我们每个人既是数据的生产者,也是数据的使用者,然而初次获取和存储的原始数据杂乱无章、信息冗余、价值较低。
要想数据达到生动有趣、让人一目了然、豁然开朗的效果,就需要借助数据可视化。
经典案例
18世纪前:萌芽时期
-罗马地图 Tabula Peutinger 公元前366-335

这张地图是13世纪时的罗马帝国的公路网布局图,用图标来表示目的地,线条表示路线。是一张内容非常丰富的信息图。
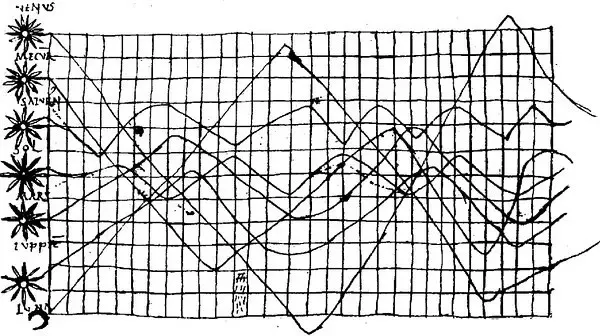
-行星轨迹 无名 公元950

此图由一位不知名的天文学家创作,描绘的内容有很多猜测,比较靠谱的一种说法是它描绘了行星随着时间的变化而变化的轨迹,这幅作品中,包含了很多现代统计图形元素,例如坐标轴,网格,时间序列。
18世纪:初露锋芒
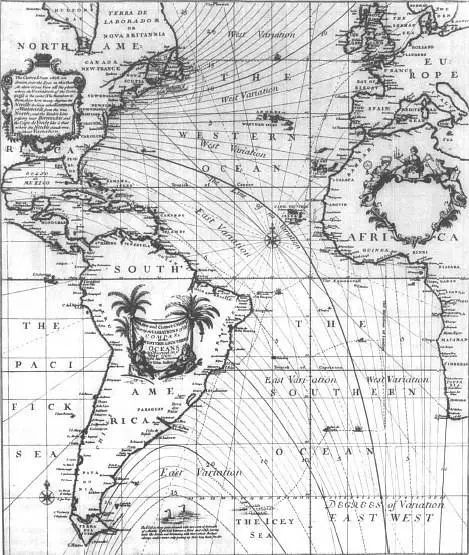
-磁偏角 哈雷 1702

此图是著名的天文学家哈雷所创作,其亮点是在地图的网格上用等值线标注了磁偏角。
19世纪-20世纪前期:黄金时代
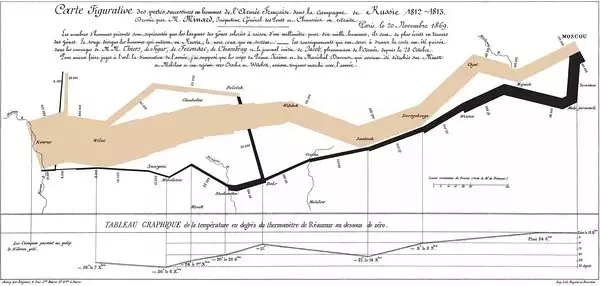
-俄法战争 CharlesMinard 1812

巴黎工程师CharlesMinard用信息图的方式展示了1812年拿破仑大军征服莫斯科的艰苦旅程,信息图中的黑色粗线显示了极端天气如何影响拿破仑的军队,80%的士兵都冻死在路上。
-伦敦霍乱John Snow 1854

1854年伦敦爆发霍乱,John Snow医生统计每户的病亡人数,并用散点图在地图上进行标注,分析发现,大多数病例的住所都围绕在BroadStreet水泵附近,于是移掉了BroadStreet水泵的把手,霍乱最终得到控制。
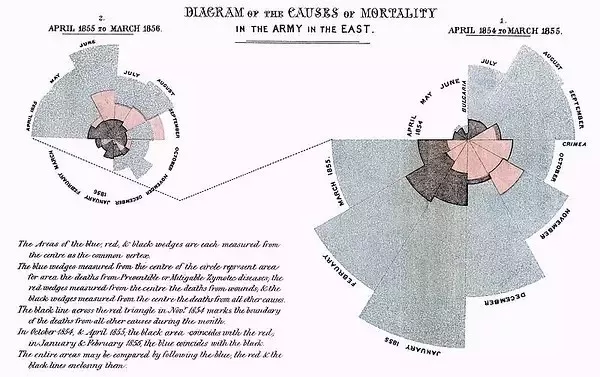
-南丁格尔玫瑰图 FlorenceNightingale 1858

