一、后端配置
centos7使用fastapi快速启动一个后端
1.安装fastapi
yum install python3yum install python3-develpip3 install fastapipip3 install uvicorn[standard]
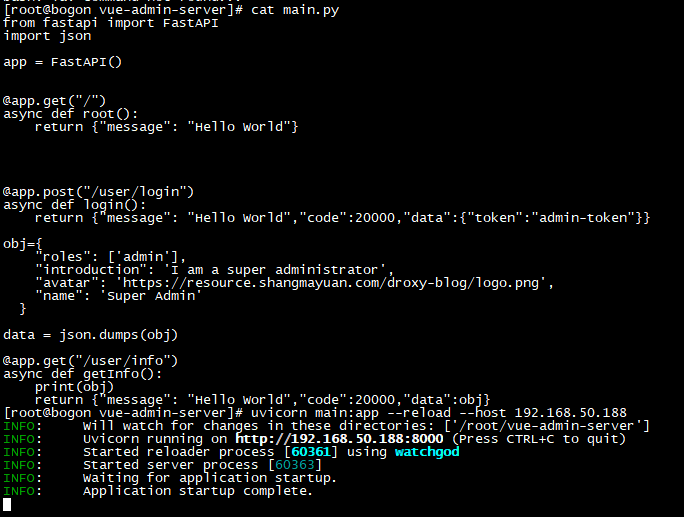
2.新建main.py
一个user/login 获取token
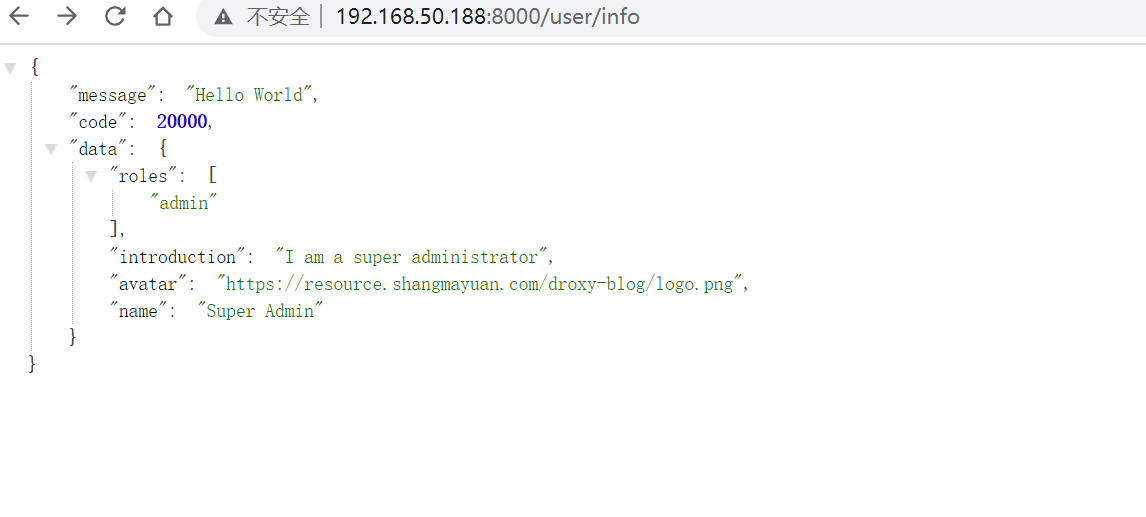
一个/user/info 获取用户信息
from fastapi import FastAPI
import json
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
@app.post("/user/login")
async def login():
return {"message": "Hello World","code":20000,"data":{"token":"admin-token"}}
