动态路由
新建英雄详情页面
使用 umi 创建页面
$ umi g page herodetail/ename --typescript --lessWrite: src/pages/herodetail/ename.tsxWrite: src/pages/herodetail/ename.less
重命名herodetail/ename.tsx
./src/pages/herodetail/ename.tsx => ./src/pages/herodetail/[ename].tsx
umi 里约定,被 [] 包裹的目录或文件为动态路由。
在页面中取得动态路由传参
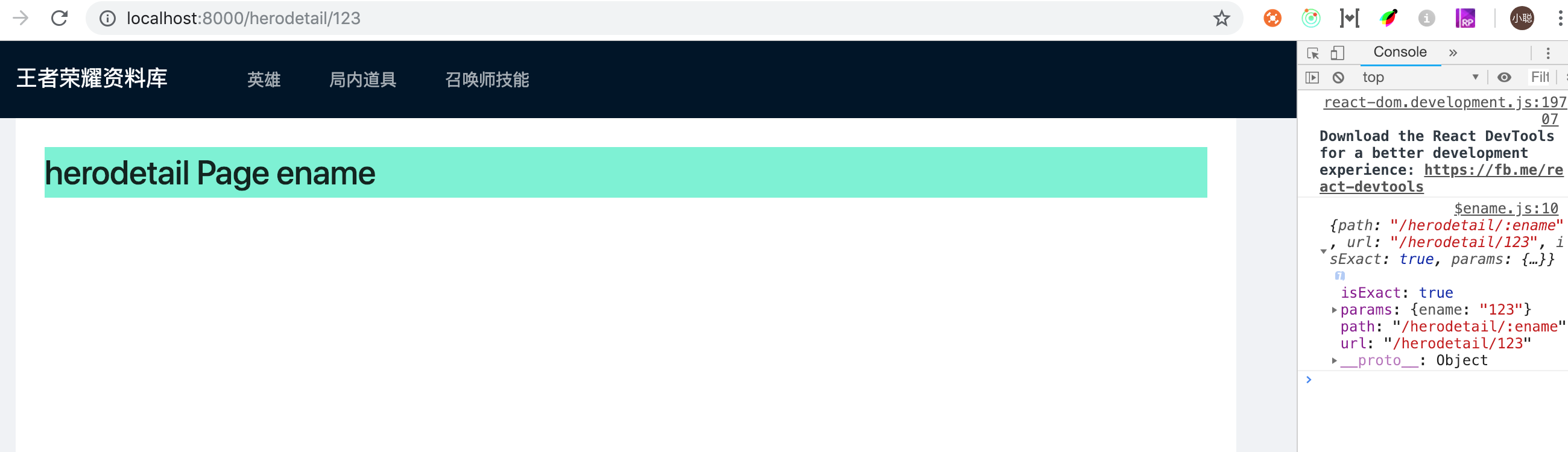
export default function ({ match }) {// isExact: true// params:// ename: "123"// path: "/herodetail/:ename"// url: "/herodetail/123"console.log(match);return (<div className={styles.normal}><h1>herodetail Page ename</h1></div>);}
动态路由的参数通过 match ,这里打印的值,如上述标注。相当于 this.props.match。上述是约定式路由的用法,如果你是使用配置式路由,那你可以设置:
{ path: '/herodetail/:ename', component: './pages/herodetail/$ename.js' },
访问 http://localhost:8000/herodetail/123