著名护理人员南丁格尔在克里米亚战争后统计了英军伤亡人数,用数据图表的方式展示了伤亡情况,图中的三种颜色表示三种不同的死亡情况,蓝色和灰色是可预防的疾病导致的死亡。
-伦敦地铁图 HarryBeck 1931

Harry Beck在设计图中脱离真实地理位置的束缚,忽略各车站的精确位置,以相似的间隔来进行标注,并将45度和90度的电路图布局带入地铁路线图当中,整个地铁线路网显得清楚明了、次序井然。
20世纪后期-21世纪:日新月异
-探索华盛顿邮政数据库的学校枪击案

华盛顿邮报统计了从2000年开始,校园枪击案的数量,每一个点代表10名遭受枪击案威胁的孩子。
链接:Analysis | More than 210,000 students have experienced gun violence at schoolsince Columbine
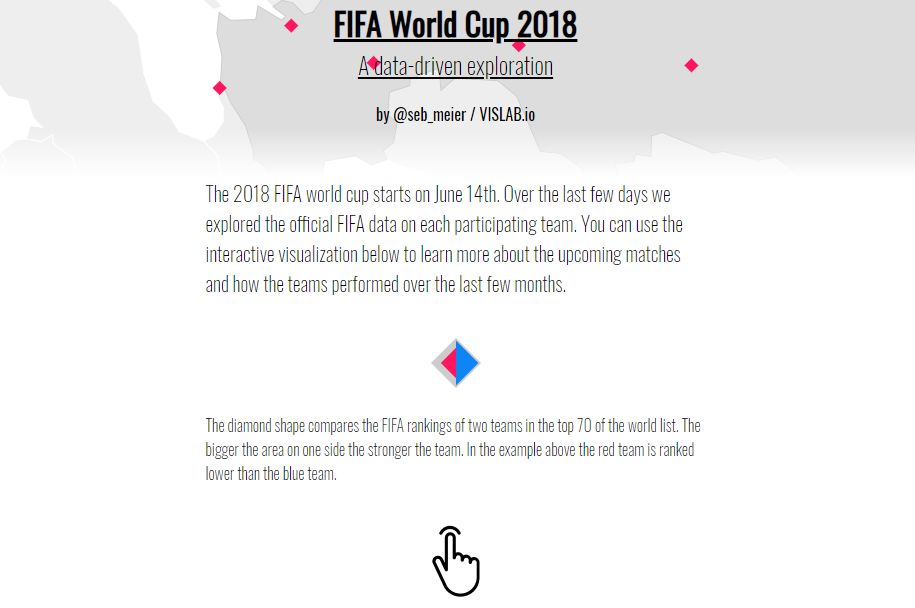
-世界杯预测

钻石形状是根据球队国际足联排名进行对比,一侧的面积越大, 团队就越强壮

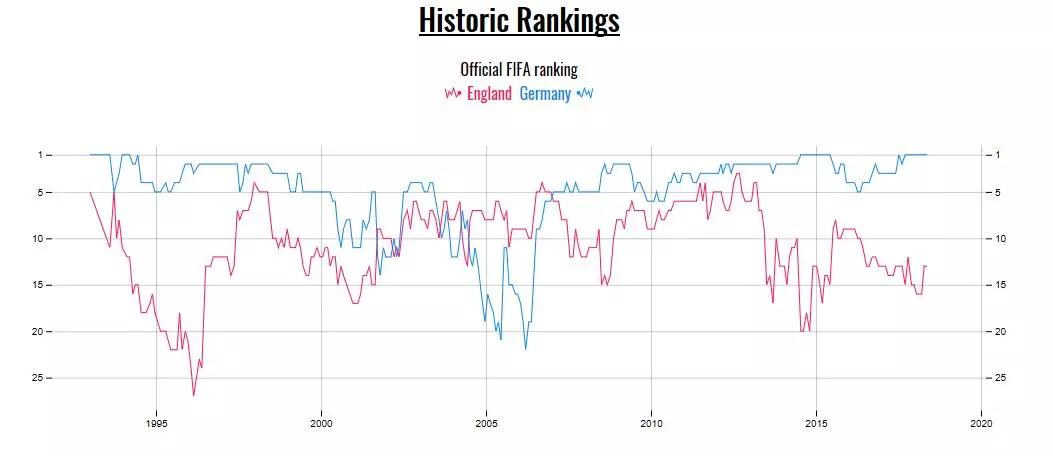
世界杯,德国和英国的排名曲线
探索了每个参与团队的国际足联官方数据,利用交互式可视化来详细了解即将到来的比赛以及团队在过去几个月中的表现。
链接:https://www.vislab.io/projects/world-cup/
-音乐家的一生

这是一个关于“黑暗王子”迈尔斯·戴维斯的页面次数统计的可视化作品,用来展示这个音乐家留给后人关于音乐方面的遗产。滚动右边的文字,左边固定的数据图也会根据内容随之变化。
链接:http://polygraph.cool/miles/
-风雨气温图

即时显示世界各地天气的总趋势,左侧是一些关于气候的不同维度。选择不同的维度,地图会根据位置的情况来进行展示,呈现出色彩丰富的可视化作品。
链接:https://www.ventusky.com/?p=44;7;1&l=temperature
优秀书单
从零开始,感受数据可视化之美,几本可视化入门书籍为你讲述数据的故事,展现可视化所能实现的功能,以及如何使用数据可视化来改变世界。

《数据可视化之美》
Julie Steele
20多位来自各行业的可视化专家展示他们如何在各自的领域展开工作,涉及文字云,交通图谱,信息设计,生物医学上的应用等,利用可视化进行数据描述,揭示数据中的复杂信息。

《鲜活的数据》
Nathan Yau
根据数据可视化工作流程,从数据获取开始,到数据格式化,介绍了数十种图表方法,打开数据可视化的思维大门。

《数据可视化》
陈为
介绍数据可视化的定义、方法、效用和工具,是可视化研究和可视化工具使用的参考指南。

《大数据》
徐子沛
讲述大数据时代的趋势,以及这个时代给个人、企业和社会带来的诸多挑战,引领了中国社会对大数据战略、数据治国和开放数据的讨论。

《图解力》
柏承能
结合丰富的案例,分别介绍了信息图设计的72个技巧和需要注意的问题。

《The VisualDisplay of Quantitative Information》
Edward R. Tufte
关于统计图形,图表,表格的经典著作,详细分析如何显示数据的准确,有效,快速分析。

《最简单的图形与最复杂的信息》
黄慧敏
将数据分析和图形制作巧妙地结合在一起,清晰、有效地告诉我们如何将纷繁复杂的图形和陈述报告变得既简单又有表现力,实操性很强,且易于理解。

《Now you see it》
Sephen Few
介绍了一些开创性理念,从以视频游戏为基础的学校到通过虚拟环境培训员工的公司,为新的工作和学习方式开辟大门。书中大部分案例使用Tableau制作。

《Visualize This》
flowing data
解释了如何收集、分析和格式化数据, 介绍关于可视化的工具如 ActionScript、Flash 库、PHP 和JavaScript, 以及用于设计用于打印的图形的工具,然后设计高质量的图形。

《Getting Startedwith Processing》
Casey Reas/ Ben FryC
以创意和有趣的项目将你带入基本编程,学习到如何使用代码来创建图形、动画和交互式图形。

《Algorithms forVisual Design Using the Processing Language》
Kostas Terzidis
涵盖结构化形状、实体几何、网络和数据库、物理计算、图像处理、图形用户界面等主题,提供的一系列通用过程可作为构建块来进行实验和探索。

《Computer Graphics 》
James D. Foley/ Andries van Dam / Steven K. Feiner / John F. Hughes
介绍2D和3D图形中的重要算法,如何对微妙的特殊情况进行仔细观察,以及几何变换和视图的数学原理。

《R in Action》
Robert I. Kabacoff
R in action呈现了 R 系统和用例,覆盖范围包括数据挖掘方法、Rs 广泛的图形环境、有用的附加模块, 以及如何将 R 与其他软件平台和数据管理系统进行接口。
网站资源
除了书籍,一些优秀的数据可视化网站博客也将为你打开可视化的大门。
Visualising Data
**
Visualingsing data 由Andy Kirk创建,涵盖了可视化技术、软件资源和应用实践等方面的内容,定期更新可视化方面的技术最新知识,盘点可视化领域的重要发展。
链接:visualisingdata.com/
Visual Business Intelligence
**
Visual Business Intelligence 是由Stephen Few发起的和商业图表相关的一个博客,介绍商业图表可视化的案例、设计经验,评论可视化的趋势和资源。
链接:http://www.perceptualedge.com/blog/
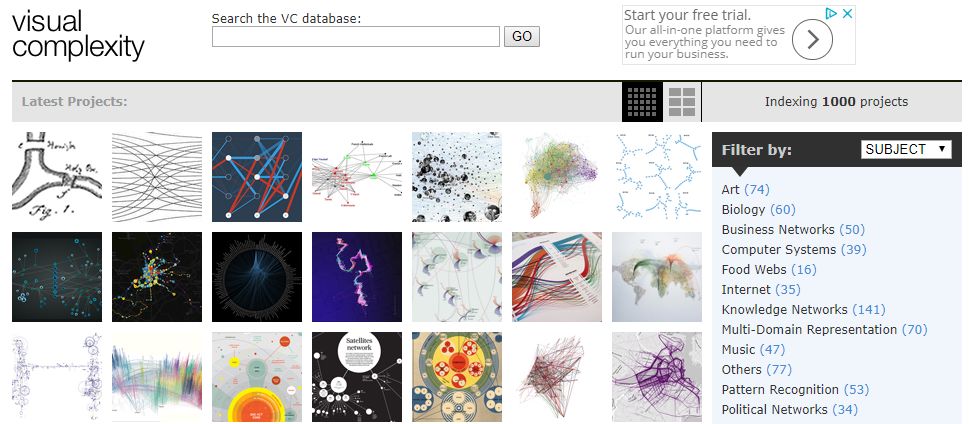
Visual complexity
**
visual complexity致力于研究复杂网络的可视化方法和原则,创建者是Manuel Lima,首页将大量的项目图表制成缩略图,便于对海量的信息进行检索,博主还录入了数据可视化相关的书目,你可以自由探索你想要的数据可视化世界。
链接:http://www.visualcomplexity.com/
Cool Infographics
**
Randy Krum 创造的Cool Infographics 有趣、丰富,将网页、杂志和报纸等多个渠道中的各种数据可视化和信息图展示出来,在满屏的标签云中,只要你想得到的都能在其中找到。
链接:http://www.coolinfographics.com/
The Pudding
**
The Pudding结合数据新闻、可视化和网络工程,聚焦创意和互动性的可视化文章。其作者兼工程师同时还在“How To”文章板块中发表系列文章来记录自己使用的工具和方法,供大家学习。
链接:https://pudding.cool/
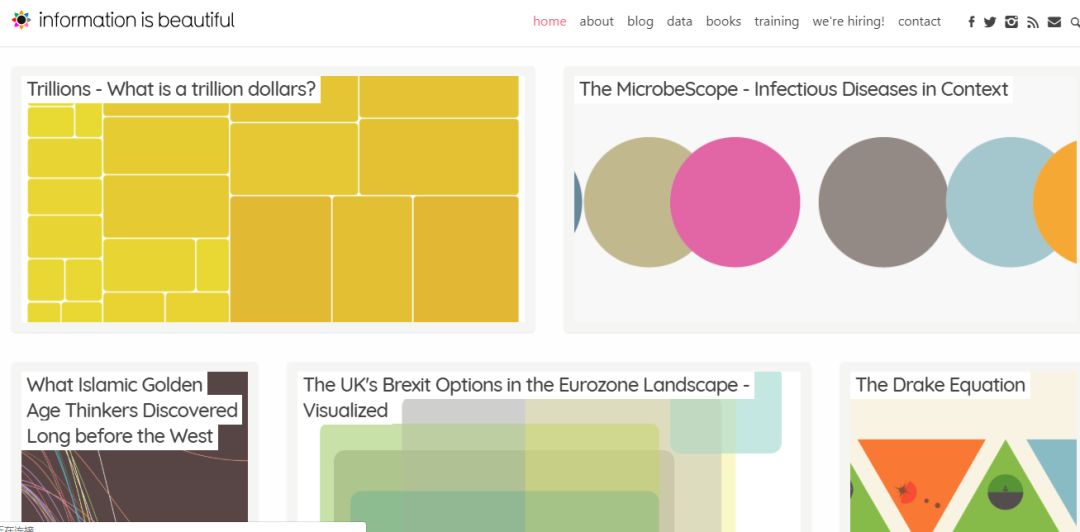
Information is beautiful
**
Information is beautiful 是David McCandless的可视化网站,网站把统计数据、调查结果做成各类图表,专注于信息图以及信息图相关工具,网站还征集可视化爱好者们的作品并进行评选。
网址:https://informationisbeautiful.net/
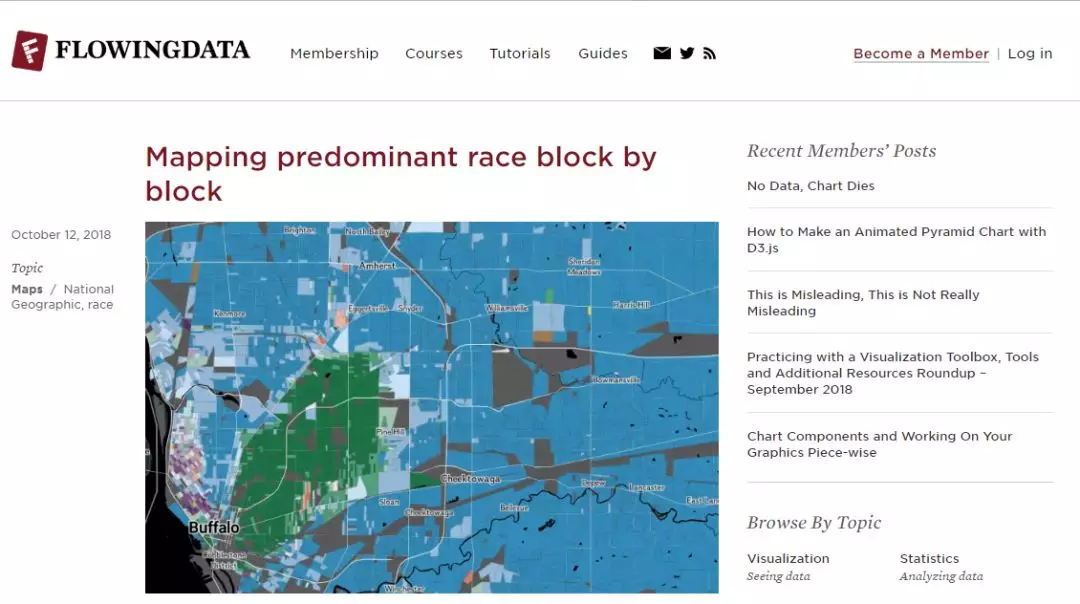
Flowingdata