obj={
"roles": ['admin'],
"introduction": 'I am a super administrator',
"avatar": 'https://resource.shangmayuan.com/droxy-blog/logo.png',
"name": 'Super Admin'
}
data = json.dumps(obj)
@app.get("/user/info")
async def getInfo():
print(obj)
return {"message": "Hello World","code":20000,"data":obj}
@app.post("/user/logout")
async def login():
return {"message": "sucesss","code":20000}
3.启动
uvicorn main:app --reload --host 192.168.50.188

二、前端配置
1.下载模板安装启动
# 克隆项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录
cd vue-admin-template
# 安装依赖
npm install
# 启动服务
npm run dev
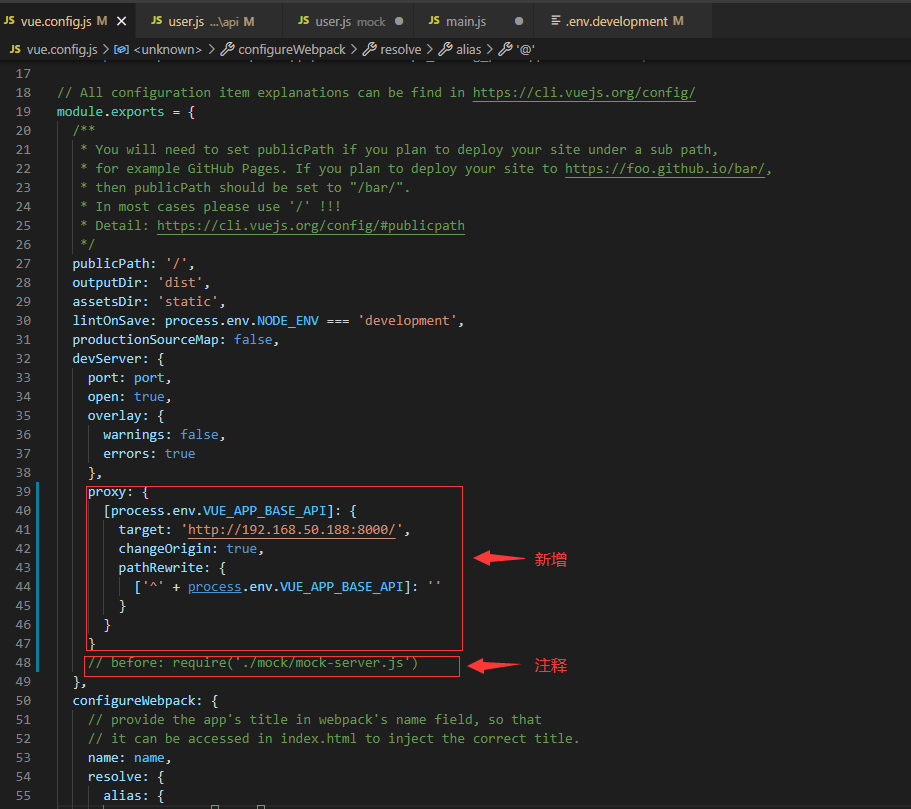
2.修改.vue.config.js 去掉mock服务,新增跨域配置
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'http://192.168.50.188:8000/',
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
}
// before: require('./mock/mock-server.js')

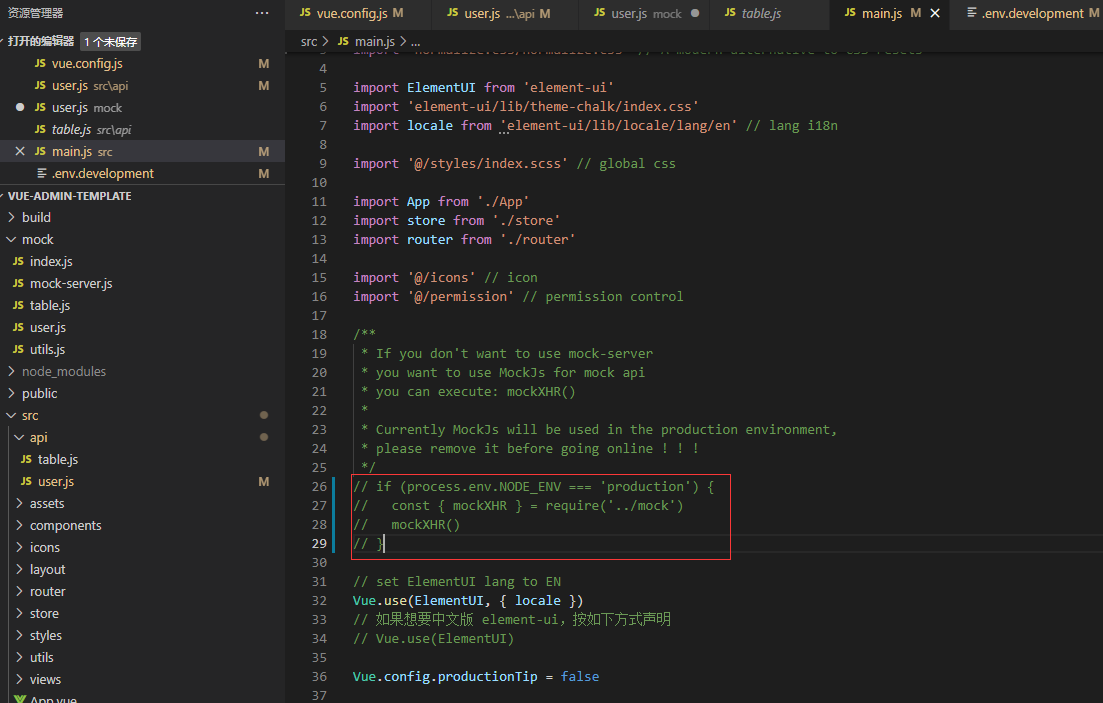
3.注释main.js相关mock配置
4.修改.env.development文件变量VUE_APP_BASE_API为空
