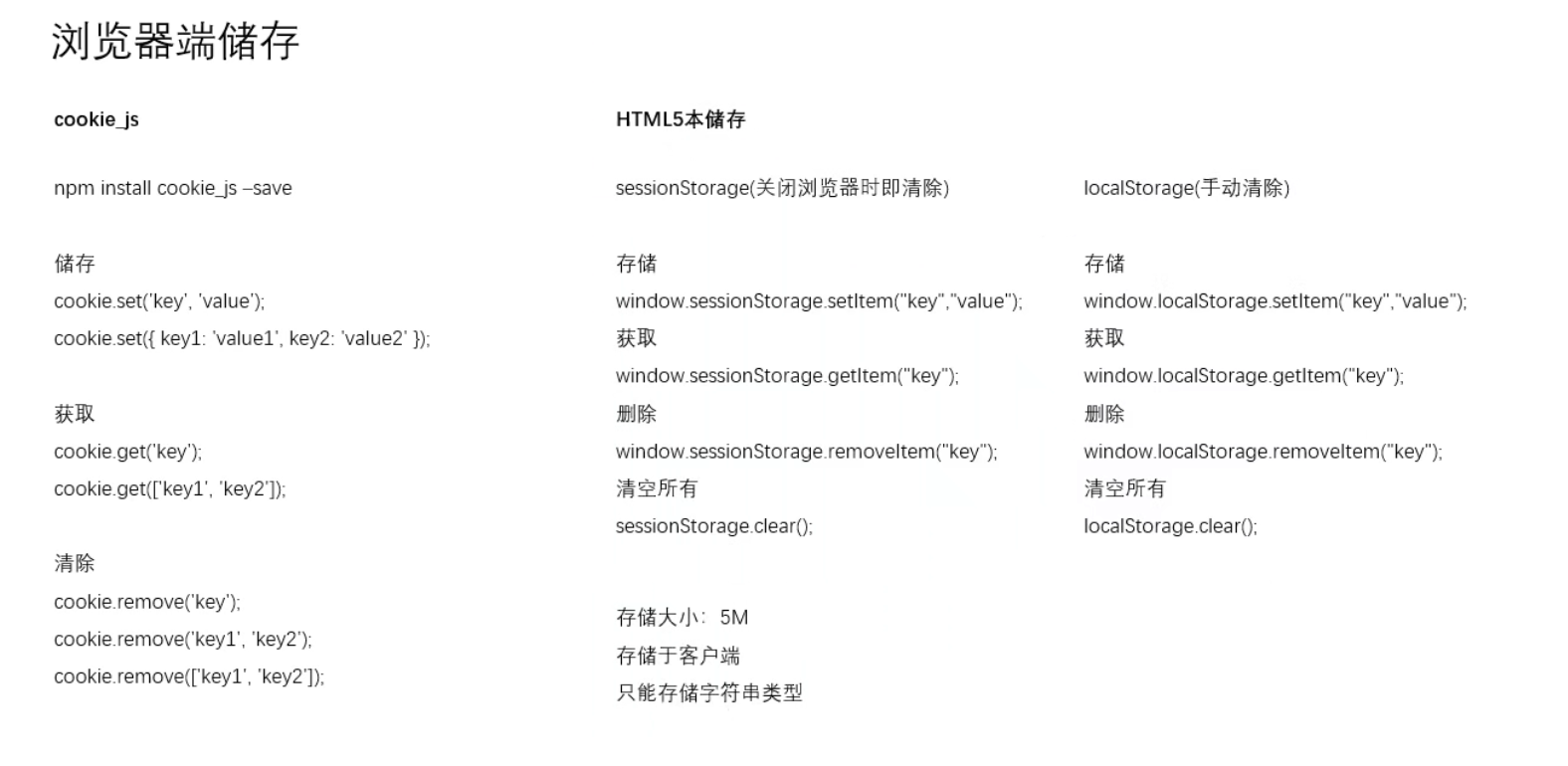
cookie:
使用场景:存放token
sessionStorage: 关闭浏览器清除,
使用场景:临时性的东西,比较简单的
localStorage:浏览器关闭 下次打开还存在,谷歌浏览器需要设置。
使用场景:长期性的东西,比如登录页面的10天免登录。
一、HTM5本存储

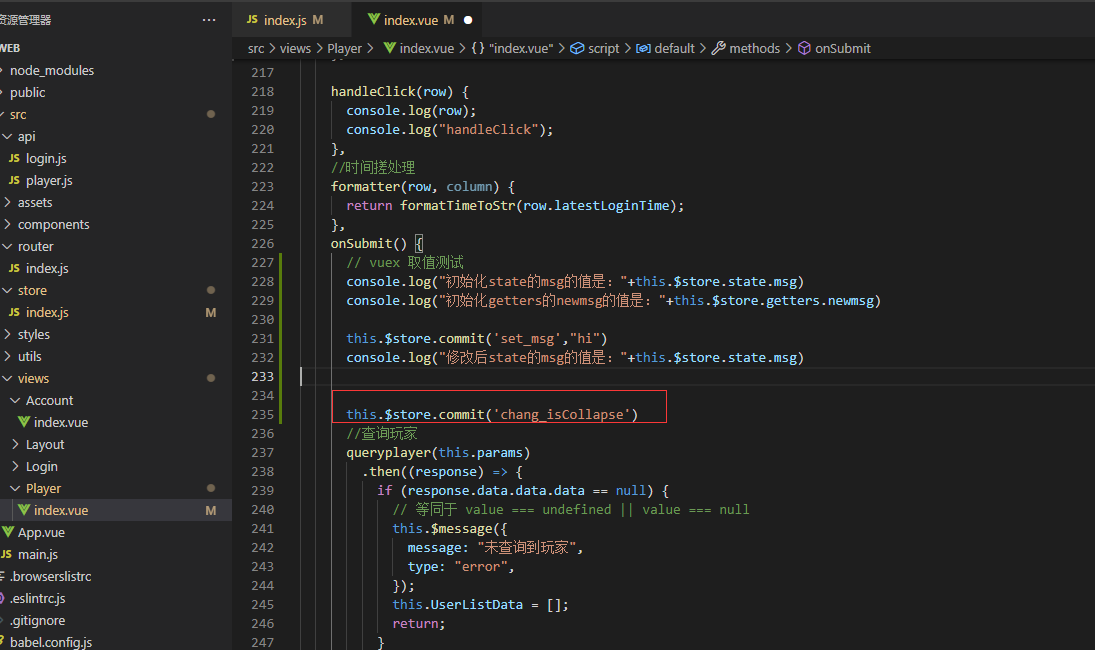
1.store/index.js新增 红色区域
import Vue from "vue";import Vuex from "vuex";Vue.use(Vuex);export default new Vuex.Store({state: {isCollapse: JSON.parse(sessionStorage.getItem("isCollapse")) || false,msg: "hello",},getters:{newmsg: state => state.msg + " world"},mutations: {//set_msg 是函数名,传参第一个参数是固定是state,第二个参数,是set_msg接受的参数放在value this.