步骤一
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PC端 - 查看微信内置浏览器版本</title></head><body><script>window.open("chrome://version");</script></body></html>
步骤二
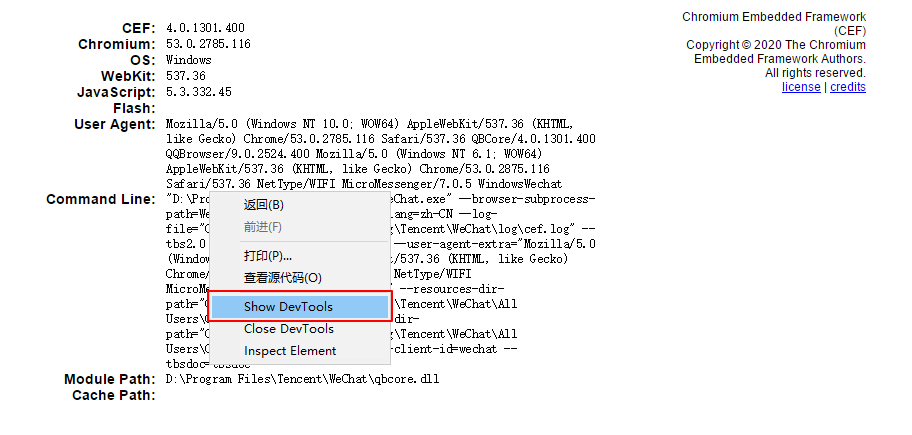
Windows 桌面版微信内置浏览器打开链接,如下图所示:
步骤三
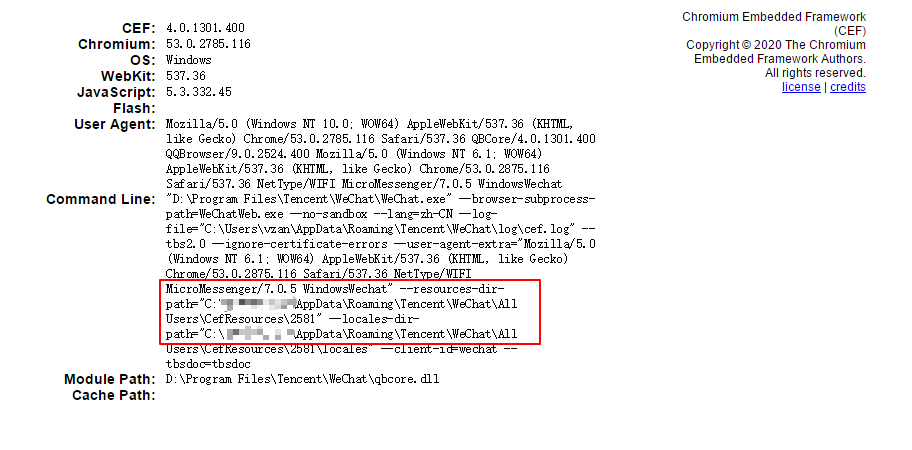
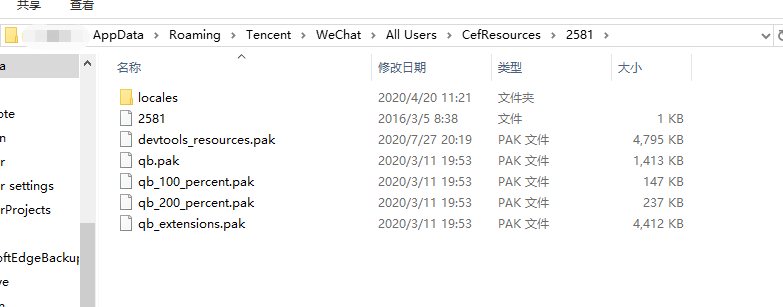
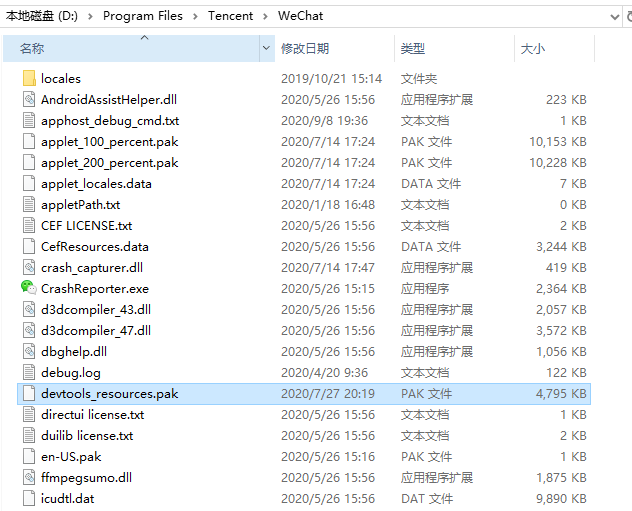
下载 devtools_resources.pak 放入 --resources-dir-path 后面路径与微信安装目录中,下载地址在底部,如下图所示

步骤四
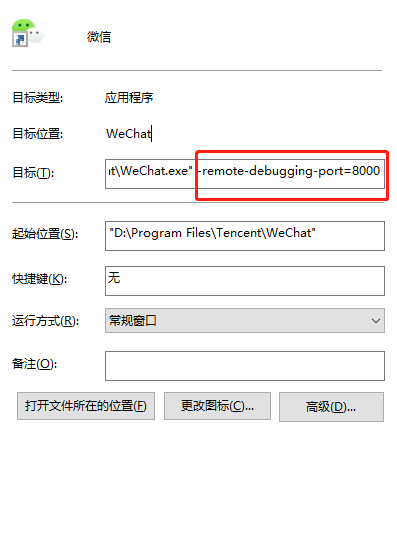
微信快捷方式右键选中属性,增加 -remote-debugging-port=8000
步骤五
下载地址
devtools_resources.pak下载地址
链接:https://pan.baidu.com/s/1Fh22YJv_XBoqBQ5wioqX-g
提取码:kecs
注意
使用版本<=3.2,大于新版本该方法失效
更新日志
注意:如果功能使用不了,请在微信环境打开链接查看地址信息更改
2021年1月28日
Windows 桌面版微信版本 3.1.0.67
devtools_resources.pak 软件需要替换目录(2581 -> 2583)
2021年3月23日
Windows 桌面版微信版本 3.2.1.112
devtools_resources.pak 软件需要替换目录(2583-> 2585)
2021年4月27日
Windows 桌面版微信版本 3.2.1.154
devtools_resources.pak 软件需要替换目录(2585-> 2589)