Flowingdata 是可视化专家Nathan Yau 建立的著名的可视化案例网站,每天分享一个话题,提供一些有趣实用的图标,并加以解释。
链接:http://flowingdata.com/
FILWD
**
FILWD (Fell in love with data)由Enrico Bertini 创建,几乎不分享可视化的案例和资讯,致力于可视化方面的分析和研究。
链接:http://fellinlovewithdata.com/
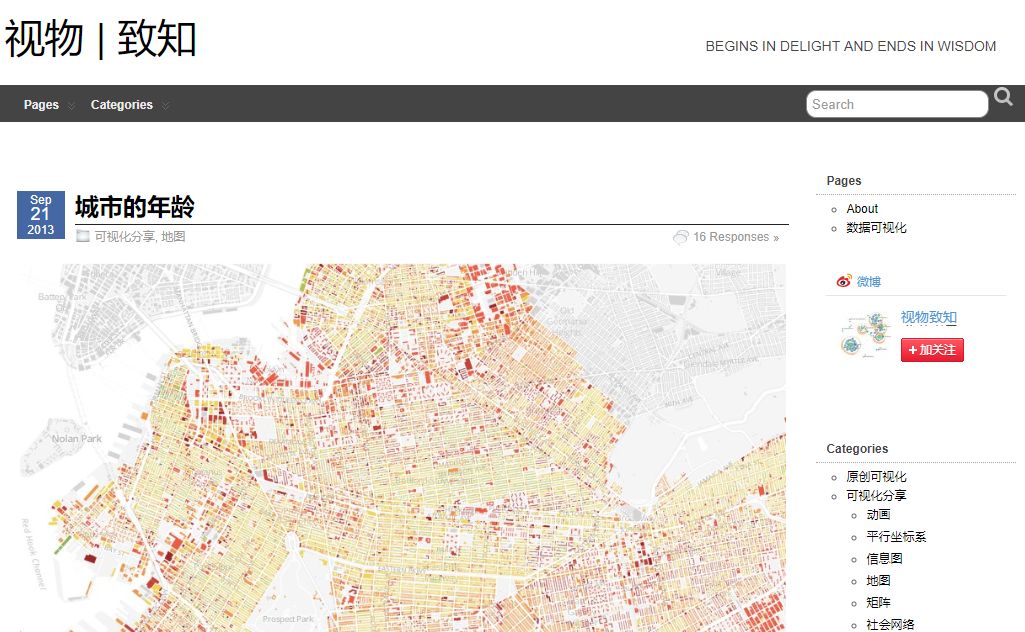
视物 | 致知
**
视物 | 致知是一群热爱信息可视化和数据分析的程序员建立的可视化中文站点,分享最新的可视化案例和经验。
链接:http://www.vizinsight.com/
visualizing

内容丰富的可视化社区,任何人都可以参与可视化作品的分享、评论,visualizing还提供来自非政府组织,政府和其他来源的新数据集,并开展了全球系列学生数据竞赛。
链接:https://www.visualizing.org/
Many Eyes
**

Many Eyes 是IBM的免费在线数据可视化工具,拥有一个很大的图库,在创建自己的可视化数据的同时,你还可浏览别人的作品。
链接:http://www-958.ibm.com/software/data/cognos/manyeyes/
Simple Complexity
**
Simple Complexity 展示了一些最新的案例和事件,可以参与讨论与分析,作者对一些信息图表提出的改进建议也可以让你受益良多。
链接:http://simplecomplexity.net/
Behance Network
**
Behance Network提供来至全球各地的各个领域的图示和图表,按话题分类,易于检索,设计精美,涉及广泛。
链接:http://www.behance.net/?page=1&time=all&location=
Good Magazine
**
Good Magazine 推荐了一些极有趣的原创图表,以信息图的方式来诠释最新的社会动态或大事件,还会传播一些实用性的技巧。
链接:http://www.good.is/magazine
网易数读
**
网易数读是网易新闻频道的创新栏目,它结合新闻热点,用数据说话,并用可视化的方式将数据展现出来,为你提供轻量化的阅读体验。
链接:http://data.163.com/special/datablog/
艾瑞咨询

艾瑞咨询致力于大数据平台的建设,其研究报告融合众多行业资源,为业内人士提供更丰富的产业资讯,数据、报告大多以信息图表的方式呈现。
链接:http://www.iresearch.com.cn/report.shtml
企鹅智酷

企鹅智酷” 是腾讯科技旗下互联网产业趋势研究、案例与数据分析的专业机构。 基于腾讯海量用户基础和大数据优势,不断优化分析模型,紧扣热点趋势,提供具备大数据支撑和专业洞察力的行业研究报告产品。
链接:http://tech.qq.com/biznext/home.html
实用工具
工欲善其事,必先利其器,一个好的数据可视化作品,应当具备三个要素:真实、目的性和美感,做好这三点离不开优秀的数据可视化工具。
非编程语言工具
01. **Tableau
Tableau是一个简单的、使用友好的用来迅速创建交互式可视化数据,并将它们嵌入你网站的工具。设计的目的是能由开发者、或无开发经验的人使用,例如博主、记者、研究员、律师、教授和学生。
02. **Raw**

