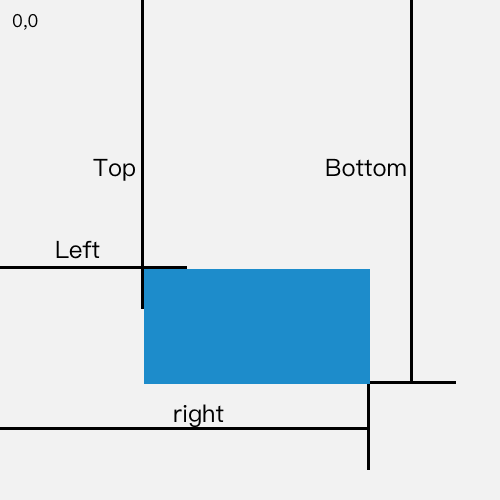
- getBoundingClientRect
获取元素盒模型信息,返回值为一个对象,相对于浏览器的可视区域
注意:bottom:元素下边到视窗上边的距离;
left:元素左边到视窗左边的距离;
- innerWidth
BOM方法,是W3C标准规定的,但是不兼容(移动端可以用BOM方法获取可视区宽度,因为移动端多为chrome内核,版本比较新,BOM方法又符合标准,所以建议使用BOM方法)
window.innerHeight
只读的 Window 属性 innerWidth 返回以像素为单位的窗口的内部宽度。如果垂直滚动条存在,则这个属性将包括它的宽度。
更确切地说,innerWidth 返回窗口的 layout viewport(en-US) 的宽度。 窗口的内部高度——布局视口的高度——可以从 innerHeight 属性中获取到。
- clientWidth
DOM方法,可视区宽度,不是W3C规定的,但是兼容(PC建议使用DOM方法获取)
元素的wwidth+paddin
var w=document.documentElement.clientWidth||document.body.clientWidth;
- offsetWidth
元素width + padding+滚动条宽度 + border
var w= document.documentElement.offsetWidth || document.body.offsetWidth;
- scrollWidth
元素被子元素撑开的宽度 内容+内边距(padding)+任何溢出内容的尺寸
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
最小值存在兼容性问题 ?子元素的实际宽度 ?可视区的宽度
注意:
都没有单位,都可读不可写
obj.style.width 可读可写,获取的行间样式设置的属性(包括用js设置的),但如果没有设置就无法获取
document 获取的是整个文档
document.documentElement 获取的html节点
document.body 获取的是body节点

