分为数字枚举和字符串枚举 使用enum关键字定义
数字枚举
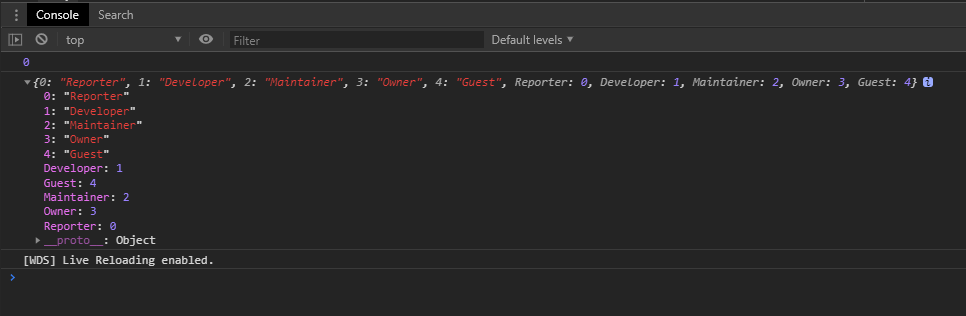
// 数字枚举enum Role {Reporter,Developer,Maintainer,Owner,Guest,}console.log(Role.Reporter); // 0console.log(Role);

运行时,枚举被编译成一个对象,而且既可以使用枚举名称来索引,也可以用值来索引
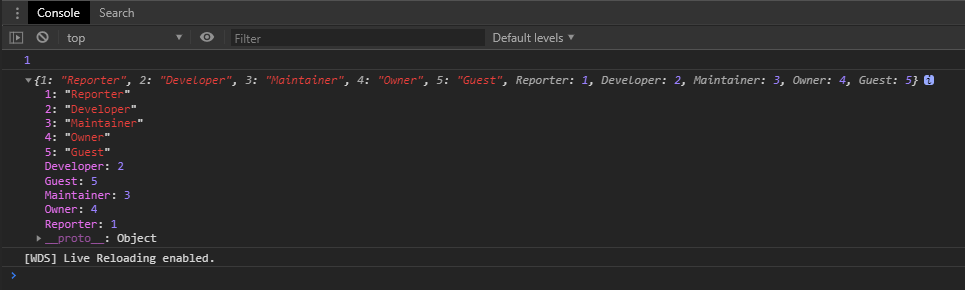
数字枚举的值按照从上倒下递增+1,默认从0开始,当某一个成员被赋值后,后续+1
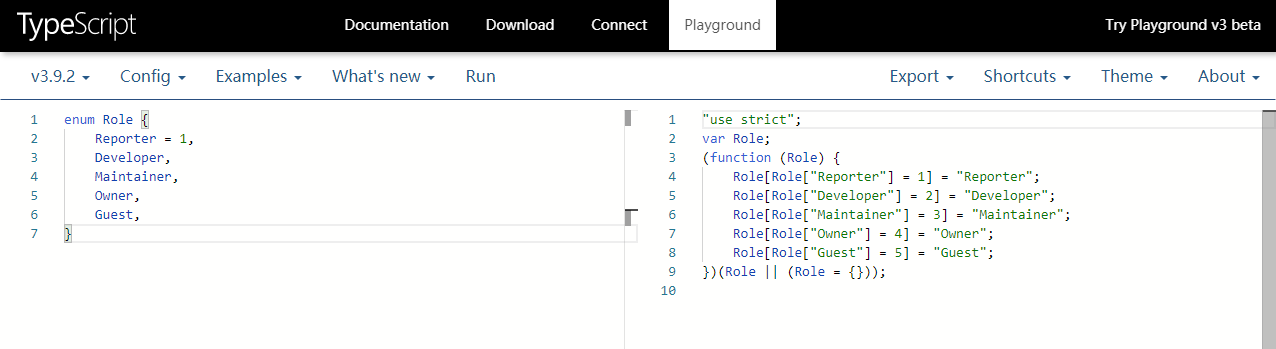
enum Role {Reporter = 1,Developer,Maintainer,Owner,Guest,}console.log(Role.Reporter); // 1console.log(Role);


反向映射
- 枚举被编译为对象
- 枚举成员的名称被作为key, 枚举成员的值被作为value, 表达式返回value
- 然后,value又被作为key,成员名称又被作为value,返回枚举成员的名称
字符串枚举
