信息设计、信息图形设计、数据新闻设计到底有什么样的关系?
首先,我们要搞明白为什么大家都爱看信息设计?
- 信息爆炸,太多东西看不过来:我们需要简单明了的信息传递方式,更快获取信息。
- 我们非常依赖自己的眼睛:人是一种视觉倾向的动物,习惯优先通过视觉获取信息。如何通过视觉形式传递信息给大家,这是我们现在在做的一件事情。
- 与大段文字相比,图表显得效率高:我们看见图标只需要150毫秒,看懂它需要100毫秒;但文字耗费时间较长。
- 不爱看字是一种阅读习惯:有研究发现,彩色图片可以将人们的阅读意愿提高近80%。
- 图表很容易记得:人们对自己听到的事情只记得10%,在纸上读过的东西记得20%,对自己看到的东西记得80%。
对于这样一个信息爆炸的时代,我们产生了新的学科门类:
信息设计(Information Design):用合理的设计方法,分析并组织数据信息,让数据和信息以合理的方式传播,让复杂难懂的数据易于理解。
信息图形设计(Infographic Design):信息图形,Infographic就是Information + Graphic的组合,透过图像的力量让生硬的数据显出数据和生命力,也让读者可以轻松的理解并在脑海中留下印象。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成,使信息更高效地传递。
数据新闻设计(Data Journalism Design):从信息设计的角度来讲,信息设计在新闻传播领域的一个重要表现形式,它是以新闻为设计素材,将新闻事件通过图形设计的手段,使其内容更加易于理解,信息更加明确、有条理和有针对性,呈现方式更加生动、有趣、直观。
