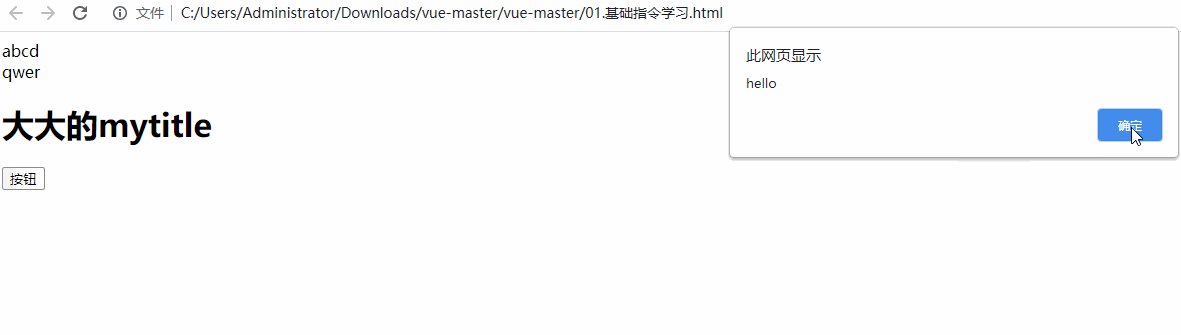
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title></head><body> <div id="app"> <div>{{msg}}</div> <div v-text="msg1"></div> <div v-html="mytitle"></div> <!-- v-on 事件绑定 --> <input type="button" value="按钮" @click="show" title="mytitle"> </div> <script src="./lib/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { msg: "abcd", msg1: "<h1>qwer</h1>", mytitle: "<h1>大大的mytitle</h1>" }, methods: { //这个methods属性中定义了当前vue实例所有可用的方法 show:function(){ alert("hello") } }, }) </script></body></html><!-- 1.定义一个基本vue代码接口2.插值与表达式 v-text3. v-cloak4. v-html5. v-bind #简写 :6. v-on #简写@ -->