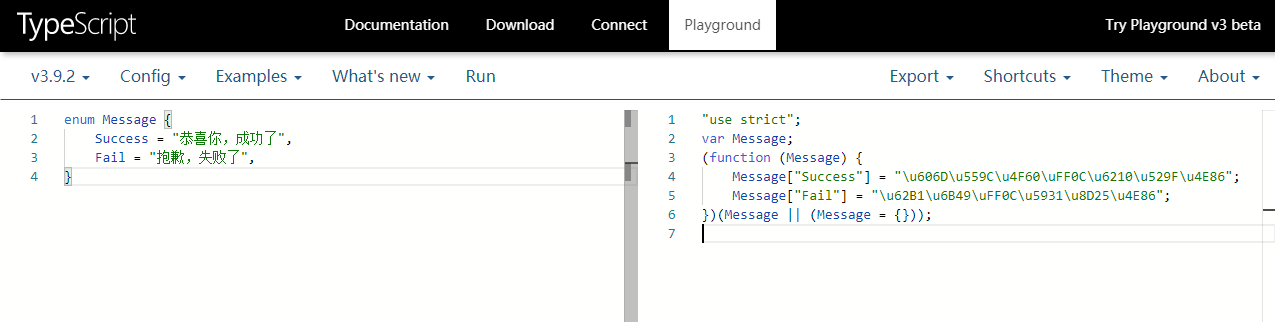
// 字符串枚举enum Message {Success = "恭喜你,成功了",Fail = "抱歉,失败了",}

相比数字枚举,字符串枚举仅成员名称被作为key,所以不支持反向映射
异构枚举
数字枚举和字符串枚举混用
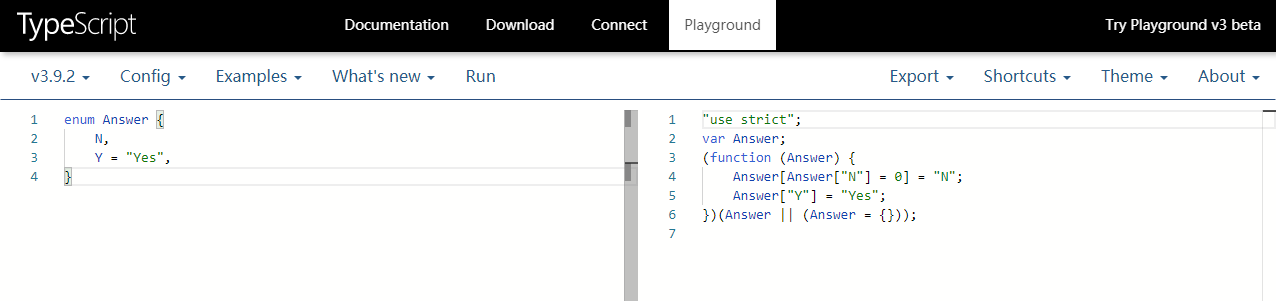
// 异构枚举enum Answer {N,Y = "Yes",}

并不推荐,容易引起混淆
枚举成员
枚举成员的值为只读类型
- const 常量枚举
- 没有初始值
- 对已有枚举成员的引用
- 常量的表达式
常量枚举成员会在编译时计算出结果,然后以常量的形式出现在运行时环境
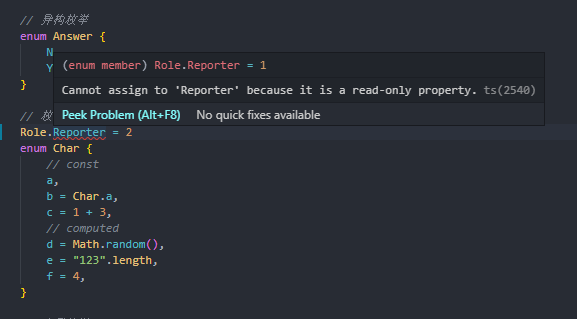
- computed 需要被计算的枚举成员,非常量表达式。这些枚举变量的值不会在编译阶段被计算,而是被保留到程序执行阶段 ```typescript // 枚举成员 enum Role { Reporter = 1, Developer, Maintainer, Owner, Guest, } Role.Reporter = 2;
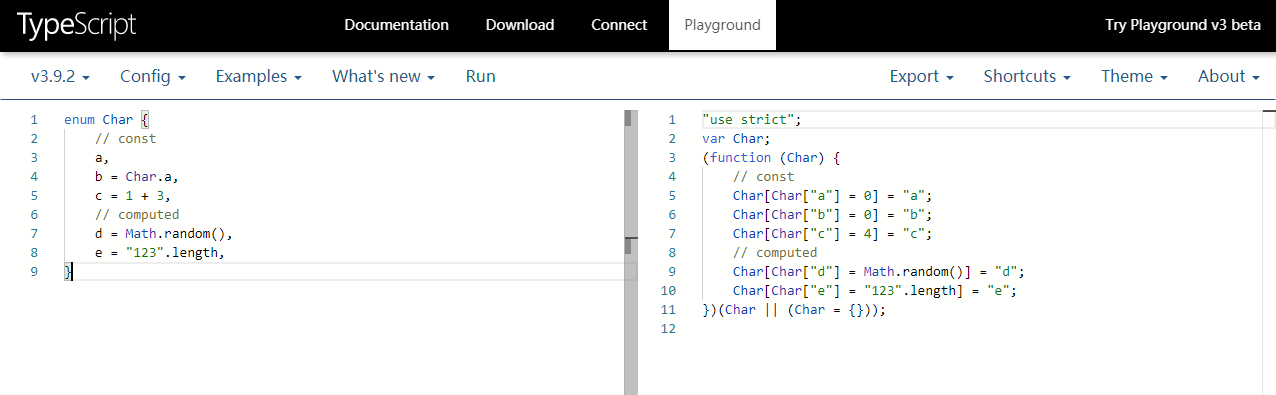