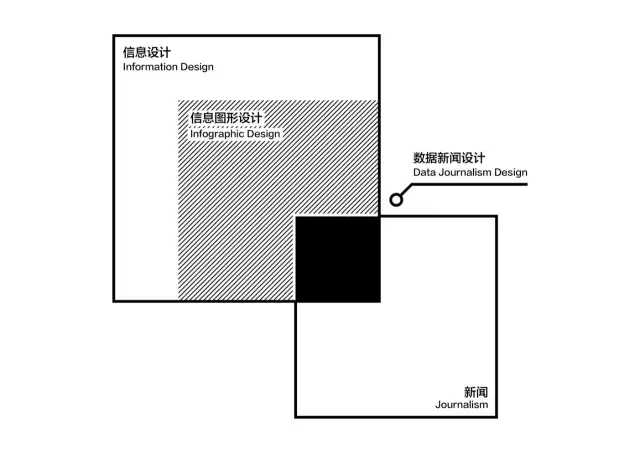
它们的关系如下:

信息设计是一门跨专业新兴学科。它的内容是信息,当然也包含新闻;同时表现手段也是跨学科的,用任何设计手段来进行信息的呈现,把信息有效的进行传递可以是动态的,也可以是影像的,可以是交互的,也可以是展现空间的。
2
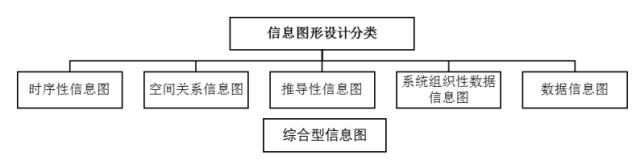
信息图形设计分类
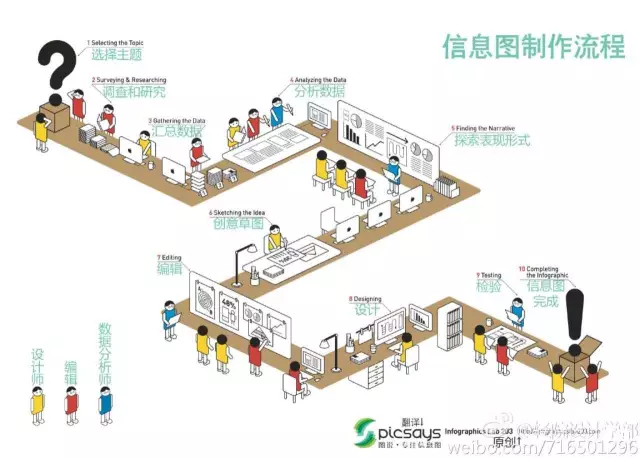
信息图形设计流程
分类
组合这些信息图的元素包括:图解、图表、表格、列表、地图、图形等。
以下是一些案例:
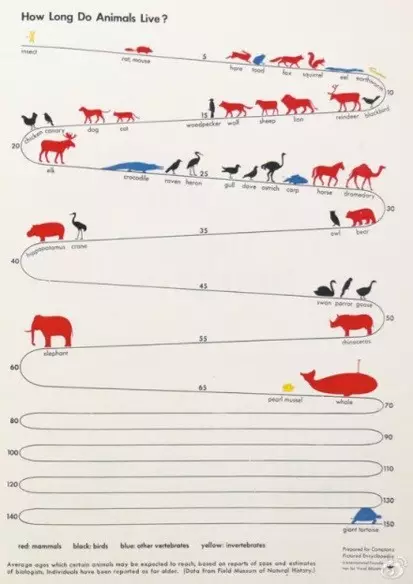
时间序列图
动物的寿命:上个世纪的图,运用弹簧性时间轴作为底图,不同颜色代表不同种类的动物,用前后排序表现寿命的长度。传统做法通常使用表格,读者很难进行对比,比如难以直观比较第1种动物和第99种动物的寿命长短。而这样的信息图既有趣味又能传递信息。
空间关系图
伦敦地铁图:1925年电气工程师哈里·贝克将电路图的元素加入地铁图中。这张图比伦敦地铁还出名,是交通图的经典代表,鉴定了交通图的基础。今天几乎全世界所有的交通图都是这张图的翻版。

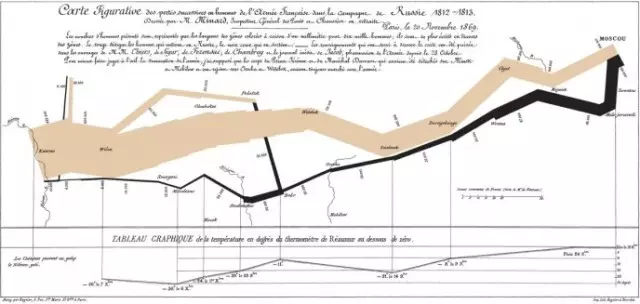
拿破仑东征莫斯科:这是非常经典的一张图,产生于1865年,可以称为是信息图的鼻祖,主要通过河流、地标、城市来呈现地理位置。行军路线是呈现在地图上的一个行为,同时加了其他变量,如军队数量、位置、饥饿程度以及气候,对比则可以看出拿破仑的战略决策。
推导性信息图
