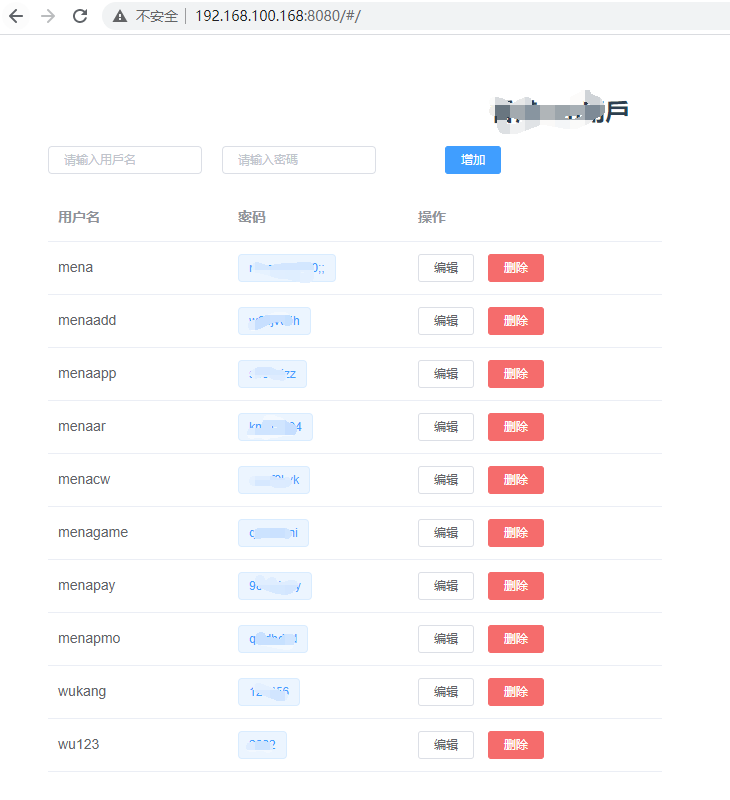
前段地址:http://192.168.100.168:8080/
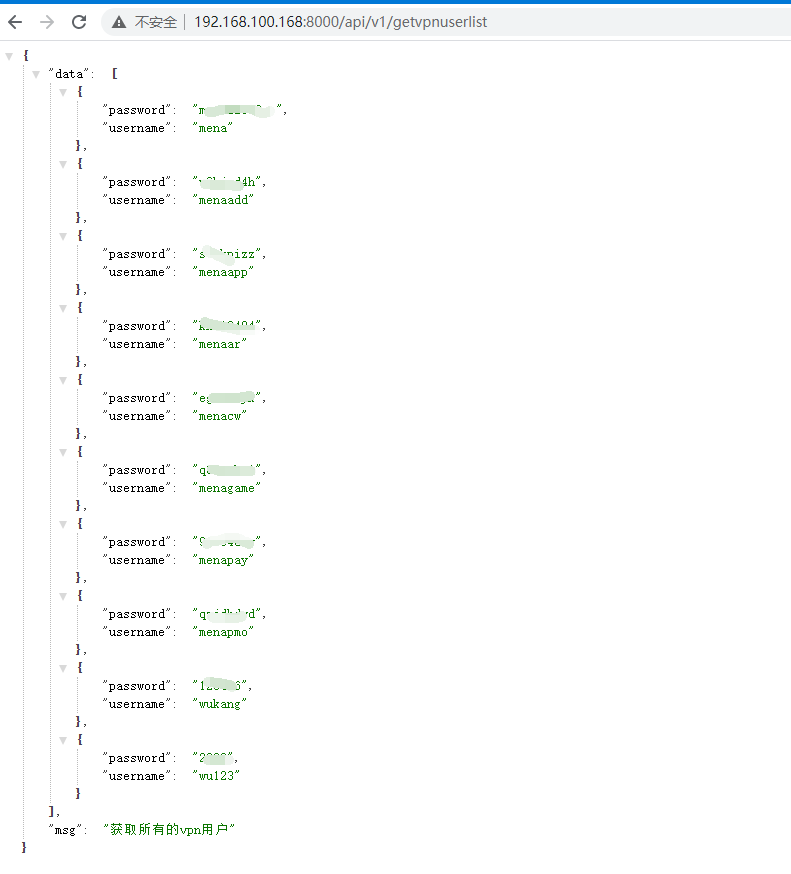
后端接口:http://192.168.100.168:8000/api/v1/getvpnuserlist
vue3操作
新建一个web项目
vue create web
根目录下mani.js新增两行
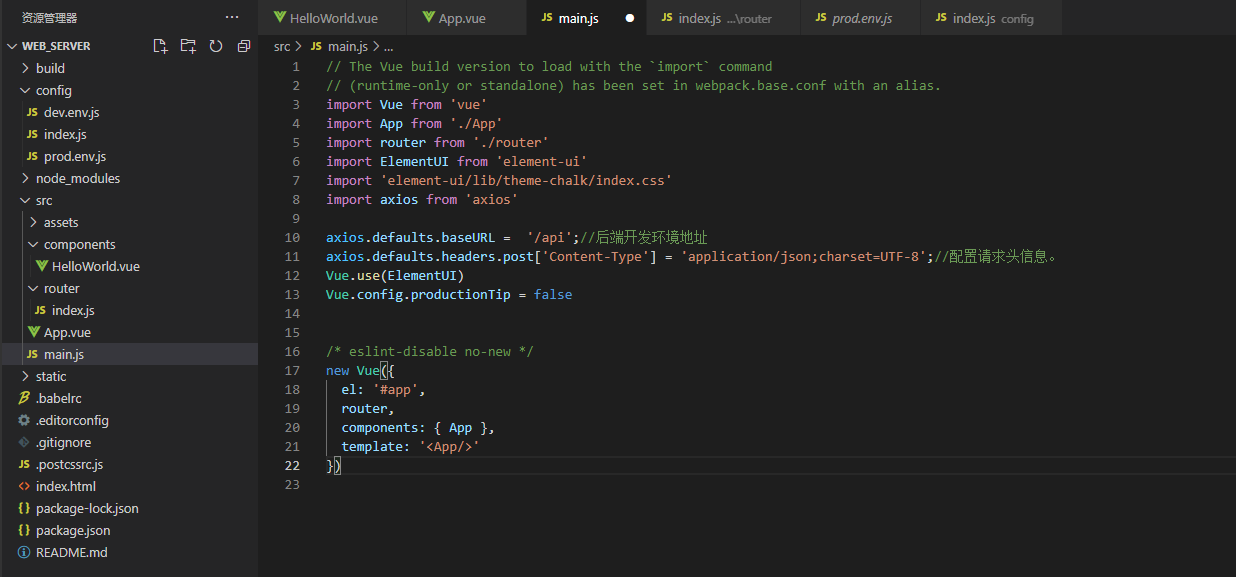
axios.defaults.baseURL = '/api';//后端开发环境地址
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';//配置请求头信息。
根目录下vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://192.168.100.168:8000', //接口域名
changeOrigin: true, //是否跨域
ws: true, //是否代理 websockets
secure: false, //是否https接口
pathRewrite: { //路径重置
'^/api': ''
}
}
}
}
};
home.vue
<template>
<div>
<H1>TEST</H1>
<p>{{data}}</p>
</div>
</template>
<script>
import axis from 'axios';
export default {
name: 'Test',
data() {
return {
data: {},
};
},
methods: {
getData() {
axis.get('/api/v1/getvpnuserlist')//axis后面的.get可以省略;
.then(
(response) => {
console.log(response);
this.data = response;
})
.catch(
(error) => {
console.log(error);
});
},
},
mounted() {
this.getData();
},
};
</script>
<style scoped>
</style>
vue2操作 安装vue-cli2版本
cnpm install vue-cli -g
创建初始化一个项目
E:\>vue init webpack web_server
? Project name web_server
? Project description A Vue.js project
? Author wukang <841169871@qq.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "web_server".
