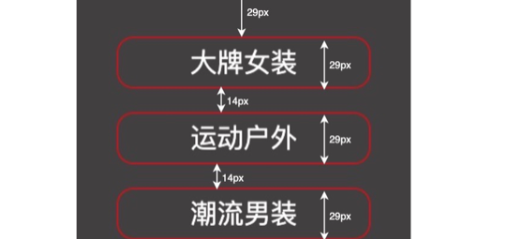
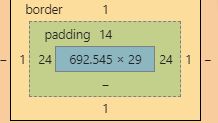
4.对于margin和padding的一个练习:




如图所示,本来想要上面小图盒子和盒子有分隔的效果,却做成了如上的两个两个盒子紧挨的效果,原因就是没有正确弄清margin,错把margin设置成了padding(如上右图)
js
8.js中判断数据类型的方法:typeof。
注意他的用法:typeof(num)而不是num.typeof();
判断数据类型方法:typeof num !== “number” 特别注意,number要加双引号
9.js中没有.equals()方法
java
5.length返回数组的长度;length()
返回字符串的个数。比如String arr = “helloWorld”,则arr.length() = 10;
趣味记忆:数组就两个字很短,所以短的length是对应数组;字符串三个字很长,所以长的length()对应字符串。
6.break的作用是打破循环。continue是打破此次循环,
比如打破i=5这个循环,但是会继续执行 i=6;
for(..){ if(){break;} } 这里的break是用来打破for循环,不管for循环有没有循环完都被打破了。
7.while 和 do while
不管是while(i<6)还是do{ } while(i<6)都是符合while中的条件就执行。
直到执行到不再符合while中的条件时才会退出。
易忘
css
0.css使用规则
css设置方式
1.先设置样式:消除margin;消除原有样式;是行是块;是否浮动;
2.最后设置本身样式:大小(width,height);背景颜色bg;居中margin;border-radius
文字(大小font-size,颜色color,粗细font-weight;对齐方式text-align;行高line-height;字间距letter-space;字体font-family)
3.然后设置位置:position;margin和padding;
1. margin是什么?
margin:两个长方形盒子之间的距离
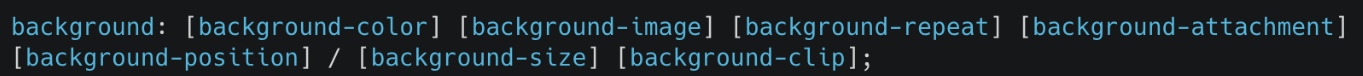
3. 图片设置样式:背景颜色,是否重复,是否居中

颜色,图片 是否重复(no-repeat) 是否居中(centre)/背景大小(contain/cover)
色片虫种小(看色片滴滴变小)
background-position
如果是bottom center:下面中间。 只写一个后面默认: center(省略)
11.如何点击文字也能选择按钮?
radio和checkbox如何起作用? 让他们的name一样。
14.请写出JavaScript的两种引入方式和CSS的三种引入方式:
脚本和css一样,可以写在文档中,也可以写在文档外。
!!!位置:在body中,但是是末尾
1.)js在文件内: