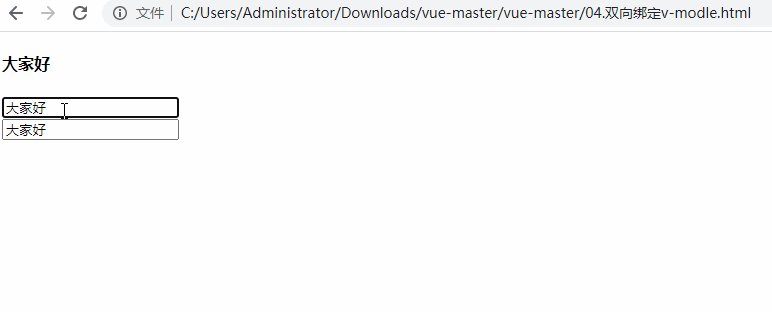
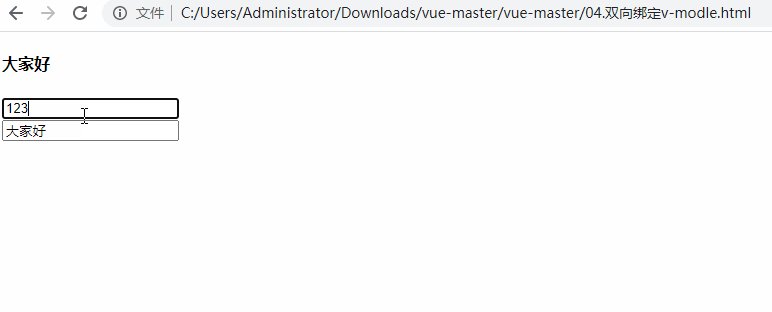
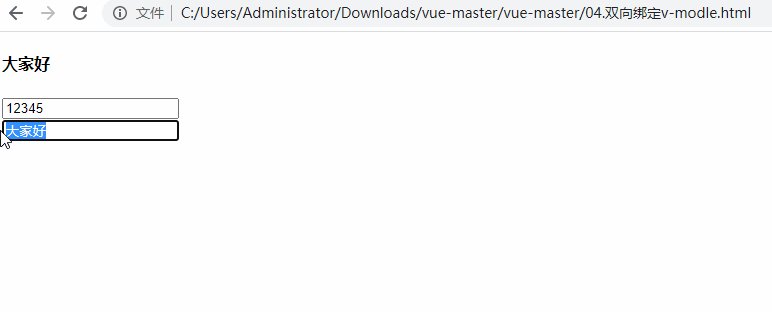
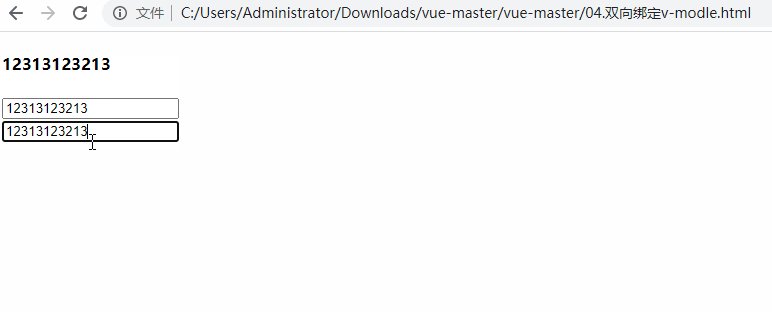
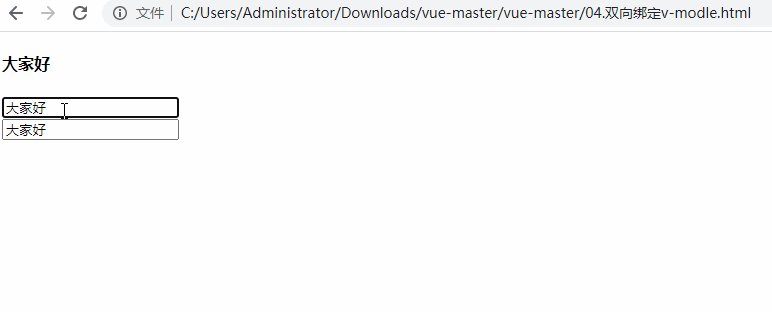
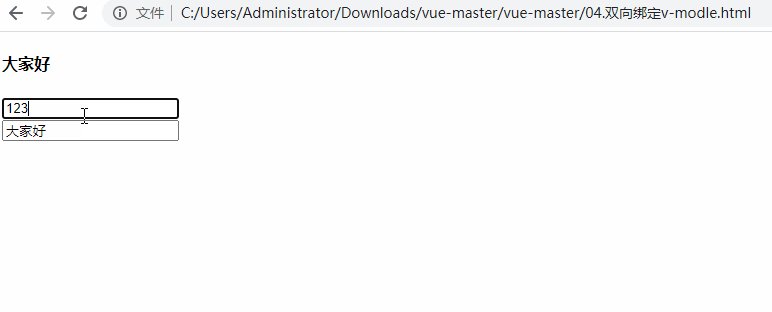
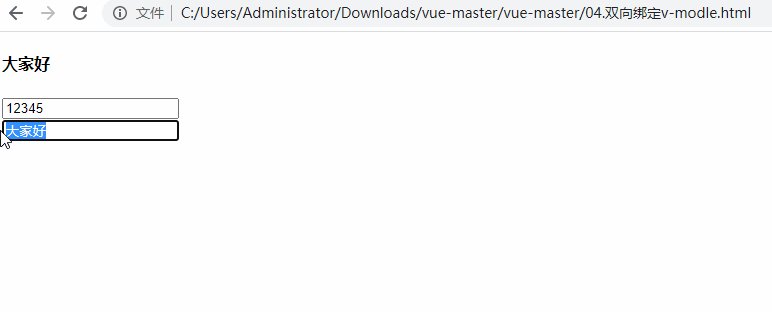
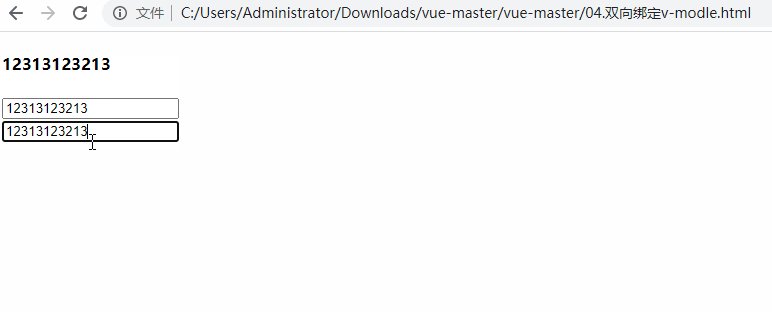
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <div id="app"> <h4>{{msg}}</h4> <!-- v-bind 简写: 实现M自动绑定到V --> <input type="text" :value="msg"> <br> <!-- v-model 实现M到V 也可以实现V到M 所以说v-model是双向绑定--> <input type="text" v-model="msg"> </div> <script> var vm=new Vue({ el:'#app', data:{ msg:"大家好" }, methods:{} }); </script></body></html>