$store.commit('set_msg',"hi")set_msg(state,value){//修改msg的值为传参过的值state.msg = value},chang_isCollapse(state){state.isCollapse = !state.isCollapse//往Storage存入key isCollapsesessionStorage.setItem("isCollapse",JSON.stringify(state.isCollapse))}},actions: {},modules: {},});
2.其他vue文件调用
this.$store.commit('chang_isCollapse')
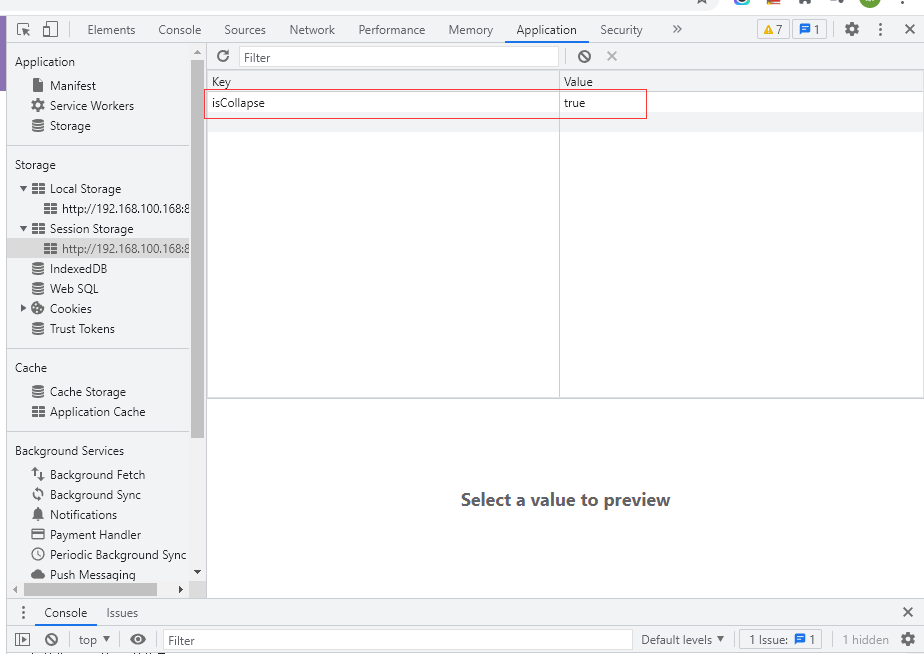
3.浏览器验证
当触发chang_isCollapse方法,就会存值,再次触发就会变为false。
通过这样的方法,刷新浏览器,前段vuex合理调用,即使网页刷新,页面数据还是仍然存在。
 二、cookie_js
二、cookie_js
官方文档地址:https://www.npmjs.com/package/cookie_js
1.安装cookie_js
npm install cookie_js
vue文件引用,并设置
import Cookie from "cookie_js"; Cookie.set("token","123456")3.验证