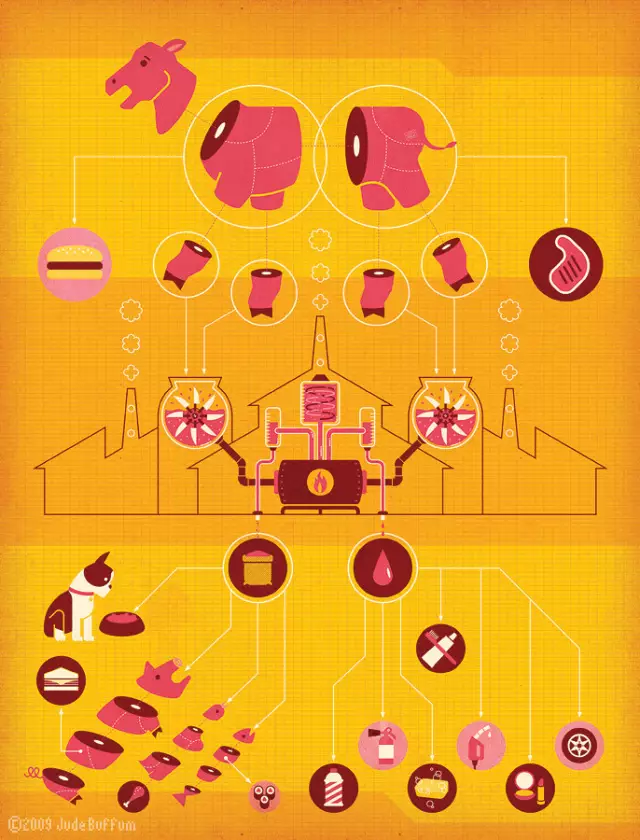
牛能拿来干嘛:用一个很有趣的图展现了一个血腥的故事。把牛进行拆解,前半部分做汉堡,后边部分做牛排。一部分被作为饲料,还有化工产品等其他工序。这张图人人都能看懂,把一些复杂枯燥血腥的图,用巧妙的语言、信息可视化让人更容易接受。
数据信息图
其实是基于饼图、柱状图等进行制作,这些数据图的基础一直都在,只是现在的作图软件发生改变。
有些数据图很美,但我们有时会面临这样的情况:当把大量数据变成复杂的数据图后,有时候会不方便阅读。再者,前期数据整理工作非常大,找数据经常是很困难的事情,有些数据是不真实的或者存在数据缺失。所以,如何把数据更佳准确、有效、快捷地提供给阅读者,是数据信息图设计需要探索的地方。
综合类信息图
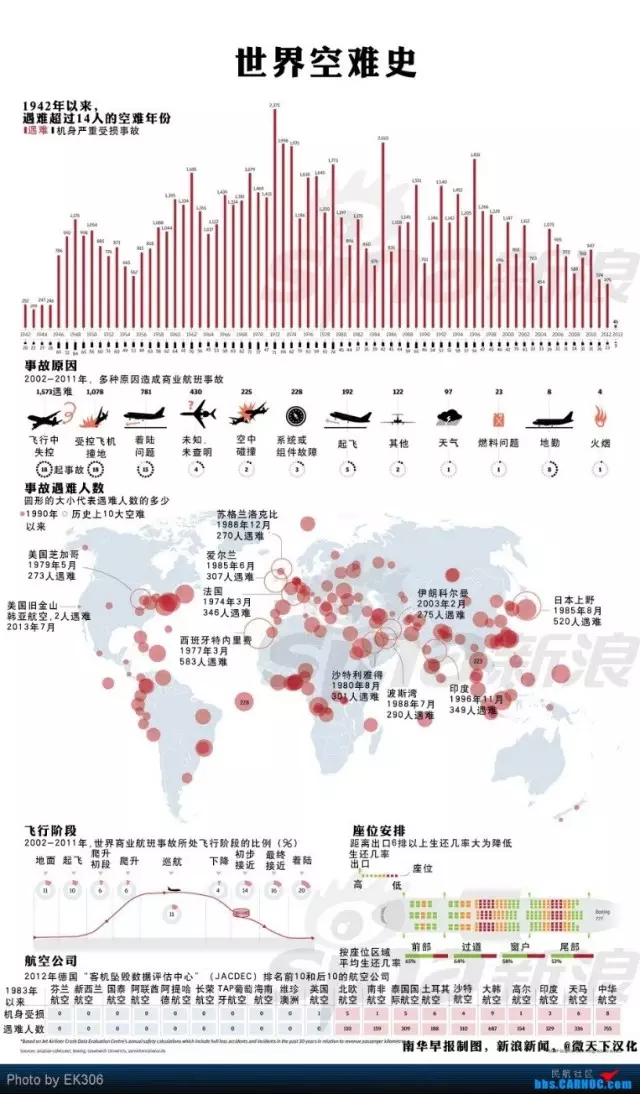
世界空难史:既包括时间,又包括空间,还有柱状图、折线图、表格等;运用图解、图形等形式来展示世界空难状态,非常丰富。
综合图最容易出现的问题:
①做出的数据图,为分类而选择太多不同颜色,出现“彩虹图”。建议向一个色系倾斜;
②在同一张图中,图标风格迥异。
设计流程
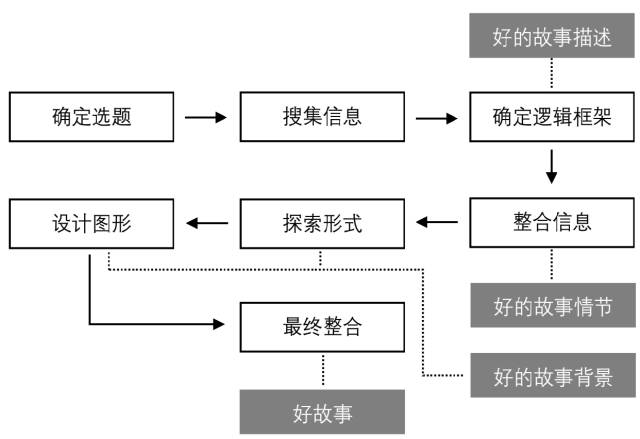
结合信息图制作和讲故事的逻辑,设计好的信息图流程是这样的:首先需要确定选题、搜集信息、确定逻辑框架——这一步非常重要,是找到好的故事描述;接下来整合信息,找到好的故事情节;探索形式和设计图形,这是为了好的故事背景;最终整合成为好故事。
这张图把信息图制作的流程讲得很清晰,但我个人觉得两点可以讨论:
(1)汇总完数据后,应该先探索形式,再去分析数据。当你不确定怎样描述时,如何选择数据呢?
