umi 在 Windows, Mac 和 Linux 的表现都是一致的。你只需要在电脑上安装 Node.js 环境。
为了便于开发,你还需要一个文本编辑器来编写代码,可能你的电脑上已经安装了其他的文本编辑器,但这里还是推荐使用 VisualStudio Code ,因为后续我们会使用配套的 VisualStudio Code 插件来提升开发效率,并且它还自带了一个命令行执行脚本。
第一步 安装 Node.js
安装 Node.js 非常简单,只需要到 官网 下载使用与自己系统的版本,一直选择“下一步”即可。 如果你已经安装过 Node.js ,那么你可以跳过前一步。接下来在终端/控制台窗口中运行命令 node -v ,来验证你正在运行 8.10 以上的版本。
$ node -vv8.10.1
如果终端成功打印出 Node.js 的版本号,就可以进入下一步了。
第二步 安装 VisualStudio Code
还是 官网 下载,全部“下一步”。
第三步 安装 VisualStudio Code 插件
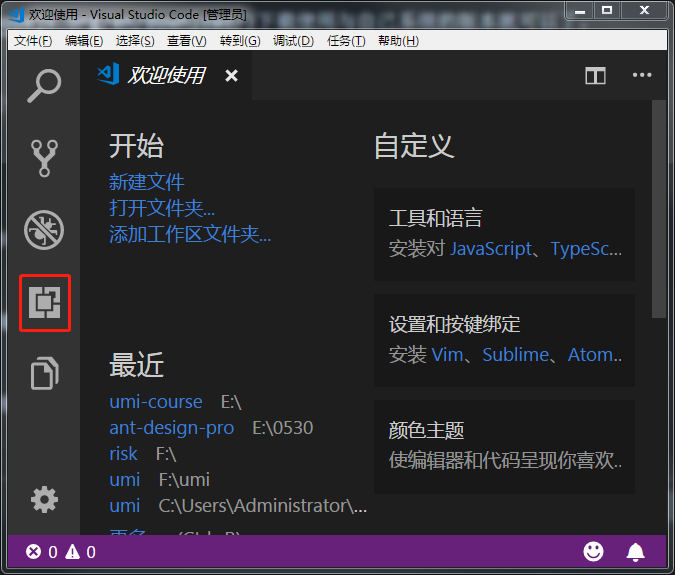
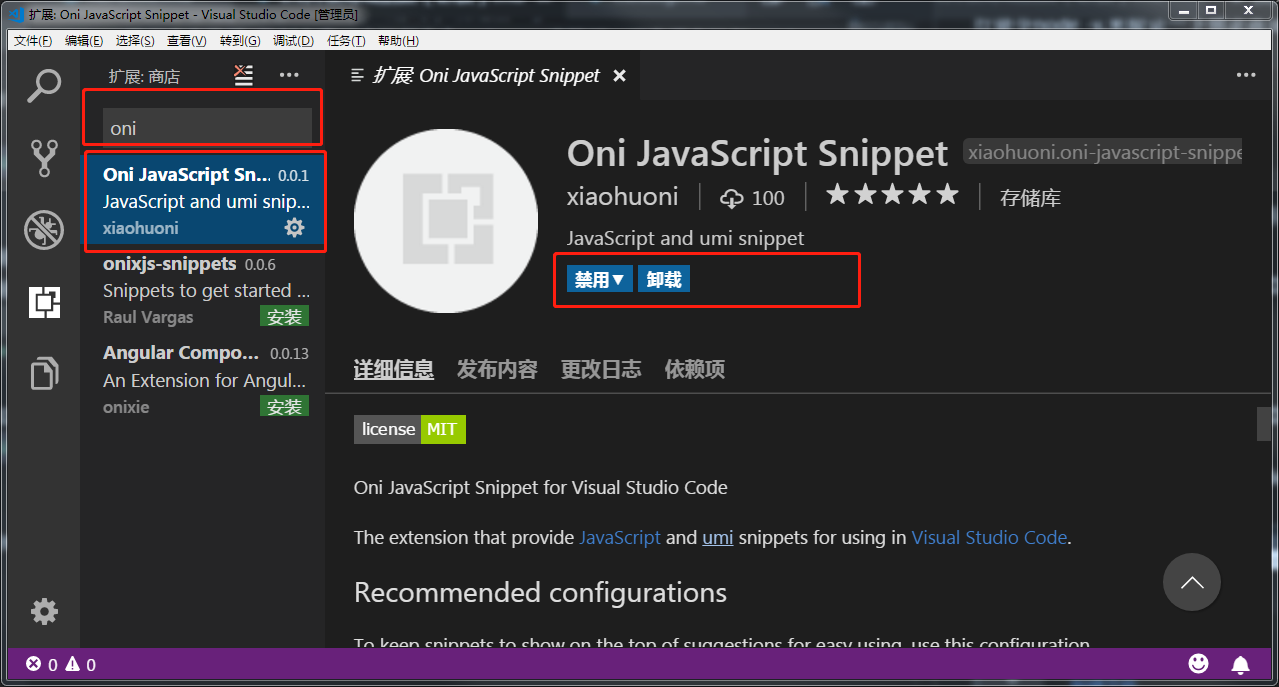
安装完 VS Code 之后,打开 VS Code ,在最左侧功能按钮中选中「扩展」,在搜索中,查找 “Oni”,选择 Oni JavaScript Snippet 并安装。


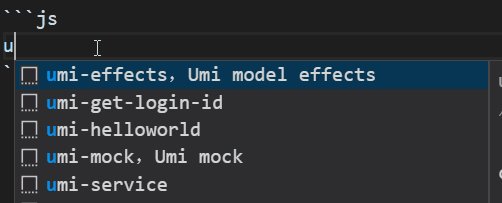
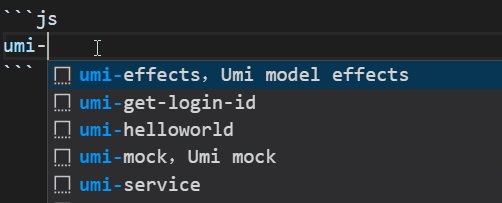
使用方法:

这个插件集成了很多umi的代码段,如果你发现有任何遗漏的,可以在 ISSUES 中讨论。
第四步 在 VS Code 中使用命令行
打开 VS Code,使用快捷键 `Ctrl + `` (键盘 Esc 下面,数字 1 左边的键),即可打开「终端」。
如果你的电脑上存在热键冲突,无法正确打开,那么你可以右键单击项目目录区域,选择「在终端中打开」。

具体的使用我们会在后面的章节中提到。