RAW 是一个开源数据可视化框架, 其目标是让每个人都很容易的进行复杂数据的可视化。
03. **Infogram**

Infogram 是一个易于使用的信息图和图表制作工具,你可以在线创建和共享美丽的信息图表、在线报告和交互式地图。
04.power bi
Power BI 是一套商业分析工具,可连接数百个数据源、简化数据准备并分析,生成数据图标,可以在 Web 和移动设备上使用。
05. **Visual.ly**
Visual.ly是一个能够简单地将信息图片化的工具,只要注册帐号就可以使用,入手简单,拥有调用Twitter和Facebook数据的接口,信息获取也极其方便。
06.** iCharts**
iCharts是一个在线数据可视化工具,被广泛运用于商业、经济、体育等领域的报告当中,icharts提供一些基本的交互式图表样式,还可以从谷歌文档中提取数据。
编程语言的可视化工具
-Javascript**
基于Javascript的开源数据库很多,下面列举几个比较经典的工具:
01.**D3.js
**
基于DOM,支持w3c的web标准,使用链式方法来创建可视化,代码可重用,路径生成方法(d3.svg.line()),给予了开发人员通过定义不同路径和属性来创建实用SVG的方法。
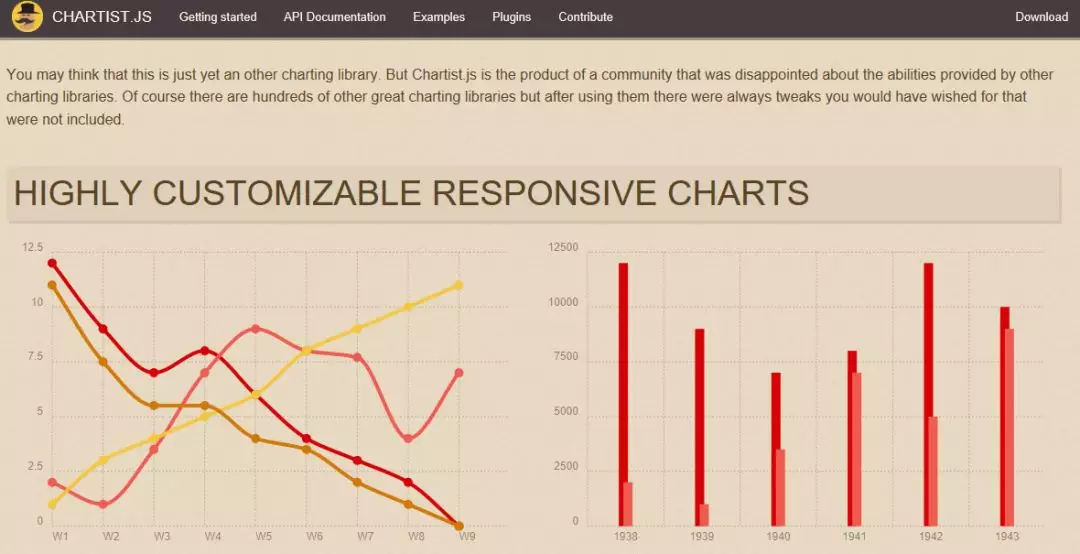
02.**chartist.js
简单而且实用的 JavaScript 图表生成工具,CSS与JavaScript分离,代码比较简洁,它支持 SVG 格式,图表数据转换灵活,同时也支持多种图表展现形式。
03.**Leaflet.js
Leaflet通过vector tiles分享渲染SVG的能力,支持Retina显示,能够解析数据形式,可以使用大量插件进行扩展, 具有美观、易于使用的特点。
04.**Polymaps.js
Polymaps是一个强大的资源库,可以创建地图的独特风格,使用SVG来生成互动的web地图,并且兼容浏览器。
05.**ECharts
ECharts是基于HTML5 Canvas的一个纯Javascript图表库,拥有拖拽重计算、制作数据视图、动态类型切换、值域漫游、多维度堆积等非常丰富的功能,提供直观,生动,可交互,可个性化定制的数据可视化图表。
-Python
01.**Matplotlib
Matplotlib 是一个 Python 2D 绘图库, 可在不同平台上以各种硬拷贝格式和交互环境生成出版物质量数据。Matplotlib 可用于 python 脚本、python 和 IPython shell、Jupyter 笔记本、web 应用程序服务器和四图形用户界面工具包。
02.**NodeBox
NodeBox是一个Mac OS X应用程序,可使用Python编程代码创建2D视觉效果(静态,动画或交互式),并将其导出为PDF或QuickTime影片。
02.**vaspy
**
vaspy是一个纯Python编写的处理VASP文件数据以及进行数据快速可视化的库,可以使用vaspy在命令lins中操作VASP文件,也可以编写自己的python脚本来处理VASP文件并可视化VASP数据。
- R语言
**
R拥有强大的社区和组件库,是一个非常复杂的工具,需要较长的学习实践
01.**ggplot2
ggplot2是R中用来绘制统计图形的最著名的工具包,基于图形语法,以声明方式来创建图形。
02.**rgl
rgl包是R的可视化设备系统,在GNU Public License下发布,使用OpenGL作为渲染后端。其核心是在R中做3D交互可视化。
03.**shiny
shiny是一个开源 R 包, 它提供了一个优雅而强大的 web 框架, 用于使用 r 构建 web 应用程序, 帮助您将分析转换为交互式 web 应用程序, 而无需使用 HTML、CSS 或 JavaScript 知识。