(2)图中黄色代表设计师,出现最多,但实际上,一张信息图需要这三类人结合,尤其是编辑和设计师的结合。如果做交互的话,还要加上技术。
团队工作,必须需要大家一起讨论。在业界,很少出现全能型人才,因此高校教学时,可以让大家小组作业。而让学生单独完成作业时考虑的是:让学生知道团队里的其他人在做什么,或者说需要什么技能。
再看更多案例:
好的故事情节与描述
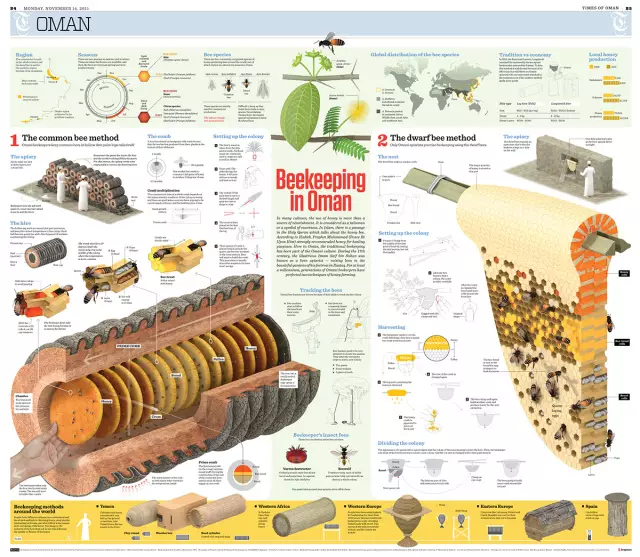
阿曼蜂巢图:阿曼以出产蜂蜜闻名。这张图介绍了阿曼的蜂巢,包括蜂巢的结构、蜜蜂的活动等信息。这张图很重要的特征:主次关系在这张图很明确,信息量很大。
它的制作过程:
(1)先列出信息,再扩散思考,需要了解哪些内容
(2)探索形式
(3)找出实物,收集信息,拍照整理
(4)整合信息,梳理并制作
我们在作图时,要选择一个主图。这张图不但能突出主题,并且这张图最大量地包含信息或者最能引申出其他信息。切记不要觉得什么都重要,什么都往上面放。
信息图和作文是一样的道理,有主次区别,重点部分会大段进行描绘,其他部分一笔带过。我们需要去培养学生这种意识,学会主次关系在图形上是如何进行表现的。经常会出现一些什么都抓的信息图,这样的信息图反而不吸引人。
好的故事背景
蓝印花布:这张图是一种扎染——蓝印花布的制作工艺流程。最早的草图是一条河,一个女孩在洗衣服,沿着河呈现蓝印花布的制作过程。这样做没有问题,但比较无聊。
目前看到的完稿是以蓝印花布作为背景,蓝印花布相对比较规则,把生产制作流程放进来;反映生产流程的时候,又把蓝印花布的元素带入进去,两者相互结合。我们做图需要把人带入到这种意境中去。(陈皓老师学生李培兰作品)
3
数据新闻中的教与学
这是我教学以来,自己总结出来的需要注意的几点:
培养图形叙事的意识
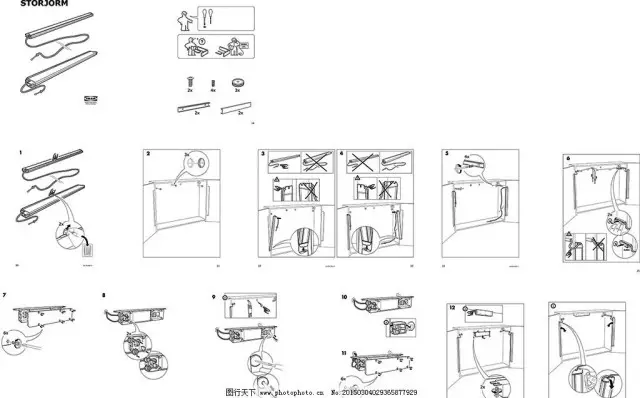
宜家说明书:简单明了,不同国家的人都可以看懂,节省不同语言纸质说明书的成本。
信息图把文字转为图形,需要培养一种意识:图形语言没有语言障碍,可以作为通用语言。如果我们只把图形当做图标来看,就缺失了意义。
建立对于数据信息描述的逻辑
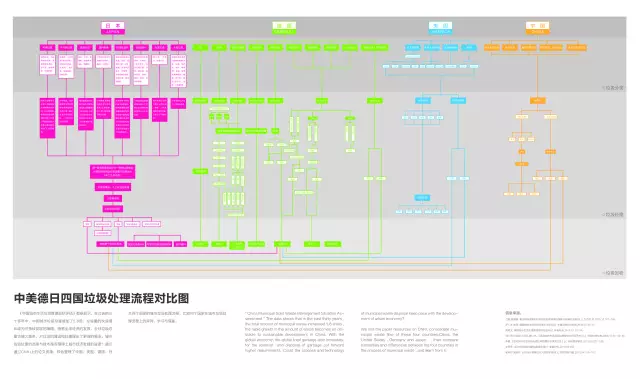
中美德日四国垃圾处理流程对比图:逻辑清晰,四个国家处理垃圾的流程对比,比单独呈现一个国家的垃圾处理过程更能展现问题,帮助人们反思社会问题。(陈皓老师学生刘瑶团队作品)
所谓逻辑,包含不同的内容:时间、地点、对比、推导等。确定一个好的逻辑,对于做整个信息图事半功倍。做信息图时,我们要思考:以什么样的角度、内容、切入点以达到最好的效果。
训练发散性思维能力
