transform一共有三种属性:translate转换,rotate旋转,scale规模
下面只介绍最常用的,更多的可以查看
https://www.runoob.com/cssref/css3-pr-transform.html
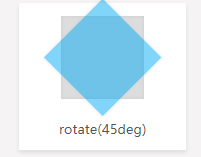
- rotate(45deg):根据自身中点旋转,不影响后面的元素位置
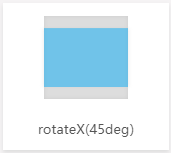
rotateX(45deg):定义沿着 X 轴的 3D 旋转。 (了解)
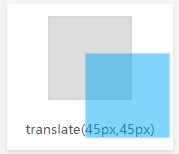
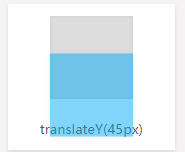
- translate(x,y):定义 2D 转换。
translateX(x):定义转换,只是用 X 轴的值。
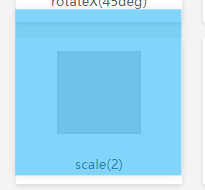
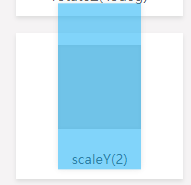
- scale(x,y):定义 2D 缩放转换。
scaleX(x) :通过设置 X 轴的值来定义缩放转换。





注意:
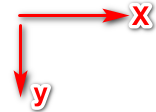
尤其是translate,是往右下方移动的。如果是translateY,那么就相对X轴往下移动,如果是translateY,相对于Y轴往右

