vertical为什么会失效?
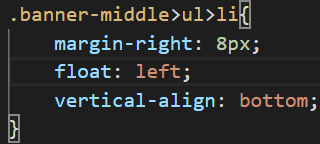
1.如果元素设置了float,这时候vertical-align会失效!!!
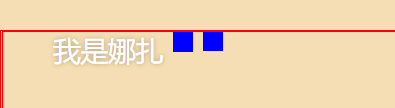
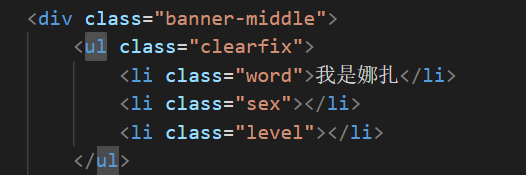
以为float脱离了文档流。比如


这时候设置vertical-align完全没有作用。
因为float脱离了文档流。
所有的li标签不在是行元素,而且不在同一行。之所以能够规则排列,是因为relative。他们是相对排列。但不是在同一行。
举个列子解释相对排列:第一个li会以父元素(relative)为基准,然后第二个relative只能以第一个li为基准设置margin了。第三个又会以第二个为基准。
2.元素不是inline或inline-block类型,也会失效
vertical-align起作用的方式:
1.)如果有父元素设置了inline-height属性
父元素(inline-block\block)必须含有line-height(inline元素有无皆可),子元素中的(inline-block/inline元素)vertical-align才能起作用。
这时候子元素设置vertical会生效,且以父元素为基准。只设置一个子元素就可以了
vertical-align不可继承,必须对子元素单独设置。
2.)当父元素没有设置line-height时,inline/inline-block子元素之间对齐。
当父元素没有设置line-height时,只对行内元素的兄弟元素对齐有用,无法子元素居中对齐父元素。
设置了vertical-align:middle的子元素的中线与兄弟元素的基线对齐。若兄弟元素都设置该项,则居中对齐。