雾霾系列图表:该信息图从各个角度来阐述雾霾的情况,十大城市半年情况、南京AQI指数、心血管系统、N95口罩。我们都知道雾霾严重,单看数字不够直观。而这个图表尽量去告诉背后的一些故事,比如如何防治等。(陈皓老师学生徐璐璐团队作品)
我们现在的知识结构已经不满足于知道表象,更想挖掘事件背后的逻辑。现在我们看新闻,不只是一个新闻点,而是扩展成为一条线,再到面。因此这需要发散性思维能力。
注意这些思维能够扩散成哪些点,最终达到什么。比如一个网球,作为体育运动项目,它有规则(时间轴);与场地相结合:场地的尺寸、网球尺寸、材料、球拍尺寸材料;还有比赛,明星,历史,奖杯,每个比赛的冠军,和其他比赛项目的对比,如与羽毛球对比等等……
扩散性思维不仅是扩散知识点、知识面,还可以在形式上进行扩散。信息表是一个跨界的专业,不单单是内容上,还有形式上,这就是其中一个例子。
提高信息整合和图形设计综合能力
IS发展图:这个毕业作品包含了IS的历程、组织、袭击、重要头目、国家反应、三个重要恐怖事件(布鲁塞尔恐怖事件等),同时它展示了伊斯兰国的石油,俄罗斯和美国的打击行动……所有的资料都同步收集,学生坚持到交作业的前一天。(陈皓老师学生伍一帆团队作品)
我们到底教学生什么?
在信息图形设计中,我们应重想法和方法的教导,而减少技法上的教学。
想法:
想法指如何更加准确、生动、有趣、快捷地对信息数据进行传播以及其传播的途径和形式的选择运用。
方法:
如何更好地进行数据搜集,确立逻辑,整合信息数据和最终呈现这一过程,以及其中的思考方向和思维模式。
技法:
技法,在信息图形设计中主要指运用软件制作,我觉得在教学过程中使用大量的时间进行软件的教学是欠妥的。最早我们做数据信息图。先是用Excel,后来大家用AI来绘制,这两年数据可视化软件特别多,只要我们把数据整理好,在这些软件里面,我们可以选择变量、模板以及不同的颜色、字体,数据图就产生了。
如今软件更新很快,会替代你之前做的事情。以前1个小时完成的,现在10分钟可以完成,所以把精力花费到软件上面是一个不明智的选择,要在想法和方法上多花功夫。但是,有些老师有疑问:不教,如何交作业呢?我觉得可以简单讲一下,比如这门课10个课时,一个课程时间来讲。而且每次改作业,不要每次都在纠正软件问题;更多时间应该停留在想法和方法上。对于一个软件来讲,我们能教的也只是冰山一角,而往往好的创意想法是可以大大弥补软件上的不足。
推荐书目
《最简单的图形与最复杂的信息》,黄慧敏著,出版社:浙江人民出版社
《图解力—跟顶级设计师学作信息图》,(日)木村博之,译者:吴晓芬、顾毅,人民邮电出版
《不只是美:信息图标设计原理与经典案例》,Alberto Cairo编著,出版社:人民邮电出版社
《数据新闻设计》,刘义昆、董朝编著,姜军、吴宝强译,出版社:广西师范大学出版社

