这个教程的数据,均来自 https://pvp.qq.com/
在 umi 项目中并没有规定一定要使用某种 http 请求方式,我们可以根据实际项目,选择自己最熟悉和服务端交互最优的 http 请求方式,一般项目中我们比较常用的就是 fetch 和 axios ,这两者的优缺点比较,可以查阅其他资料,但是无论你选择哪一种,在你需要更换成另一种时,只需要修改几行代码,因为它们在使用上,只有一点点参数结构的差异。
preset-react 中内置了 plugin-request 插件,这里我们直接使用。
新建 src/app.ts
umi的运行时配置,都在 src/app.ts 中,我们在这里配置 umi-request 的配置。
export const request = {prefix: 'https://pvp.qq.com',};
这里我们配置了所有请求的 prefix
在 model 中发起请求
src/models/hero.ts
import { Effect, Reducer, Subscription,request } from 'umi';...*fetch({ type, payload }, { put, call, select }) {const data = yield request('/web201605/js/herolist.json');const localData = [{ename: 105,cname: '廉颇',title: '正义爆轰',new_type: 0,hero_type: 3,skin_name: '正义爆轰|地狱岩魂',},{ename: 106,cname: '小乔',title: '恋之微风',new_type: 0,hero_type: 2,skin_name: '恋之微风|万圣前夜|天鹅之梦|纯白花嫁|缤纷独角兽',},];yield put({type: 'save',payload: {heros: data||localData,},});},
这里我们直接请求了王者荣耀官方的接口地址

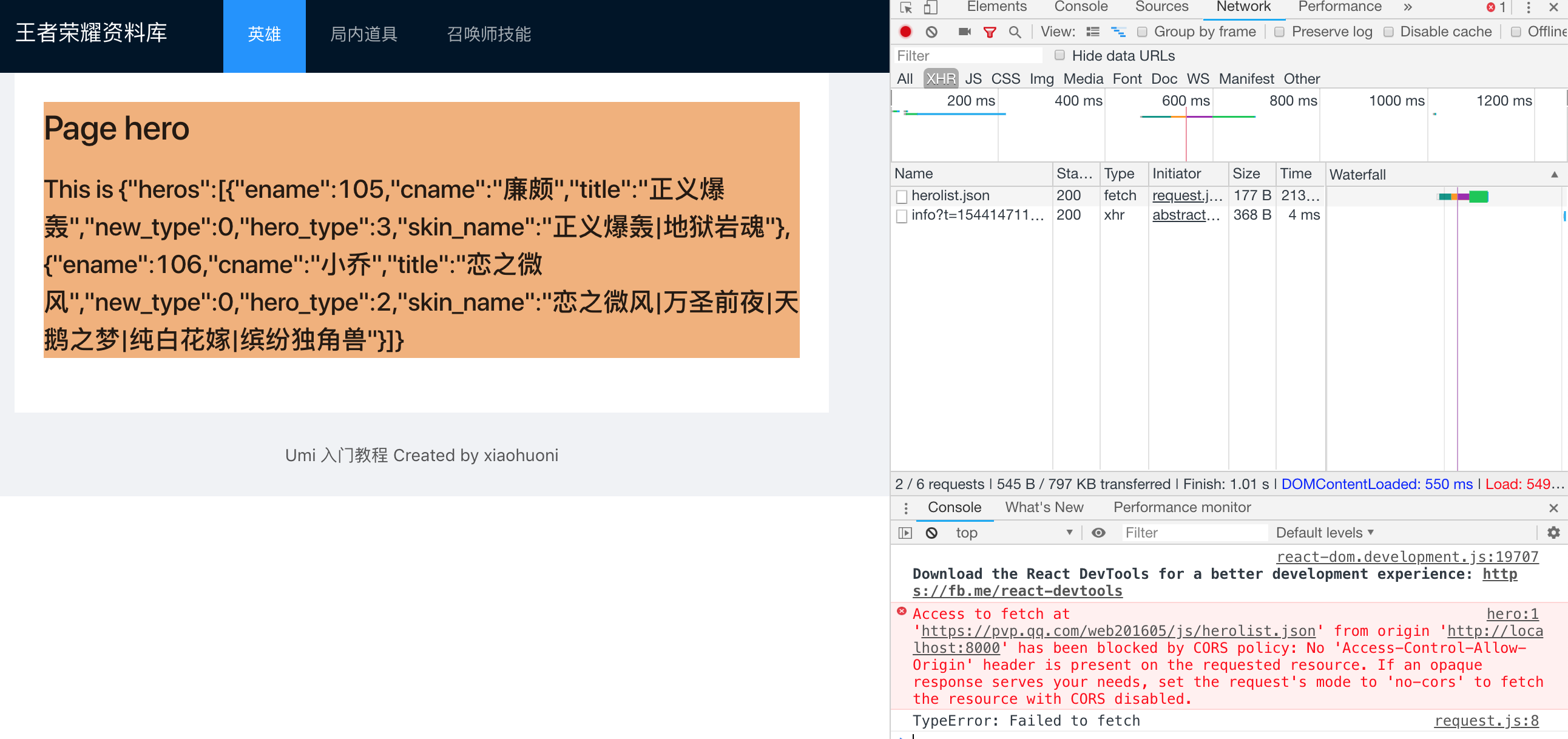
这时候我们发现页面中并没有取得数据,在我们的代码逻辑中,就算取不到网络数据,也会使用本地数据。这时候我们打开控制台,查看一下网络请求情况。

