为什么选择node呢?浏览器也可以,ts只是js的超集
我们需要把更多的精力放在这门语言本身,所以选择简单的环境node
安装ts
#这个是安装npm i -g typescript#这个是编译tsc index.ts#自动更新编译结果tsc --watch
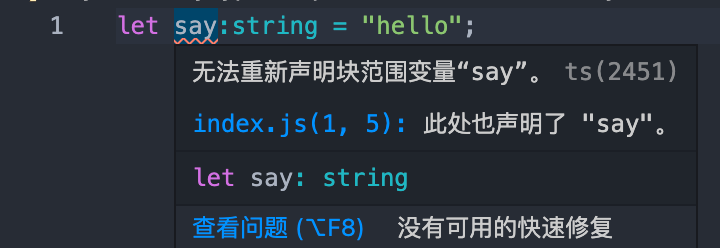
 此处报错的原因是:
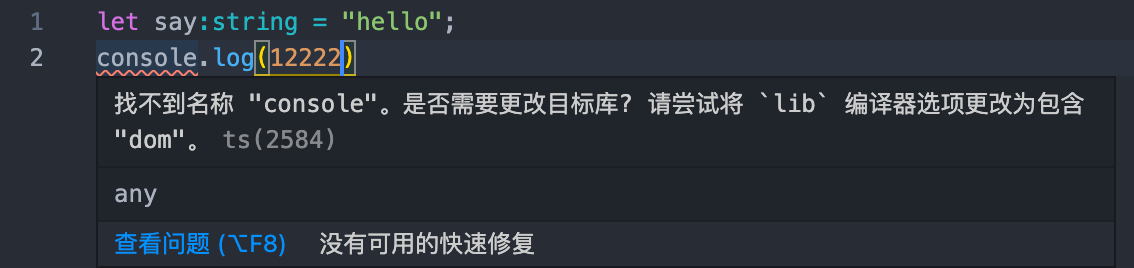
此处报错的原因是:
默认情况下,ts会做出下面几种假设:
- 假设当前的执行环境是DOM(浏览器)
- 如果代码中没有使用模块化语句(import、export),便认为该代码是全局执行(即script标签)
- 编译的目标代码是ES3/5
有两种方式更改以上假设:
- 使用 tsc 命令行的时候,加上选项参数
- 使用ts配置文件,更改编译选项(常用)
TS的配置文件
- 直接在根目录下创建 tsconfig.json 文件
- tsc —init 它会自动生成那个配置文件
- 使用了配置文件后,使用tsc进行编译时,不能跟上文件名,如果加上文件名,会忽略配置文件。
- 安装@types/node:@types是一个ts官方的类型库,其中包含了很多对js代码的类型描述
 @types可以解决这个问题
@types可以解决这个问题
比如:jQuery是用js写的,没有类型检查,此时就可以: 安装@types/jquery,为jQuery库添加类型定义
npm i -D @types/node#运行的时候不需要,只是在开发阶段需要
现在就不会报上述错了
默认情况下,tsc 会编译整个工程的ts,但是我们不想这样,我们只想它编译 src 目录下的ts文件,怎么办?
"include": ["./src"],//只编译src目录下的ts文件// "files": ["./src/index.ts"],//只编译这个index.ts文件以及他所依赖的文件
暂时我配置的是:
{"compilerOptions": {//编译选项"target": "es2016",//配置编译目标代码的版本标准,因为node已经支持到了es7"module": "commonjs",//配置编译目标使用的模块化标准"lib": ["es2016",],//dom是浏览器环境, 为什么不写个"node"呢?因为没这个选项,那怎么办"outDir": "./dist",//编译结果输出到dist目录下},"include": ["./src"],//只编译src目录下的ts文件// "files": ["./src/index.ts"],//只编译这个index.ts文件以及他所依赖的文件}
使用第三方库简化操作流程
ts-node(全局安装):可以将ts代码在内存中完成编译,同时完成运行
npm i -g ts-node#后面是一个入口文件, 必须要写ts-node src/index.ts
nodemon(全局安装):用于监测文件变化(热更新)
npm i -g nodemonnodemon --exec ts-node src/index.ts
在package.json中配置下述 dev ,即可使用 npm run dev 命令一键简化操作流程
//--watch src表示只监控src下的文件夹//-e ts表示只对文件后缀名是ts的文件进行监控,如果需要监控其他文件,就不要加"scripts": {"dev": "nodemon --watch src -e ts --exec ts-node src/index.ts","build": "rmdir /s /q dist & tsc"//每次编译前,先清空dist目录下所有东西,并且忽略提问,再生成新的dist},
后来的(学完后面的知识)配置
{"compilerOptions": {//编译选项"target": "es2016",//配置编译目标代码的版本标准,因为node已经支持到了es7"module": "commonjs",//配置编译目标使用的模块化标准"lib": ["es2016",],//dom是浏览器环境, 为什么不写个"node"呢?因为没这个选项,那怎么办"outDir": "./dist",//编译结果输出到dist目录下"strictNullChecks": true, //更加严格的空类型检查"removeComments": true,//移除注释"noImplicitUseStrict": true,//删除use strict"esModuleInterop": true,//启用es模块化交互非es模块导出"noEmitOnError": true,//错误时不生成编译结果"moduleResolution": "node",//用node解析"strictPropertyInitialization": true,//更加严格的方式检查属性是否进行了初始化"noImplicitAny": true,//开启对隐式any的检查"noImplicitThis": true,//不允许this隐式的指向any"experimentalDecorators": true,},"include": ["./src"],//只编译src目录下的ts文件// "files": ["./src/index.ts"],//只编译这个index.ts文件以及他所依赖的文件}

