复习真实Dom知识:
- e.pageX, e.pageY是鼠标相对于整个网页的位置, 包括滚动条滚动的距离
- e.clientX, e.clientY是鼠标相对于视口的位置
e.getBoundingClientRect(); 返回元素的大小及其相对于视口的位置
进入正题:
有时候,某些组件的各功能及其处理逻辑几乎完全相同,只是显示的界面不一样,建议从以下方式任选其一来解决重复代码的问题(横切关注点)
render props
-
render props
某个组件,需要某个属性
- 该属性是一个函数,函数的返回值用于渲染
- 函数的参数会传递为需要的数据
- 注意:纯组件的属性(尽量避免每次传递的render props的地址不一致)
- 通常,该属性的名字叫做 render


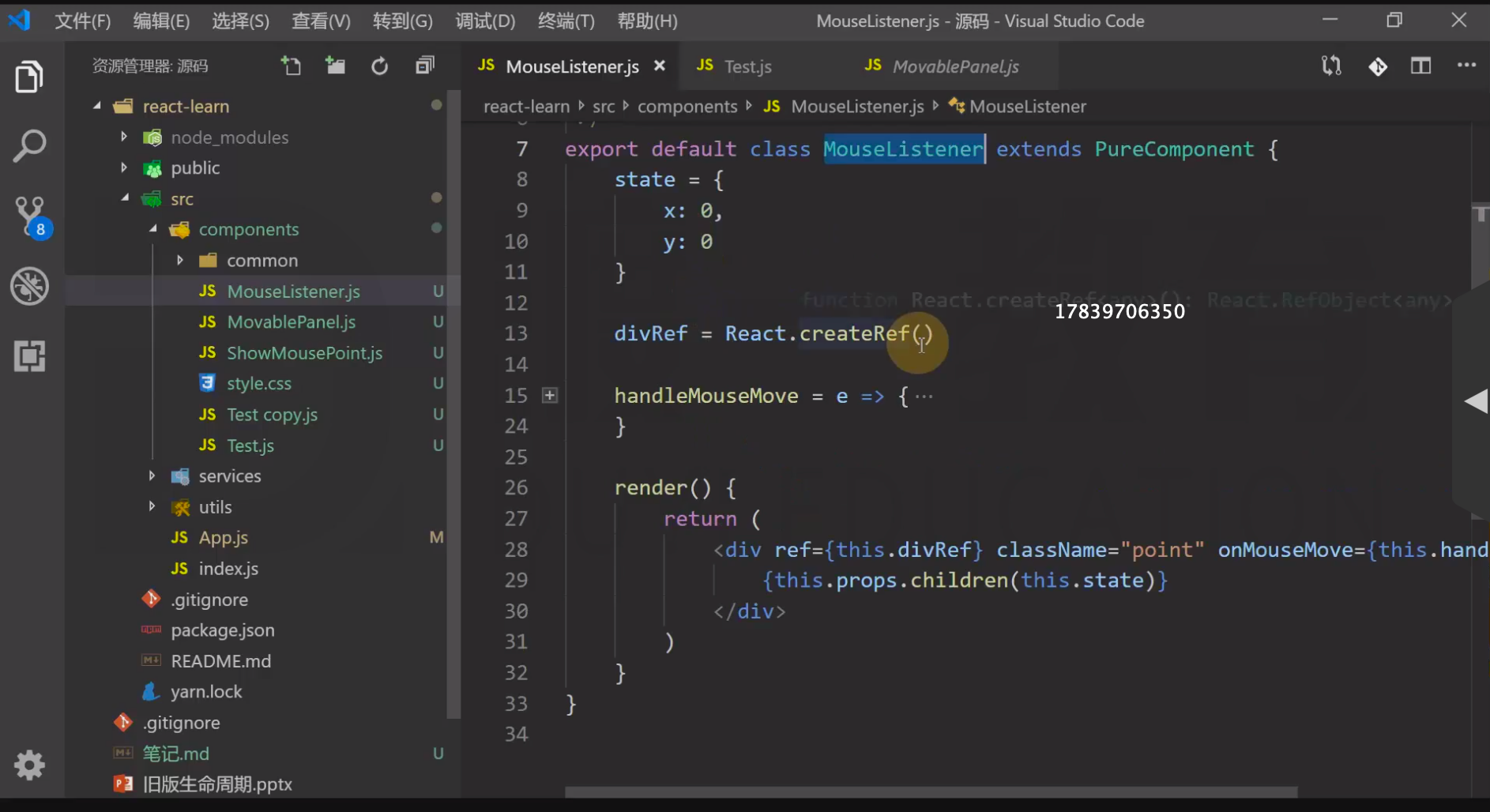
原理是利用 this.props.children ,让其是一个函数,其返回值就是要渲染的结果
