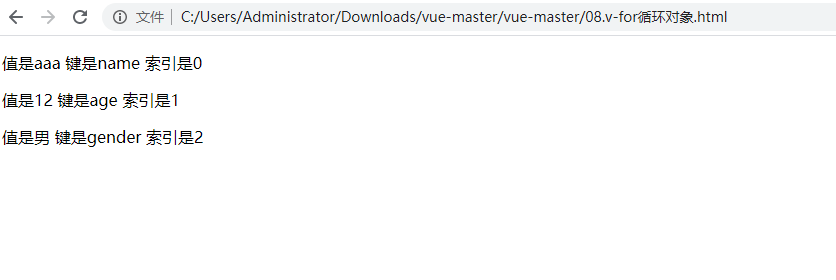
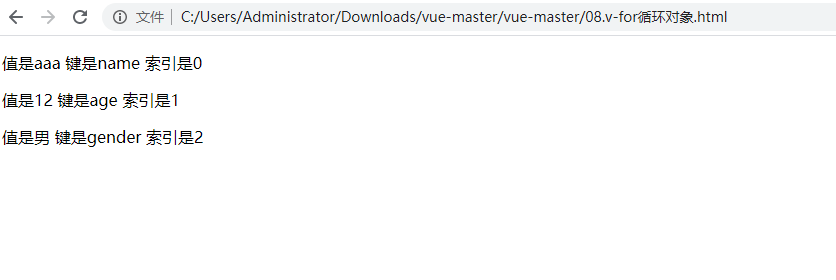
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue.js"></script></head><body> <div id="app"> <!-- 索引在最后面,key在第二位,第一位是值 --> <p v-for="(val, key,i) in userObj">值是{{val}} 键是{{key}} 索引是{{i}}</p> </div> <script> var vm = new Vue({ el: '#app', data: { userObj: { "name": "aaa", "age": 12, gender:"男" } }, methods: {} }); </script></body></html>