安装element-ui
E:\web_server>npm install --save-dev element-ui
config/index.js文件新增axios代理
proxyTable: {
'/api': {
target: 'http://192.168.100.168:8000', //接口域名
changeOrigin: true, //是否跨域
ws: true, //是否代理 websockets
secure: false, //是否https接口
pathRewrite: { //路径重置
'^/api': ''
}
}

main.js新增
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
axios.defaults.baseURL = '/api';//后端开发环境地址
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';//配置请求头信息。
Vue.use(ElementUI)

src/components/HelloWorld.vue
<template>
<div id="aa">
<!-- <H1>{{tableData}}</H1> -->
<div class="head">
<h2>香港vpn用戶</h2>
</div>
<div class="in">
<el-row :gutter="20">
<el-col :span="4">
<div class="grid-content bg-purple">
<el-input
size="mini"
v-model="userInfo.username"
placeholder="请输入用戶名"
></el-input>
</div>
</el-col>
<el-col :span="4">
<div class="grid-content bg-purple">
<el-input
size="mini"
v-model="userInfo.password"
placeholder="请输入密碼"
></el-input>
</div>
</el-col>
<el-col :span="4">
<div class="grid-content bg-purple">
<el-button size="mini" type="primary" @click="addUser()"
>增加</el-button
>
</div>
</el-col>
</el-row>
</div>
<div class="t">
<el-table :data="tableData" style="width: 60%">
<el-table-column label="用户名" width="180">
<template slot-scope="scope">
<span>{{ scope.row.username }}</span>
</template>
</el-table-column>
<el-table-column label="密码" width="180">
<template slot-scope="scope">
<!-- <span>{{ scope.row.password }}</span> -->
<div>
<el-tag size="medium">{{ scope.row.password }}</el-tag>
</div>
</template>
<!-- <template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.username }}</p>
<p>密码: {{ scope.row.password }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.password }}</el-tag>
</div>
</el-popover>
</template> -->
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
<span slot="footer" class="dialog-footer"> </span>
</template> </el-table-column
></el-table>
</div>
<div>
<el-dialog title="编辑" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<div>
<el-form ref="form" :model="editObj" label-width="80px">
<el-form-item label="用戶名">
<el-input v-model="editObj.username"></el-input>
</el-form-item>
<el-form-item label="密碼">
<el-input v-model="editObj.password"></el-input>
</el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="confirm()">确 定</el-button>
</span>
</el-dialog>
</div>
</div>
</template>
<script>
import axis from "axios";
export default {
name: "Test",
data() {
return {
dialogVisible: false,
tableData: [],
editObj: {
username: "",
password: "",
},
userInfo: {
username: "",
password: "",
},
};
},
methods: {
addUser() {
//添加用户
if (!this.userInfo.username) {
this.$message({
message: "用戶名不能为空",
type: "warning",
});
return;
}
if (!this.userInfo.password) {
this.$message({
message: "密碼不能为空",
type: "warning",
});
return;
}
this.tableData.push(this.userInfo);
console.log(this.userInfo);
axis
.post("/api/v1/createvpnuser", this.userInfo)
.then((response) => {
console.log(response);
this.userInfo = {
username: "",
password: "",
};
})
.catch((error) => {
console.log(error);
});
},
handleClose(){
this.dialogVisible = false;
},
confirm() {
this.dialogVisible = false;
this.$set(this.tableData, this.userIndex, this.editObj);
},
handleEdit(index, row) {
this.userIndex = index
this.editObj = {
username:row.username,
password:row.password,
};
this.dialogVisible = true;
console.log(index, row);
},
handleDelete(index, row) {
this.$confirm("确认删除?")
.then((_) => {
this.tableData.splice(index, 1);
var param = { username: row.username };
axis
.delete("/api/v1/deletevpnuser", { params: param })
.then((response) => {
console.log(response);
})
.catch((error) => {
console.log(error);
});
done();
})
.catch((_) => {});
},
getData() {
axis
.get("/api/v1/getvpnuserlist")
.then((response) => {
console.log(response);
this.tableData = response.data.data;
})
.catch((error) => {
console.log(error);
});
},
},
mounted() {
this.getData();
},
};
</script>
<style scoped>
#aa {
margin-top: 50px;
width: 1024px;
margin: 0 auto;
}
.head {
margin-top: 20px;
}
.in {
margin-top: 20px;
}
.t {
margin-top: 20px;
}
</style>
运行项目
cd web_server
npm run dev
最终结果