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = ''
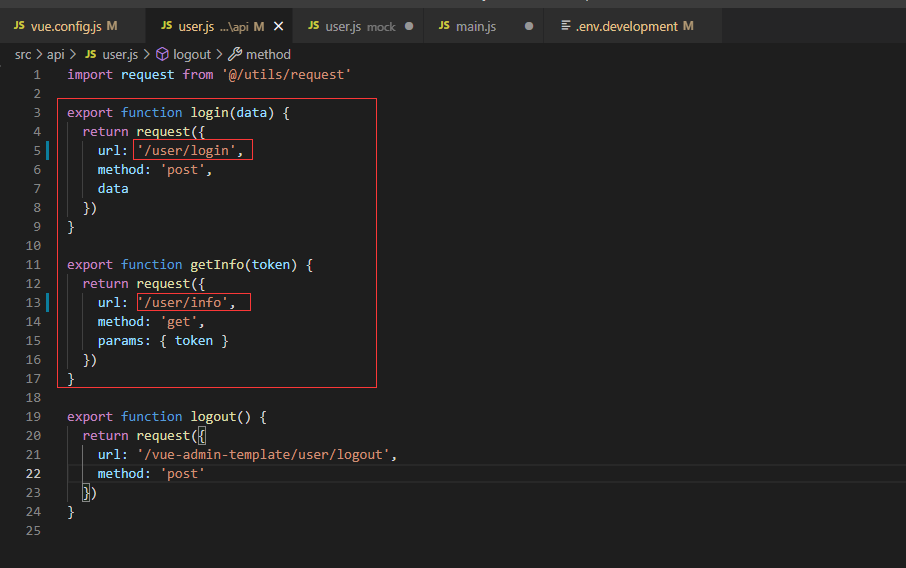
5.修改请求路径 src\api\user.js
import request from '@/utils/request'
export function login(data) {
return request({
url: '/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/vue-admin-template/user/logout',
method: 'post'
})
}
5.重启启动
npm run dev
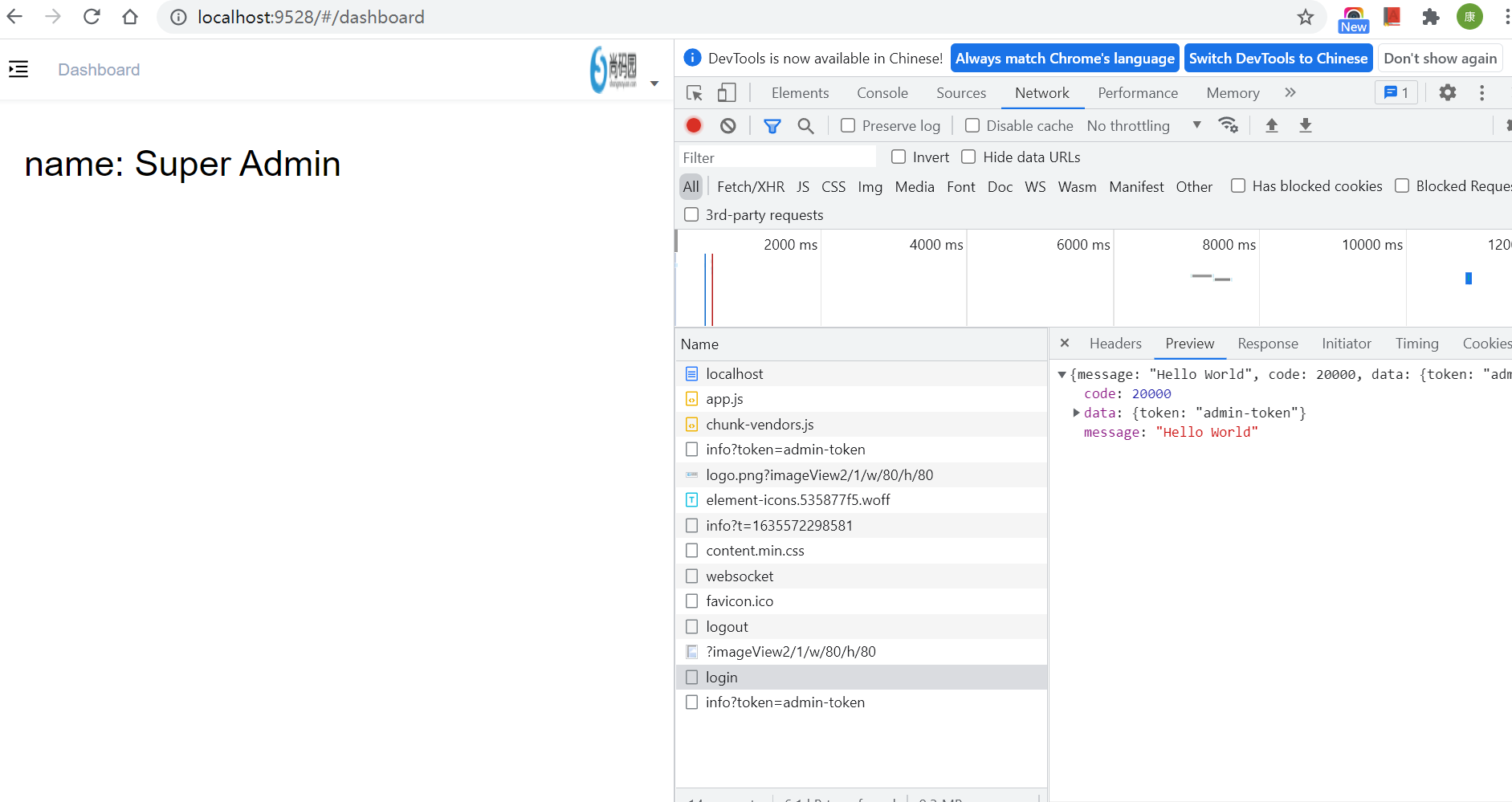
登陆成功,LOGO图像已变成后端返回的头像地址。
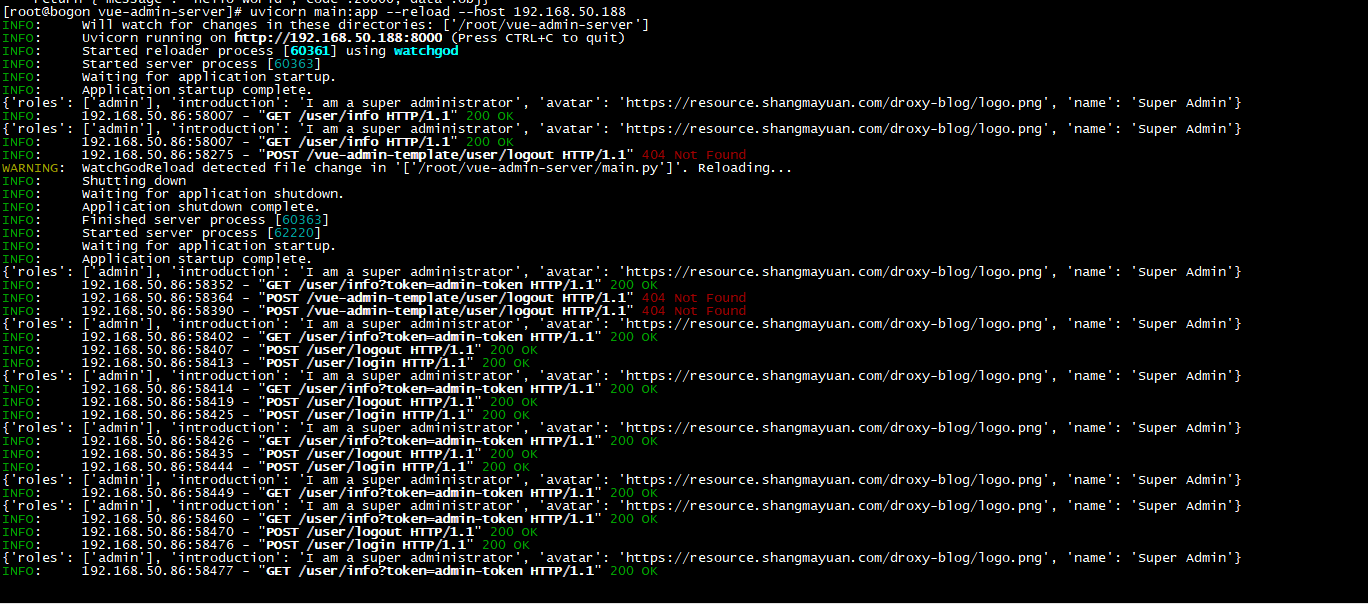
后端日志信息