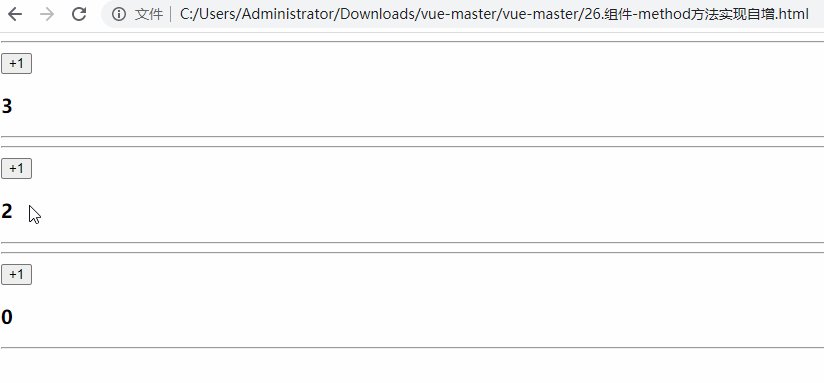
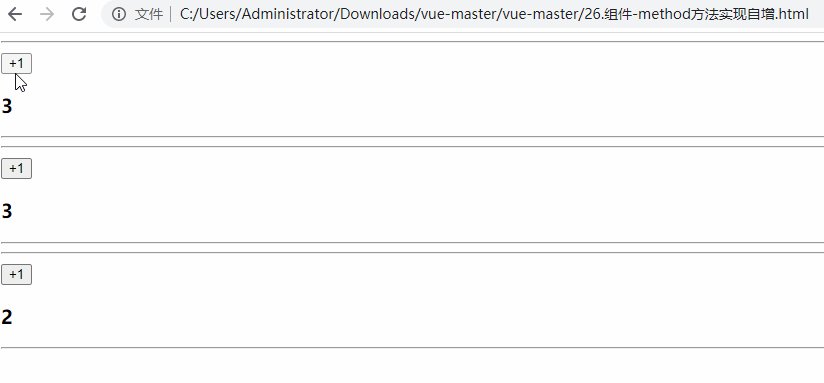
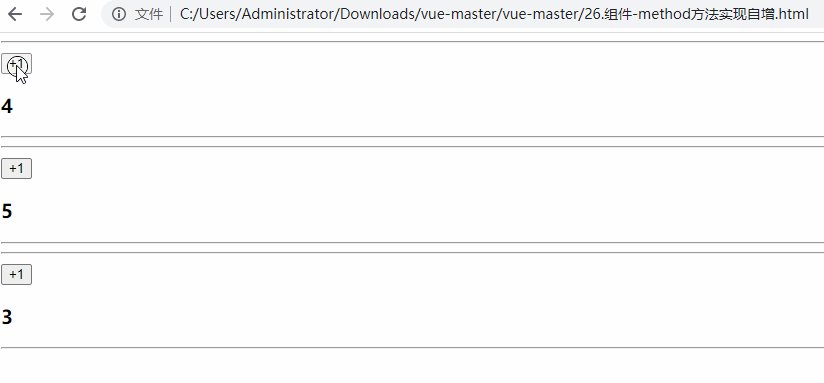
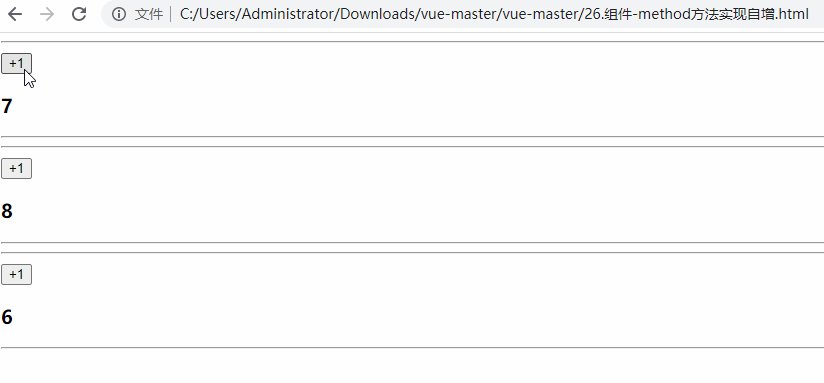
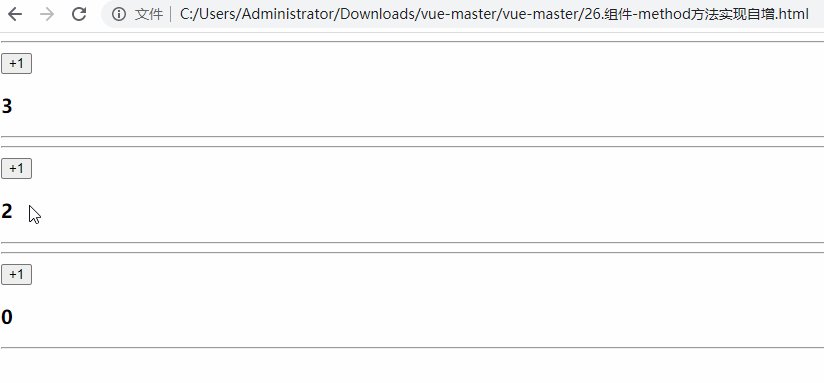
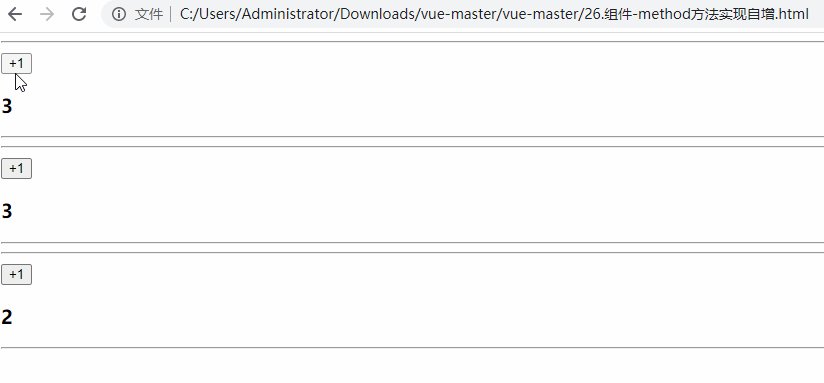
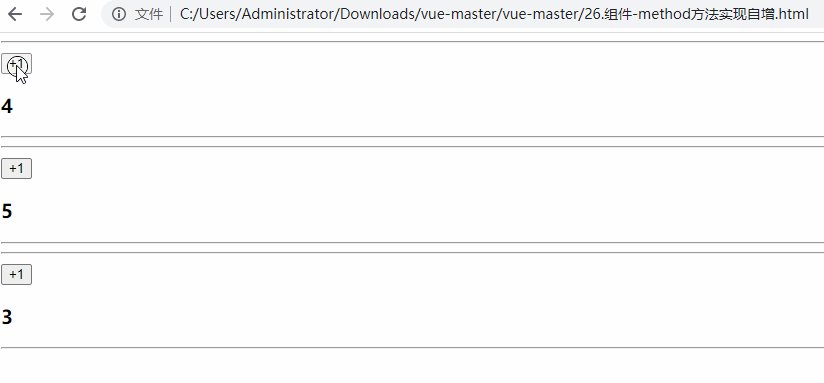
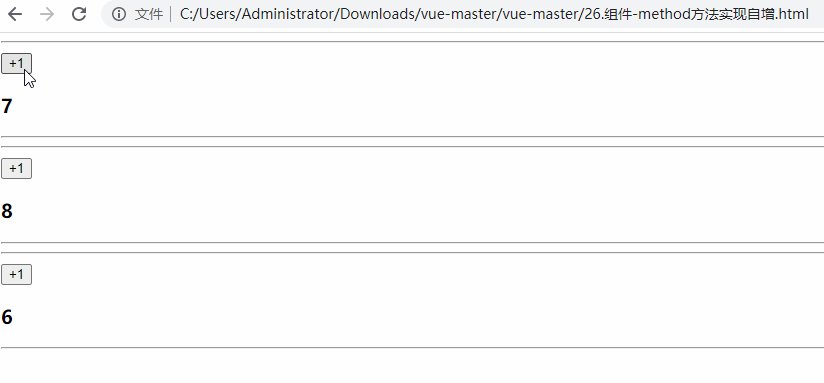
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <template id="tmpcom"> <div> <hr> <input type="button" value="+1" @click="increment"> <h3>{{msg}}</h3> <hr> </div> </template> <div id="app"> <com></com> <com></com> <com></com> </div> <script> Vue.component('com',{ template:"#tmpcom", methods:{ increment(){ this.msg+=1 } }, data:function(){ return { msg:0 } } }) var vm=new Vue({ el:'#app', data:{}, methods:{} }); </script></body></html>