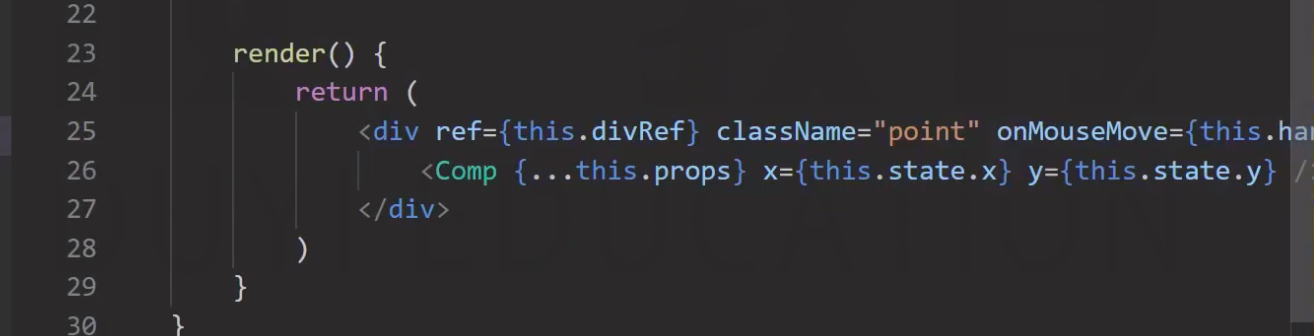
所以上述两张图改进后应是:
- 抽离出两个mouse函数,保持引用不变
- 父组件传递render这个属性,然后抽离出的通用子组件调用它。即:this.props.render(this.state)
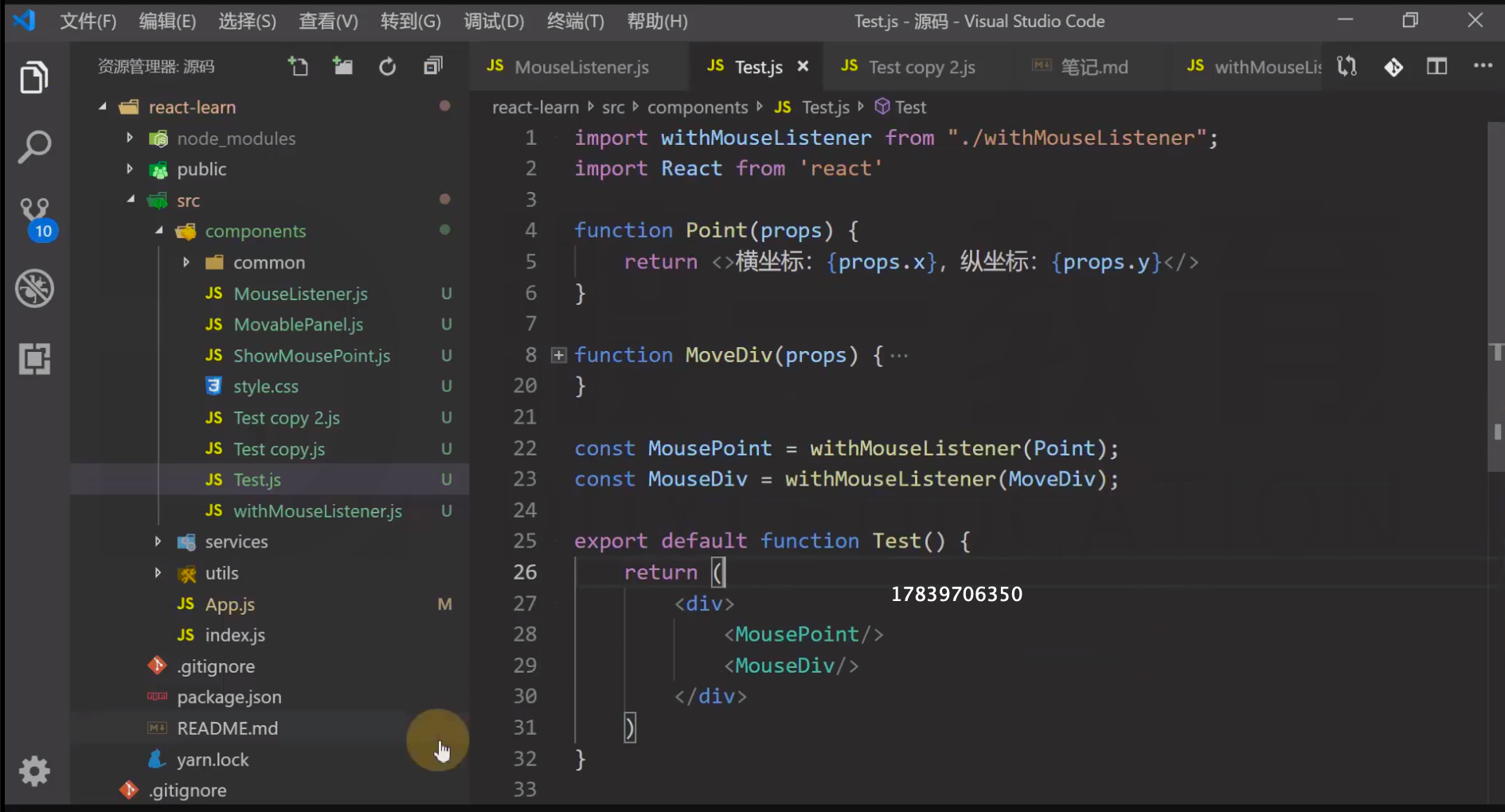
HOC



两者对比
render props VS HOC模式
总的来说,render props其实和高阶组件类似,就是在puru component上增加state,响应react的生命周期。
对于HOC模式来说,优点如下:
- 支持ES6
- 复用性强,HOC为纯函数且返回值为组件,可以多层嵌套
- 支持传入多个参数,增强了适用范围
当然也存在如下缺点:
- 当多个HOC一起使用时,无法直接判断子组件的props是哪个HOC负责传递的
- 多个组件嵌套,容易产生同样名称的props
- HOC可能会产生许多无用的组件,加深了组件的层级
Render Props模式的出现主要是为了解决HOC所出现的问题。优点如下所示:
- 支持ES6
- 不用担心props命名问题,在render函数中只取需要的state
- 不会产生无用的组件加深层级
- render props模式的构建都是动态的,所有的改变都在render中触发,可以更好的利用组件内的生命周期。
当然笔者认为,对于Render Props与HOC两者的选择,应该根据不同的场景进行选择。Render Props模式比HOC更直观也更利于调试,而HOC可传入多个参数,能减少不少的代码量。
Render Props对于只读操作非常适用,如跟踪屏幕上的滚动位置或鼠标位置。 HOC倾向于更好地执行更复杂的操作,例如以上的localStorage功能。
链接:https://www.jianshu.com/p/ff6b3008820a