enum Char { // const a, // 没有初始值 b = Char.a, // 对已有枚举成员的引用 c = 1 + 3, // 常量的表达式
// computedd = Math.random(), // 需要被计算的枚举成员e = "123".length, // 需要被计算的枚举成员f = 4,
}
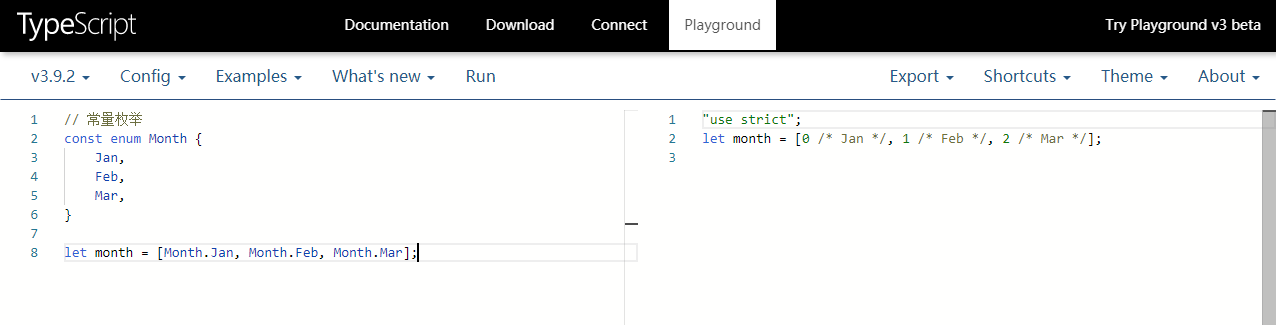
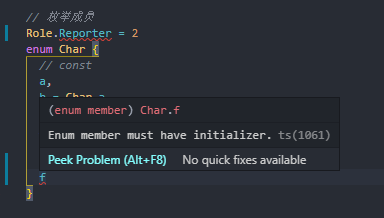
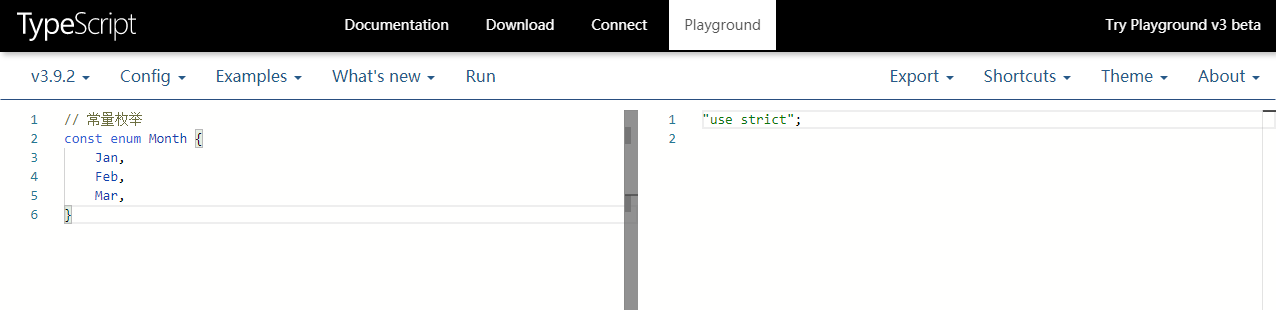
尝试对枚举值进行修改会报错<br /><br />> 常量枚举成员的值在编译时就会被计算出结果> 需要被计算的枚举成员值被保留了,在运行时环境才会被计算> <br />> 注:> 在computed后面出现的枚举成员必须赋初始值,否则会提示错误<a name="iKEr2"></a>### 常量枚举> const声明的枚举就是常量枚举```typescript// 常量枚举const enum Month {Jan,Feb,Mar,}let month = [Month.Jan, Month.Feb, Month.Mar];