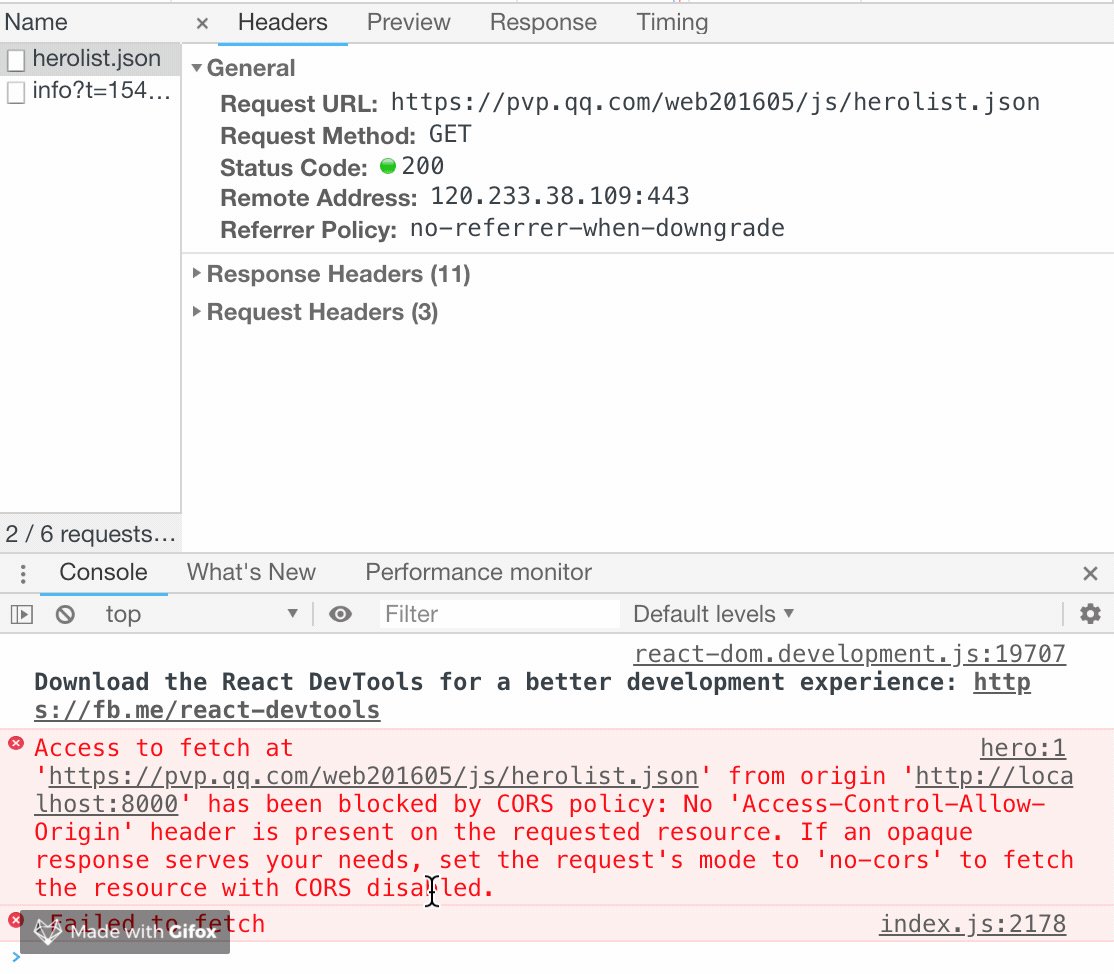
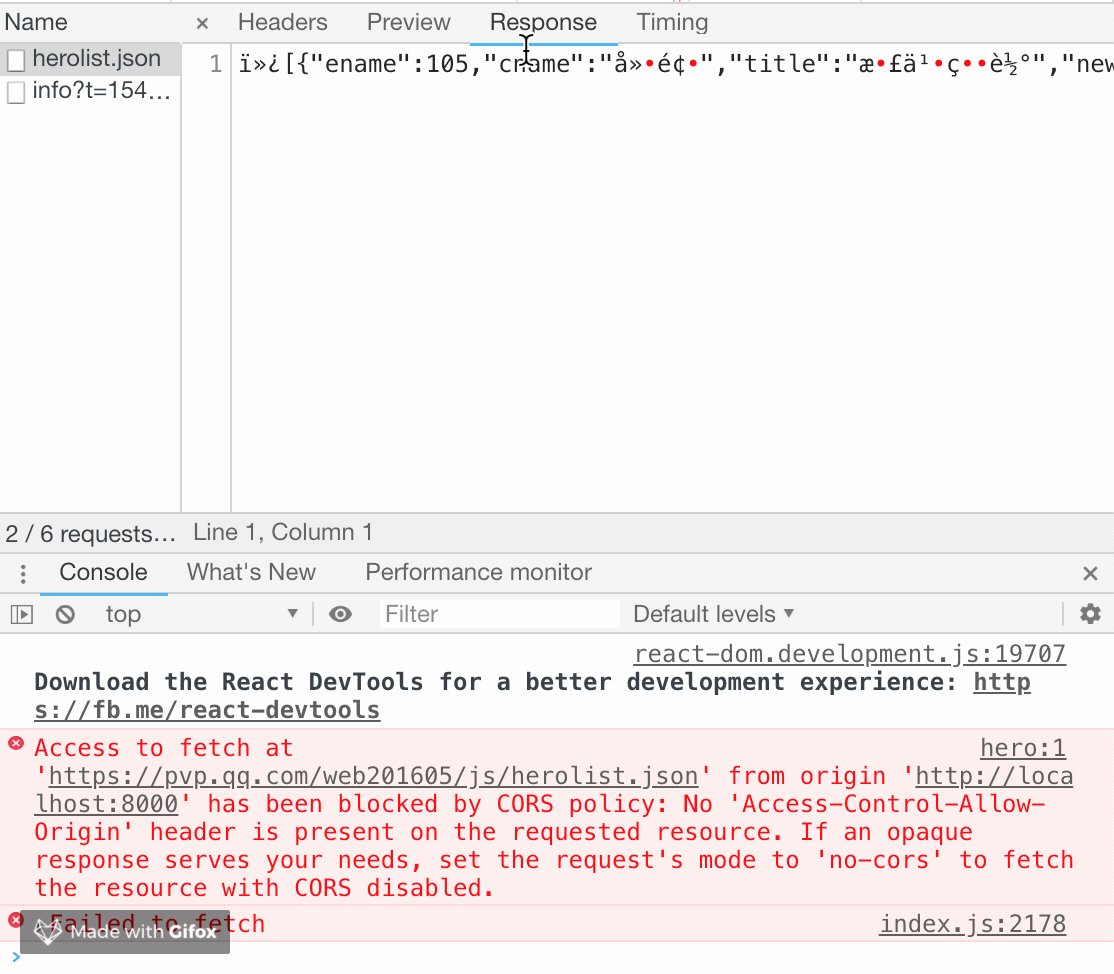
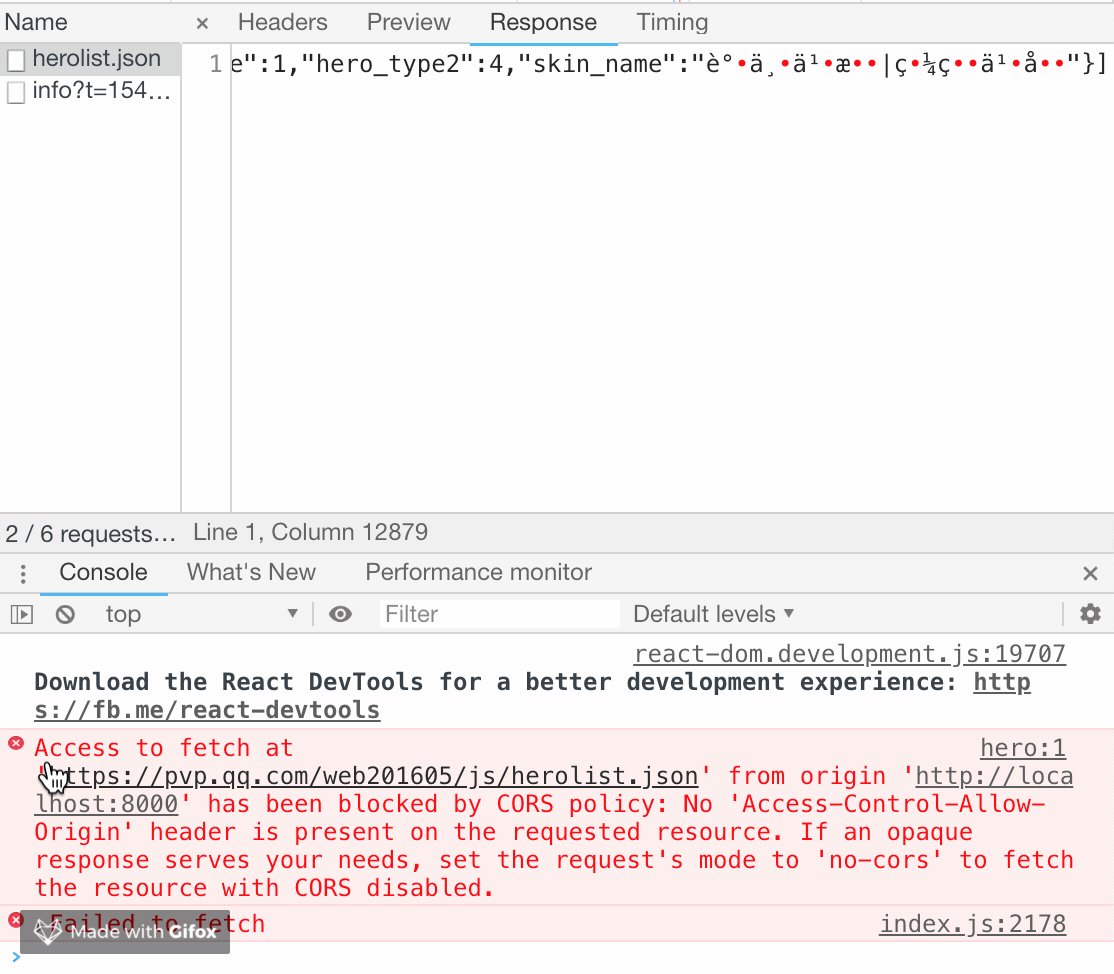
- step1 首先我们查看了网络请求情况,正确响应200
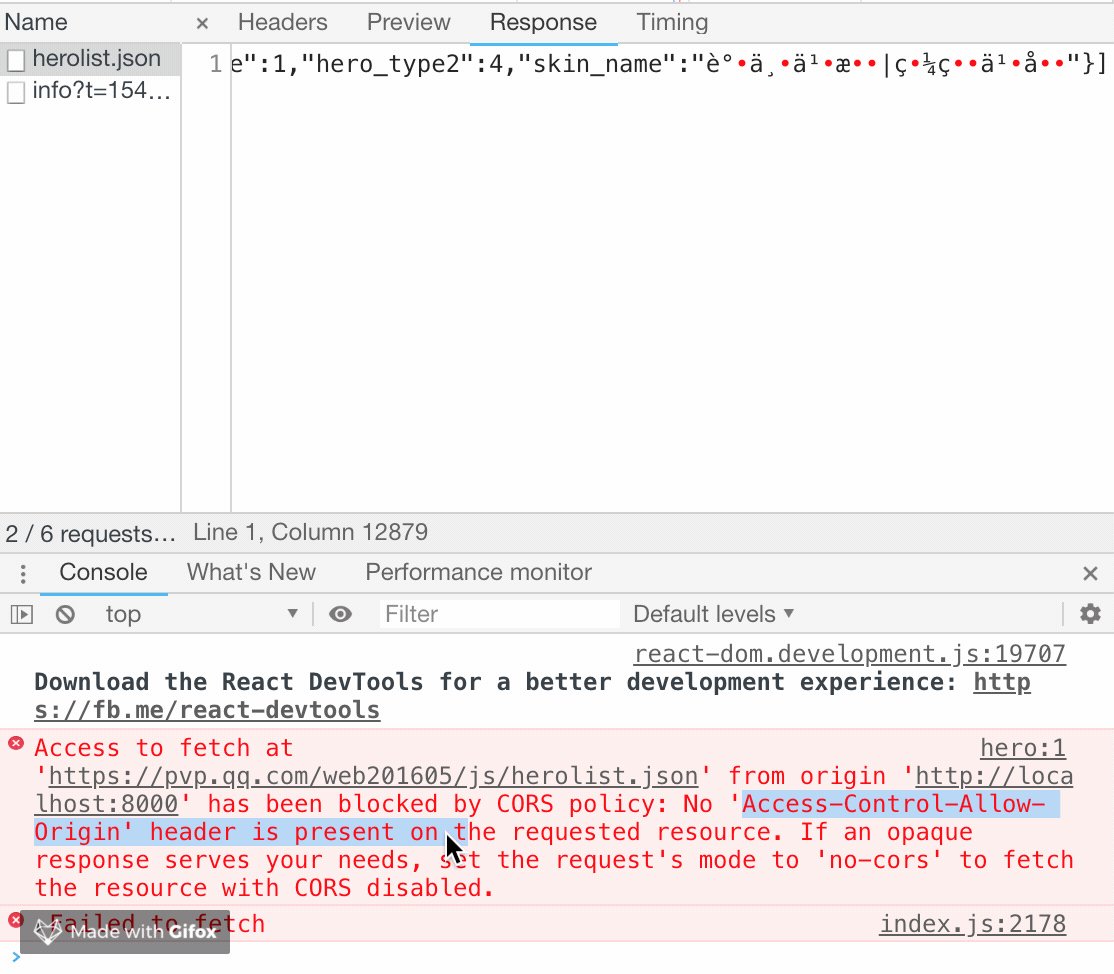
- step2 查看console,发现打印了一个错误
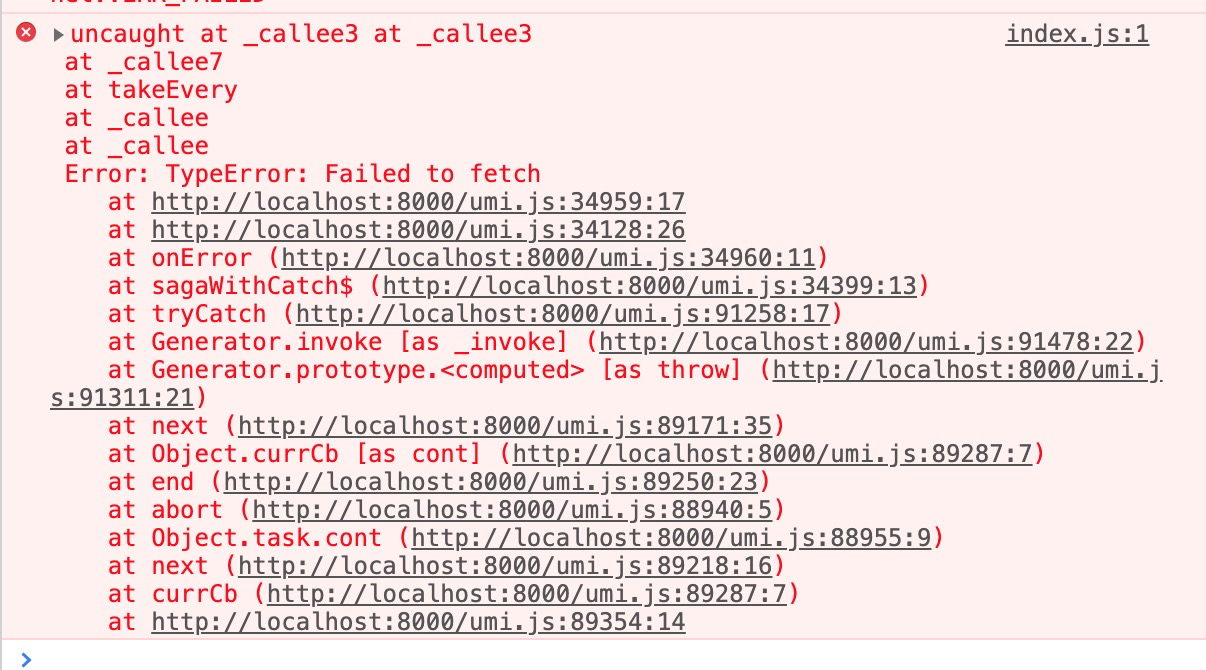
这个错误在web开发中,特别是前期接口调试的时候,是比较常见的错误,它说明了请求存在跨域访问情况。因为请求发生了错误,所以我们的代码直接就挂了。这里我们可以先处理代码挂掉的问题。
捕获异常
src/app.ts
+ import { ResponseError } from 'umi-request';export const request = {prefix: '',+ errorHandler: (error: ResponseError) => {+ // 集中处理错误+ console.log(error);+ },};
使用 catch 捕获请求异常。请求不到网络数据,使用了本地的数据。

到这里,我们已经正确发起了一个 http 请求,虽然他没有正确响应,页面中我们也没有取得网络上的数据,但是,它确实是发起了,如果请求的接口不存在跨域问题的话,那么这里就能取到数据了。