常量枚举的作用: 当不需要一个对象,而只需要对象的值时,就可以使用常量枚举,这样能够减少在编译环境的代码

枚举被直接替换成了常量,这样在运行时的代码就会变得非常的简洁
枚举类型
枚举和枚举成员都可以作为一种单独的类型
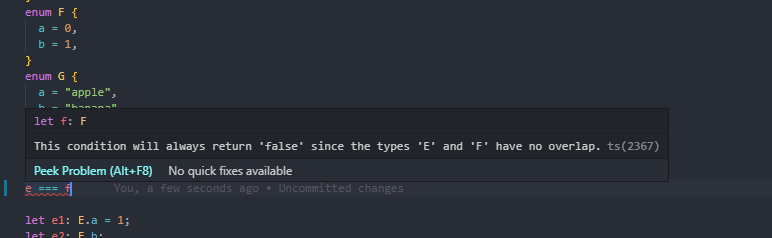
// 枚举类型// 枚举成员没有任何初始值enum E {a,b,}// 所有枚举成员都是数字枚举enum F {a = 0,b = 1,}// 所有枚举成员都是字符串枚举enum G {a = "apple",b = "banana",}let e: E = 3;let f: F = 3;// e === f// 枚举成员类型不同,不能比较let e1: E.a = 1;let e2: E.b;// e1 === e2// 相同类型的枚举成员,就可以进行比较let e3: E.a = 1;e1 === e3; // true// 字符串枚举的取值只能是枚举成员的类型let g1: G = G.b; // G枚举类型可以赋值为G.blet g2: G.a = G.a; // G.a枚举类型只能被赋值为自身G.a
可将任意number类型赋值给枚举类型,取值也可以超出枚举成员定义 两种不同类型的枚举,是不可以进行比较的,报错信息如下